Node.jsで実行するJavaScriptコードを記述します。
// Node.js用flickrapiモジュール
const Flickr = require("flickrapi");
// Node.js用イメージ処理モジュール
const Jimp = require("jimp");
// イメージを保存するときの名前に日時を利用
require('date-utils');
// 検索する文字列
const target = 'cat'
// flickrサイトで取得したapi_keyとsecretのオブジェクト
const flickrOptions = {
api_key: "取得したAPI Key",
secret: "取得したSecret"
};
// 写真を検索してダウンロードし、128 x 128のjpg画像として保存する
Flickr.authenticate(flickrOptions, (error, flickr) => {
if (error) {
console.log(error);
}
else {
const response = flickr.photos.search({
page: 1,
per_page: 1000,
text: target
}, (error, result) => {
if (error) {
console.log(error);
}
else {
//console.log(result)
const photosArray = result.photos.photo;
//console.log(photos)
let count = 0;
for (let i = 0, len = photosArray.length; i < len; i++) {
const farmId = photosArray[i].farm;
const serverId = photosArray[i].server;
const id = photosArray[i].id;
const secret = photosArray[i].secret;
const url = 'https://farm' + farmId + '.staticflickr.com/' + serverId + '/' + id + '_' + secret + '_s.jpg';
Jimp.read(url)
.then((image) => {
//console.log(url);
const dt = new Date();
const formatted = dt.toFormat("YYYYMMDDHH24MISSLL");
const path = target + '/' + target + '_' + formatted;
