WAAPIには、タイミングモデルとアニメーションモデルという2つのモデルがあります。
タイミングモデル
- 一瞬一瞬のタイム値を受け取り、それをアニメーションの進捗値(全体の中で何%すすんだかを示す数値)に変換する。
- 同時に、周回値(今、繰り返しの何回めか)も覚えておく。
アニメーションモデル
- タイミングモデルから進捗値と周回値を受け取り、アニメーションするプロパティに適用できる値に変換する。
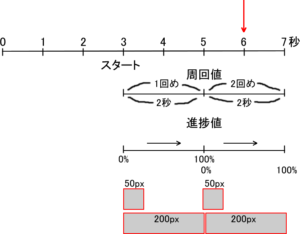
たとえば、今から3秒後にスタート、繰り返しは2回、1回の長さは2秒、矩形の幅を50pxから200pxに変化させるアニメーションは、下図のように表せます。

このアニメーションでは、3秒後にスタートや、2回繰り返す、1回の長さは3秒、といった事柄がタイミングモデルに当たります。たとえば図の6秒の時点では、2回めの繰り返しの半分まで進んだ状態であるはずです。アニメーションモデルは、現在の周回値と進捗値から数値0.5を算出して、幅の増加分の75pxを割り出します。
これは、c * ( t / d ) + bというイージングの公式から手計算できます。cは変化量、tは現在のタイム値、dはアニメーションの1回の時間、bは初めの値です。
c は200px – 50pxなので150、t / dは進捗値なので50%(0.5)、bは50pxなので、
c * ( t / d ) + b = 150 * ( 0.5 ) + 50 = 125px と計算できます。
