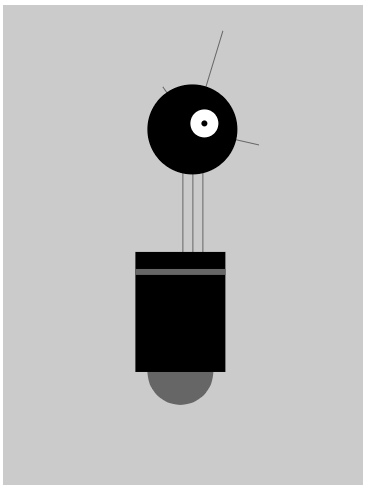
random()とsin()関数を取り入れて、ロボットを震えさせるサンプルです。
毎フレーム、-4から4未満のランダムな値がx座標に、-1から1未満のランダムな値がy座標に加算されるので、ロボットは上下よりも左右に多く震えます。またsin()関数を使って首の長さを変えています。
次のリンクをクリックすると、実際の動作が確認できます。「震えるロボット」
let x = 180;
let y = 400;
const bodyHeight = 153;
let neckHeight = 56;
const radius = 45;
let angle = 0.0;
function setup() {
createCanvas(360, 480);
ellipseMode(RADIUS);
background(204);
}
function draw() {
background(204);
// 位置を少しだけランダムに変化させる
x += random(-4, 4);
y += random(-1, 1);
// 首の高さを変える
neckHeight = 80 + sin(angle) * 30;
angle += 0.05;
// 頭の高さを合わせる
const ny = y - bodyHeight - neckHeight - radius;
// 首
stroke(102);
line(x + 2, y - bodyHeight, x + 2, ny);
line(x + 12, y - bodyHeight, x + 12, ny);
line(x + 22, y - bodyHeight, x + 22, ny);
// アンテナ
line(x + 12, ny, x - 18, ny - 43);
line(x + 12, ny, x + 42, ny - 99);
line(x + 12, ny, x + 78, ny + 15);
// 胴体
noStroke();
fill(102);
ellipse(x, y - 33, 33, 33);
fill(0);
rect(x - 45, y - bodyHeight, 90, bodyHeight - 33);
fill(102);
rect(x - 45, y - bodyHeight + 17, 90, 6);
// 頭
fill(0);
ellipse(x + 12, ny, radius, radius);
fill(255);
ellipse(x + 24, ny - 6, 14, 14);
fill(0);
ellipse(x + 24, ny - 6, 3, 3);
}