image.scaleToFit(128, Jimp.AUTO, Jimp.RESIZE_BEZIER)
.write(path + '.jpg');
return Promise.resolve();
}).catch(function(err) {
console.error(err);
});
count++;
}
console.log('終了');
}
});
}
});flickrapiの使い方は、「Pomax/node-flickrapi」ページで、jimpの使い方は「oliver-moran/jimp」ページで、date-utilsの使い方は、「JerrySievert/date-utils」ページで、それぞれ読むことができます。
上記JavaScriptコードはJavaScriptファイルとして、プロジェクトフォルダに保存します。
Node.jsのJavaScriptコードを実行するには、[コマンドプロンプト]でプロジェクトフォルダに移動し、nodeコマンドにつづけてJavaScriptのファイル名を入手し、Enterキーを押します。JavaScriptのファイル名がcat_dog.jsの場合には、次のようになります。
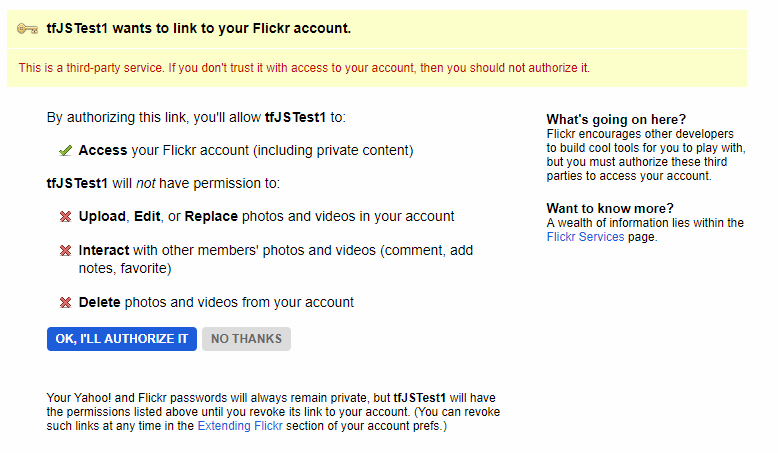
node cat_dog.jsコードの実行が問題なく進むと、Flickrにログインしている場合、ブラウザが開いて、次のようなページを表示します。これは、Flickrで作成したアプリがFlickrアカウントにアクセスしようとしているが、許可するか? 聞いてきているのです。[OK, I’LL AUTHORIZE IT]ボタンをクリックします。

するとXXX-XXX-XXXという形式の数字が表示されるので、これをコピーし、[コマンドプロンプト]の
prompt: oauth_verifier:の後にペーストして、Enterキーを押します。
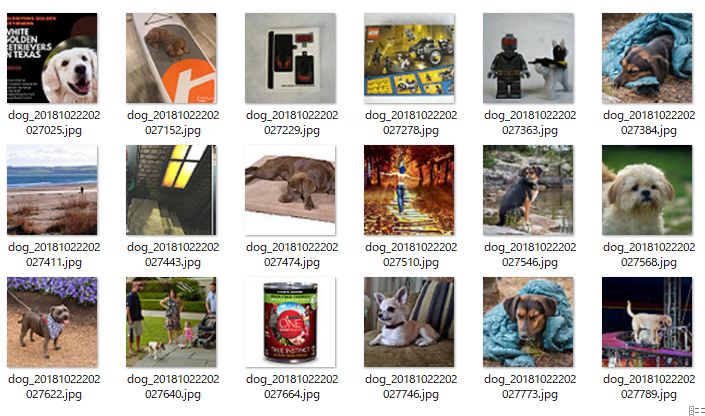
Node.jsのJavaScriptコードが実行され、プロジェクトフォルダにcatフォルダが作成されて、その中にFlickrからのネコの画像ファイルが128 x 128のサイズで保存されます。
[コマンドプロンプト]に”終了”と表示されると、実行終了なので、Ctrlキー+CキーでJavaScriptコードの実行を終了します。
ネコの写真が終わったら、target変数の値を’dog’に変えて、犬の写真をダウンロードします。下のスクリーンショットはダウンロードして加工した例です。犬の写真も多く含まれていますが、そうでないものもあります。

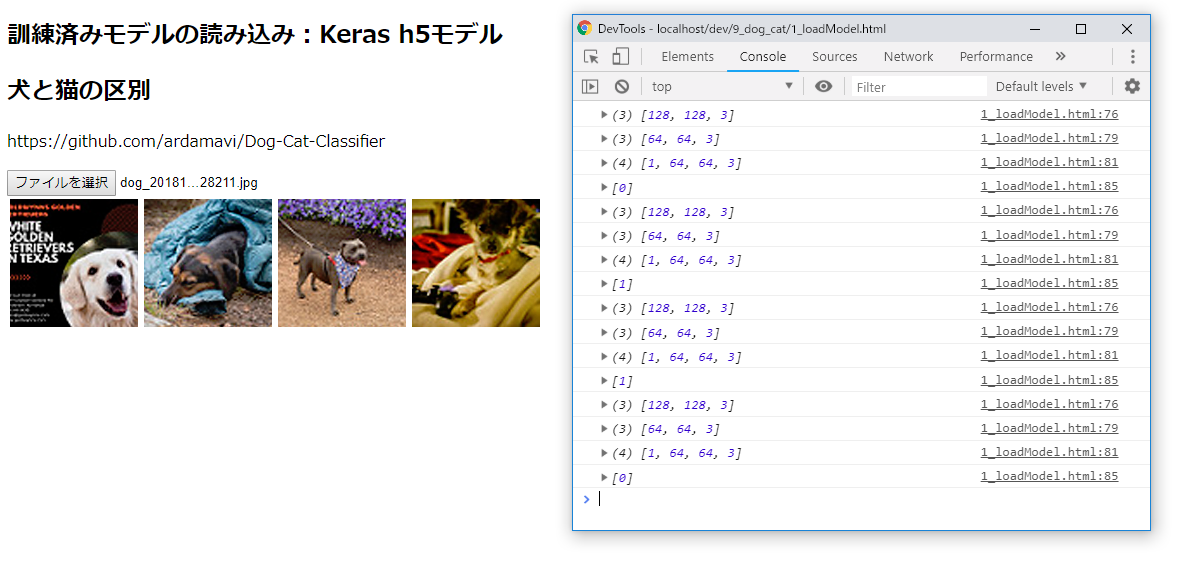
下は「10_1 Kerasモデルを訓練し、TensorFlow.jsモデルに変換して、サーバーに配置する」で変換したモデルでの実行例です。