画風変換(Style Transfer)は、ある画像のスタイルを別のスタイルに変換できる、機械学習の技術です。これには2つのステップがあり、まずはモデルを特定のスタイルに対して訓練する必要があります。それによりそのスタイルを別の画像に適用できるようになります。
自身の画像を訓練したい場合には、このチュートリアルに従います。
この実装は、Reiichiro Nakanoによるfast-style-transfer-deeplearnjsに大きくもとづいています。オリジナルのTensorFlow実装はLogan Engstromによって開発されました。
目次
シンタックス
ml5.styleTransfer(model, ?callback)
ml5.styleTransfer(model, ?video, ?callback)
パラメータ
model – 画風変換モデルへのパス
video – オプション。HTMLのvideo要素かp5のvideo要素
callback – オプション。モデルが読み込まれたときに呼び出される関数。callbackが与えられない場合には、モデルが読み込まれたときに解決されるPromiseを返す。
プロパティ
.ready – モデルが読み込まれたかどうかを表すブール値。
メソッド
.transfer(?callback)
.transfer(input, ?callback)
– inputに画風変換を適用する。HTMLのimg要素を返す。
input – HTMLのvideoまたはimage要素か、p5のvideoまたはimage要素。inputが与えられない場合には、デフォルトで、コンストラクタに与えられたvideo要素が使用される。
callback – オプション。モデルが変換を終わったときに実行する関数。callbackが与えられない場合には、モデルが変換を終わったときに解決されるPromiseを返す。
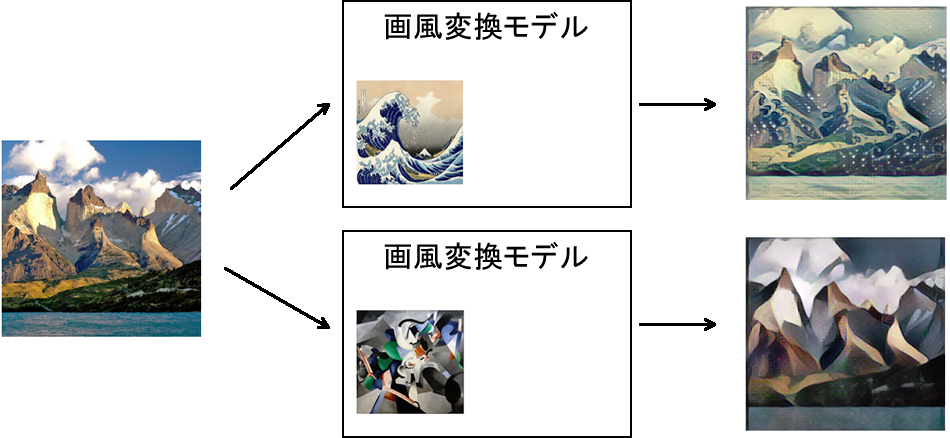
画風変換を簡素化して示すと下図のようになります。