タイミング関数のうち、値が途切れずに変化しつづける関数を連続関数と言います。以下はCSSアニメーションに使用できる連続関数の一部です。
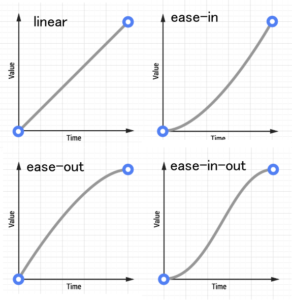
- linear 定速
- ease 最初加速し、だんだん減速
- ease-in だんだん加速
- ease-out だんだん減速
- ease-in-out だんだん加速、だんだん減速
タイミング関数の違いは、実際の動作を目で確認したり、関数のグラフを見るとよく理解できます。
この例を見ると、
- 雲は同時にスタートし同時にフィニッシュする
- かかる時間と移動量は全部同じ
- 異なるのは、加速度と減速度
ということが分かります。

上の関数のグラフは、横軸の時間経過に合わせて、縦軸の値がどう変化するかを示しています。linearは定速なので、変化の度合いは一定ですが、ほかの3つは一定でないので、曲線になっています。
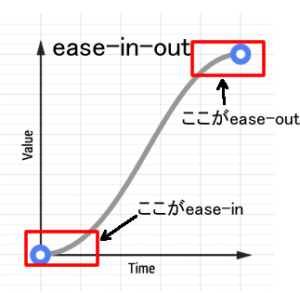
easeとは、”おだやかに”という意味で、変化がやわらぐというニュアンスがあります。ease-inは”おだやかに入る”、ease-outは”おだやかに出る”といった具合です。ease-in-outはease-inとease-outの合体版なので、アニメーションの初めと終わりが、下図に示すように、変化がやわらいでいます(曲線の縦軸の変化が、ほかの部分よりも小さい)。

これらの関数に現在のタイム値を与えると、その関数特有の、ほかとは異なる結果が得られます。その値がアニメーションのプロパティに反映されます。
タイミング関数は、アニメーションに指定したプロパティの開始と終了の値は変更しません。タイミング関数が変更するのは、アニメーションに指定したプロパティの値です。言い換えると、アニメーションの初めの状態も終わりの状態も、アニメーションの長さも変化しません。変化するのは、初めと終わりの状態の間です。
上記のlinearやeaseなどは言わば既製品ですが、カスタマイズする方法も提供されています。次のcubic-bezier()関数に適切な値を与えると、独自の動きを作り出すことができます。
cubic-bezier(x1, y1, x2, y2)
linearやeaseなどは、cubic-bezier()関数に置き換えることもできます。
linear => cubic-bezier(0, 0, 1, 0)
ease => cubic-bezier(0.25, 0.1, 0.25, 1)
Easing Function 早見表ページでは、非常に多くのイージング関数のグラフとその説明を見ることができます。対応するcubic-bezier()関数のパラメータも示されているので、関数の動作を簡単に試すことができます。
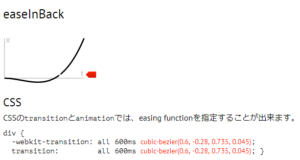
下図はeaseInBackの例です。

以下は、上下しながら右に流れる雲のアニメーションの例です。
<div class="container">
<div class="cloud">
<img src="images/cloud.png">
</div>
</div>
/* 親が右方向に動き、その子が上下に動くので */
/* 見えている子は右に進みながら上下に動く */
.container{
position:absolute;
left:0;
width:10px;
height:10px;
animation: to-right 25s infinite linear;
border: 1px solid black;
}
.cloud {
position:absolute;
animation: up-down 3s alternate infinite;
}
@keyframes up-down {
0%{
transform: translateY(0);
animation-timing-function: cubic-bezier(0.47, 0, 0.745, 0.715); /* easeInSine */
}
50%{
transform: translateY(50px);
animation-timing-function: cubic-bezier(0.39, 0.575, 0.565, 1); /* easeOutSine */
}
100%{
transform: translateY(100px);
/* 100%にタイミング関数を設定しても無効になる */
}
}
@keyframes to-right {
0%{
transform: translateX(0);
}
100%{
transform: translateX(1000px);
}
}
動かすのは、container divとcloud divです。位置を変える移動アニメーションの場合には、動かしたい要素のpositionプロパティをabsoluteにします。
container divは右に移動させます。その子であるcloud divは上下に移動させます。この構造により、雲の画像が右に移動しながら上下にも動いて見えるアニメーションになります。
@keyframes up-downでは、タイミング関数に2つのcubic-bezier()関数を使っています。これらには、Easing Funcion早見表ページでeaseInSineとeaseOutSineと呼ばれている関数の数値を使っています。サインの曲線でおだやかに入りおだやかに出る動きになります。
なお、タイミング関数は、指定した時点(%値)以降で有効になるので、100%の時点で指定しても効果はありません。
