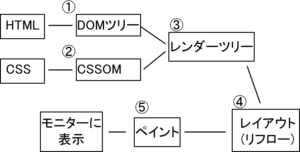
快適なアニメーションにするには、ブラウザがアニメーションを画面に表示する仕組みを知っておいて損はありません。以下が概略図と説明です。

- 読み込んだHTMLとJavaScriptを解析してDOMツリーを構築する。
- 読み込んだCSSを解析してCSSOM(CSSオブジェクトモデル)を構築する。
- DOMツリーとCSSOMからレンダーツリーを構築する。これには表示する要素のみ含まれる(<head>やdisplay:none要素などは含まれない)。
- レンダーツリーの各要素のサイズや位置などを計算して決める。これはヘビーな作業になる。(レイアウトはWebkit系、リフローはGekko系の呼び方)。
- 画面への描画処理を行う。レンダーツリーから作成したディスプレイリストをもとに、必要なものをレイヤー(GPU)に移して描画し、合成する。これもヘビーな作業。
この過程の中で、快適なアニメーションにとってキーとなるのは④です。なめらかなアニメーションにするには、再レイアウト(再リフロー)をできるだけ避けることが重要になります。具体的にいうと、topやleftプロパティを使った移動アニメーションでは、プロパティ値が変わるたびに再レイアウト(再リフロー)が発生するので、動きがかくかくする元になります。
