本稿は「ml5-examples/p5js/YOLO」で公開されているサンプルの解説です。
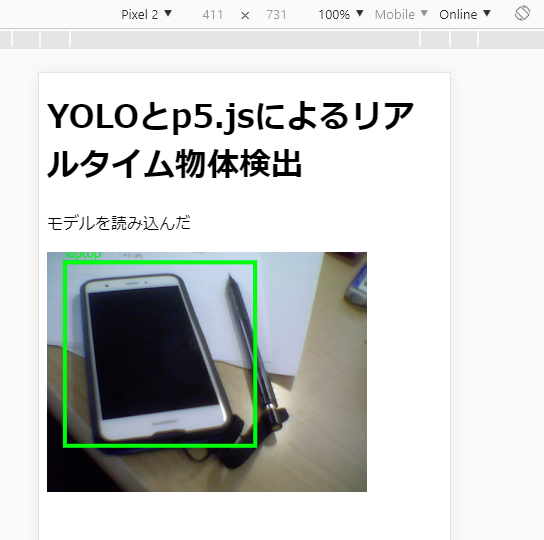
次のリンクをクリックすると、実際の動作が確認できます。「YOLOとp5.jsによるリアルタイム物体検出」

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>YOLOとp5.jsによるリアルタイム物体検出</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/addons/p5.dom.min.js"></script>
<script src="https://unpkg.com/ml5@0.1.2/dist/ml5.min.js" type="text/javascript"></script>
</head>
<body>
<h1>YOLOとp5.jsによるリアルタイム物体検出</h1>
<p id="status">モデルの読み込み中...</p>
<script src="sketch.js"></script>
</body>
</html>サンプルではモバイルブラウザ対応の記述がなされていますが、当方の所有するスマホとタブレットでは、モデルの読み込み完了まで進みませんでした。
sketch.js
let video;
let yolo;
let status;
let objects = [];
function setup() {
// ドキュメント内にcanvas要素を作成し、サイズをピクセル単位で設定する。
// https://p5js.org/reference/#/p5/createCanvas
createCanvas(320, 240);
// Webカメラからのオーディオ/ビデオを含む新しいHTML5 video要素を作成する
// https://p5js.org/reference/#/p5/createCapture
video = createCapture(VIDEO);
// ビデオのサイズはキャンバスと同じ
video.size(320, 240);
// YOLOオブジェクトを作成する
yolo = ml5.YOLO(video, startDetecting);
// 元のビデオは隠す
video.hide();
status = select('#status');
}
// 毎フレーム、p5.jsによって呼び出される。
function draw() {
// イメージをp5.jsのcanvasに描画する。
// image(img, x, y, [width], [height])
// https://p5js.org/reference/#/p5/image
// width: 描画するキャンバスの幅を保持するシステム変数。heightも同様
image(video, 0, 0, width, height);
for (let i = 0; i < objects.length; i++) {
noStroke();
fill(0, 255, 0);
// クラス名を境界ボックス左上に描く
// 画面にテキストを描画する。最初のパラメータで指定された情報を、以降の追加パラメータで指定された位置の画面に表示する。
// text(str, x, y, [x2], [y2])
// https://p5js.org/reference/#/p5/text
text(objects[i].className, objects[i].x * width, objects[i].y * height - 5);
noFill();
strokeWeight(4);
stroke(0, 255, 0);
// 境界ボックスを描く
// 矩形を画面に描画する。
// rect(x, y, w, h, [tl], [tr], [br], [bl])
// https://p5js.org/reference/#/p5/rect
rect(objects[i].x * width, objects[i].y * height, objects[i].w * width, objects[i].h * height);
}
}
function startDetecting() {
status.html('モデルを読み込んだ');
detect();
}
// ビデオからのイメージを物体検出する
function detect() {
yolo.detect(function(err, results) {
// 結果を配列objectsに割り当てる
objects = results;
// 連続して検出
detect();
});
}yolo.detect()に指定したコールバック関数の引数として渡されるresultsは、検出結果の情報を持つオブジェクトを含んだ配列です。オブジェクトは次のプロパティを持っています。
className: “person” =>物体の分類名
classProb: 0.45969364047050476 -> そうである確率(精度)
h: 0.7418738511892465 => 境界ボックスの高さ
w: 0.4868798851966858 => 境界ボックスの幅
x: 0.03796325738613422 => 境界ボックスの左上隅のx座標
y: 0.25812614881075346 => 境界ボックスの左上隅のy座標
