MobileNetsは、Googleがモバイル向けに作成した、画像処理アプリ用の畳み込みニューラルネットワークで、サイズが小さく、電池をあまり消費せず、そこそこ性能が良いという特長があります。
MobileNetsを使用すると、画像を1,000クラスに分類することができます。「mobilenet」は、MobileNetsモデルをJavaScriptコードから使用できるようにするもので、現在ではMoboleNet V1モデルが利用できます。
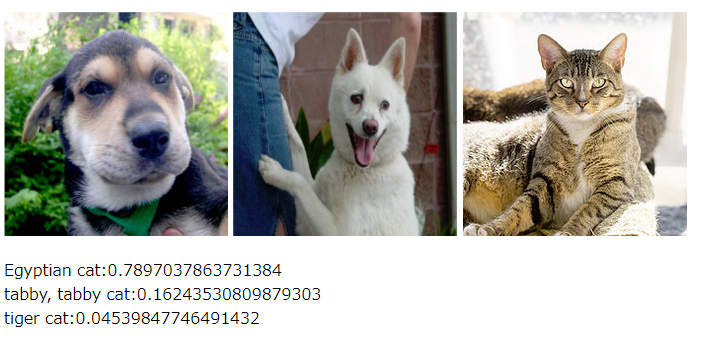
mobilenetにイメージを渡すと、mobilenetはそれを分類し、指定された上位何位までのクラス名とその確率を返します。簡単にいうと、mobilenetにイメージを与えると、mobilenetは自分が知っている1,000個のクラスに近いクラスとその確率を、上位から指定された個数分、返します。下図では、右のネコの写真を分類したトップ3を写真の下で示しています。

mobilenetを使用するには、まず次のようにTensorFlow.jsとMobileNetモデルを読み込みます。この読み込みにより、JavaScriptコードでmobilenetオブジェクトが使用できるようになります。
<!-- TensorFlow.jsを読み込む。MobileNetの使用に必要。 -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@0.11.7"></script>
<!-- MobileNetモデルを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet@0.1.1"></script>モデルの読み込みはmobilenet.load()メソッドで行います。
mobilenet.load(
version ? : 1,
alpha ? : 0.25 | .50 | .75 | 1.0
)引数:
version:MobileNetのバージョン番号。現状ではV1のみ使用できる(デフォルト値)。将来的にはMoboleNet V2もサポートされる。
alpha: ネットワークの層の幅。パフォーマンスと精度のトレードオフを制御する。 alpha値が小さいほど(狭いほど)精度は落ちパフォーマンスはアップする。大きいほど(広いほど)精度は上がるが、パフォーマンスは落ちる。 デフォルトは1.0。
戻り値:modelオブジェクトを返す。
画像の分類はmodel.classify()メソッドで行います。mobilenetを使用すると、tf.Tensorオブジェクトを作成しなくても、mobilenet.classify()で分類が行えます。mobilenet.classify()は、分類するイメージを取り、指定された上位クラスとその確率を持つ配列を返します。
model.classify(
img: tf.Tensor3D | ImageData | HTMLImageElement |
HTMLCanvasElement | HTMLVideoElement,
topk ? : number
)引数:
img: 分類対象のTensorかイメージ要素。
topk: 上位クラスの確率をいくつ返すか。デフォルトは3。
戻り値:次のようなオブジェクトを含む配列を返す。
[{
className: "Egyptian cat",
probability: 0.8380282521247864
}, {
className: "tabby, tabby cat",
probability: 0.04644153267145157
}, {
className: "Siamese cat, Siamese",
probability: 0.024488523602485657
}]