COCOという名前のデータセットがあり、これは、物体の検出と切り出し(オブジェクトセグメンテーション)、説明付き(キャプショニング)の機械学習に利用できます。
TensorFlow.jsのcoco-ssdでは、このデータセットで訓練したモデルを利用することができます。
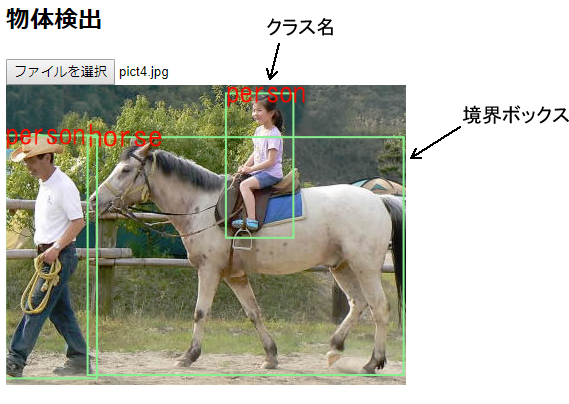
coco-ssdモデルは、<img>や<video>、<canvas>といったイメージ要素を入力に取り、クラスと確率、イメージ内の物体を囲む境界ボックスの配列を返します。

上図を見ると、馬とそれにまたがる子どもが重なっているにも関わらず、別個の物体(horseとperson)として認識していることが分かります。
coco-ssdを利用するには、次のように、TensorFlow.jsとcoco-ssdを読み込みます。
<!-- TensorFlow.jsを読み込む。coco-ssdモデルの使用に必要。 -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>
<!-- coco-ssdモデルを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd"></script>モデルを読み込むには、cocoSsdオブジェクトのload()メソッドを使用します。
cocoSsd.load(
base ? : 'mobilenet_v1' | 'mobilenet_v2' | 'lite_mobilenet_v2'
)ただし、本記事執筆時点で、cocoSsdではなくcoco-ssdという名前で読み込まれるようなので、以降では、
const cocoSsd = window['coco-ssd'];というコードを使って、変数cocoSsdが使えるようにしています。
引数:
base: ベースのCNNモデルを制御する。値には’mobilenet_v1’か’mobilenet_v2’、’lite_mobilenet_v2’が指定できる。 デフォルトは’lite_mobilenet_v2’。lite_mobilenet_v2はサイズが最小で、推測スピードも最速。 分類の精度が最も高いのはmobilenet_v2。
戻り値:modelオブジェクト
物体の検出には、coco-ssdモデルのdetect()メソッドを使用します。
model.detect(
img: tf.Tensor3D | ImageData | HTMLImageElement |
HTMLCanvasElement | HTMLVideoElement, maxDetectionSize: number
)引数:
img: :検出の対象とするTensorかイメージ要素。
maxNumBoxes: 検出する物体の境界ボックスの最大数。デフォルトは20。
戻り値;
次のような、境界ボックスとクラス名、確率を持つオブジェクトの配列。
[{
bbox: [x, y, width, height], // 物体を囲む境界ボックスのx値、y値、幅、高さ
class: "person", // クラス名
score: 0.8380282521247864 // そうである確率
}, {
bbox: [x, y, width, height],
class: "kite",
score: 0.74644153267145157
}]