「10-10 アニメーションタイマーとしての利用」で述べた”1 セットした時間の経過を教えてくれる、通常のタイマー”の例です。ここでは、アニメーションタイマーのfinishイベントを利用しています。
ページを開くと、カラータイマーが点滅を始め、その頻度を徐々に上げていきます。そして最後、グレーになって止まります。
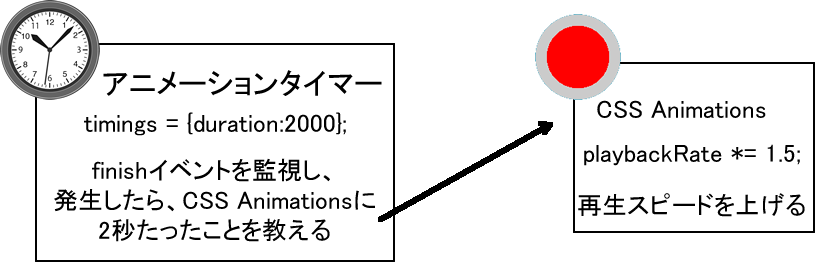
この例では、Animationオブジェクトでfinishイベントを監視します。そしてfinishイベント発生したら、そのタイミングをCSS Animationsに教えます。通知を受けたCSS AnimationsではCSS アニメーションの再生速度を1.5倍にします。

HTML
<div class="container">
<svg width="300" height="300">
<circle class="circle" cx="100" cy="100" r="50" stroke="#CCC" fill="white" stroke-width="15"></circle>
</svg>
</div>css
/* カラータイマーが点滅するアニメーション */
.circle {
animation: color-timer 1s infinite;
}
@keyframes color-timer {
0% {
fill: white;
}
100% {
fill: red;
}
}JavaScript
// キーフレームとターゲットはnull
const keyframes = null;
const target = null;
// タイミングは時間の長さだけ
const timings = {
duration: 2000
};
// 2秒を数えるタイマー
const effect = new KeyframeEffect(target, keyframes, timings);
const animationTimer = new Animation(effect, document.timeline);
// SVG要素
const circle = document.querySelector('.circle');
// CSSアニメーション
const CSSAnim = document.getAnimations()[0];
// CSSアニメーションで、two_s_passedカスタムイベントの発生を監視
CSSAnim.addEventListener('two_s_passed', () => {
console.log('2秒たった');
// 再生スピードを1.5倍上げる
CSSAnim.playbackRate *= 1.5;
// 再度アニメーションを開始
animationTimer.play();
// 再生スピードが十分に上がったら、
if (CSSAnim.playbackRate > 10) {
// CSSアニメーションを止め、
circle.classList.remove('circle')
circle.style.fill = 'gray';
// アニメーションを止める
animationTimer.cancel();
}
}, false);
// アニメーションタイマーで、finishイベントの発生を監視
animationTimer.addEventListener('finish', () => {
// 2秒たったら、それをCSSアニメーションに教える
CSSAnim.dispatchEvent(new Event('two_s_passed'));
}, false);
// 準備ができたらアニメーションを開始
animationTimer.ready.then(() => {
animationTimer.play();
});