目次
ブラウザ内で行える機械学習
ブラウザで機械学習が行えるということは、ライブラリやドライバをインストールしなくても、プログラムがWebページ上で実行できる、ということです。、TensorFlow.jsは自動的にWebGLをサポートし、GPUアクセラレーションが有効であれば、コードは舞台裏でより良好に動作します。
ユーザーはまたWebページをモバイルデバイスから開くかもしれませんが、その場合には次のメリットがあります。
– 機械学習モデルはモバイルのセンサーデータが利用できる。
– 待ち時間の少ないデータ推測と、データはすべてクライアントに留まることによるプライバシー保護。
一般的な用途
– 既存の、訓練済みモデルをインポートする
モデルコンバーターを使用すると、既存の(オフラインで訓練された)TensorFlowやKerasモデルを、TensorFlow.js形式に変換して、それをブラウザに読み込むことができます。
– インポートしたモデルを再訓練する
オフラインで訓練された既存のモデルを、ブラウザに接続するセンサーやそのほかのクライアントサイドのデータを使って、増強することができます。この方法は、データが少量しかない場合に精密なモデルを速く訓練したいときに役立ちます。
– 機械学習モデルを直接ブラウザ内で作成する
TensorFlow.jsではまた、低レベルのJavaScript線形代数や高レベルのレイヤーAPIを使って、ブラウザ内でゼロからモデルを定義し、構築して、訓練し、実行することができます。
TensorFlow.js API

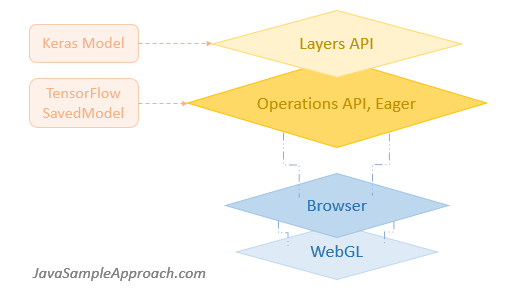
Tensorflow.jsには次の4層があります。
– GPU用WebGL API – 数値演算をサポートする
– Webブラウザ – ユーザーインタラクションを行うためのもの
– 低レベルのコア – ハードウェアアクセラレーション可能な線形代数演算と自動微分を行うためのもの
– 高レベルのレイヤーAPI – 機械学習モデルをコアの上位に構築するためのもの。Kerasを手本にし、同等の機能性を実装している。
Tensorflow.js APIでは、KerasやTensorFlow SavedModelによるPythonの訓練済みモデルをインポートし、ブラウザ内の推測や転移学習に使用することができます。
