CSS Transitionsは次の手順で作成できます。
- アニメーションさせたい要素のCSSクラスで、transitionプロパティを設定する。
- 監視するプロパティが変化するきっかけを作成する。
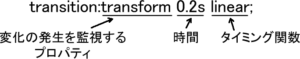
前の例では、<img>要素に次の設定を行っていました。

これを言葉に直すと、transformプロパティの変化の発生を監視し、変化が発生したら、linearの動きで、0.2秒かけてアニメーションを行う、という意味になります。linearというのはタイミング関数の名前で、グラフにすると直線になる関数です。
きっかけは、マウスが<a>要素に重なるアクションでした。
a:hover img, a:focus img{
transform:rotate(-3deg) scale(1.5);
}
このCSSは、詳しく言うと、<a>要素にマウスカーソルが重なるか、フォーカスが当たったら、<img>要素のtransformプロパティを、rotate(-3deg)とscale(1.5)に変更する、という意味です。
ブラウザは<img>要素に割り当てたCSSクラスのtransitionプロパティで、transformプロパティの変化を監視しています。マウスが画像に重なると、a: hoverが発動し、imgのtransformプロパティが変化します。これがきっかけとなって、アニメーションが始まります。
