animation CSSプロパティは、キーフレームアニメーションを指定するショートハンド(一括指定)プロパティです。
通常は、animationにつづけて、まずアニメーション名、その後にアニメーションにかける時間(duration値)を記述するようにします。これは、ブラウザがtime値として最初に認識する値がアニメーションの長さになるからです。time値にはもう1つ、delay値が指定できるので、これが誤って、duration値と解釈されないように、duration値を2つめに指定するようにします。
time値は、単位としてs(秒)、ms(ミリ秒)を使用する時間の長さを表す値を言います。
ロングハンドプロパティ(ショートハンドでない、通常の書き方で指定するプロパティ)には、以下のものがあります。 ショートハンドプロパティを使おうにも、指定する値の意味を知らないことには指定できないので、まずはロングハンドプロパティを覚える必要があります。
ロングハンドプロパティ:初期値
animation-name:none
要素に適用する1つまたは複数のアニメーション名を指定する。アニメーション名には、@keyframesルールで使う同じ名前を指定する。
animation-duration:0s
アニメーション1回にかける時間の長さを、s(秒)、ms(ミリ秒)単位で指定する。小数値も使用できる。単位は必須。また初期値が0sなので、値を指定しないと、アニメーションは再生されないことになるので、注意が必要。
animation-timing-function:ease
アニメーションが指定された時間内で、どのように進行するかを、関数名で指定する。たとえばlinearは一定のスピード(定速)で進行する。指定する関数はタイミング関数、イージング関数と呼ばれ、多くの種類の関数が指定できる。
animation-delay:0s
アニメーションをどれだけ遅らせて(遅延させて)開始するかをtime値で指定する。初期値は0sなので、遅延せずに直ちにスタートする。3sは3秒後にスタートする。-1500msを指定すると、1500ミリ秒前にスタートしたものとして、1500ミリ秒後のアニメーションの途中からスタートする。
animation-iteration-count:1
アニメーションの繰り返し回数を指定する。3を指定すると3回、2.4を指定すると2回と40%の状態までアニメーションを繰り返す(つまりアニメーションの途中で終わる)。無限に繰り返したい場合にはinfiniteを指定する。
animation-direction:normal
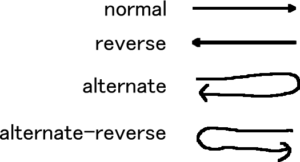
アニメーション再生の方向(順、逆)を指定する。normalは順方向(順再生)、reverseは逆方向(逆再生)になる。alternateは順方向からスタートし、複数回繰り返す場合は、毎回反転する。つまり、揺れるみの虫のアニメーションをずっと再生するには、animation-iteration-countにinfinite、animation-directionにalternateを指定すればよい。alternate-reverseは、逆方向からスタートし、複数回繰り返す場合は、毎回反転する。

animation-fill-mode:none
アニメーションの実行前後に、アニメーションに関係するプロパティの値をどうするかを指定する。noneは、アニメーション開始前は何もせず、終了後は破棄する。forwardsは、開始前は何もせず、終了後は値を保持する。たとえば移動先に留まりたい場合にはforwardsを指定する。backwardsは、delay値をともなう開始待ちの間は、アニメーション開始時の値を保持し、終了後は破棄する。bothはforwardsとbackwardsの両方。
animation-play-state:running
アニメーションが実行中か停止中かを示す。JavaScriptから値の取得と設定が行える。実行中はrunning値を、停止中はpaused値を返す。
