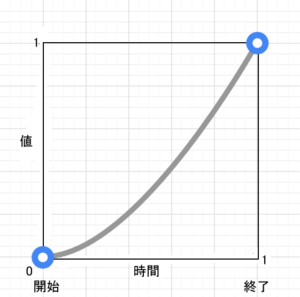
イージング関数とは、アニメーションに指定されたキーフレーム間のプロパティ値を補間するときに使用される関数で、次のようなグラフで表されます。一般的なイージング関数は、0秒の始まりから1秒の終わりまでの間に、0から1までの数値を出力します。

イージング関数は、Flash開発者の天才、Robert Pennerが考案したとされ、「Robert Penner’s Easing Functions」サイトでは、FlashのActionScriptやC言語、JavaScriptなど、さまざまな言語で使用できるバージョンが公開されています。
イージングしないイージング関数(linear)
イージングしないイージング関数は、次の関数で表されます。
/* t:現在のタイム値(位置)
b:プロパティの初めの値
c:プロパティの初めの値と終わりの値との差(変化量)
d:アニメーションの時間
*/
const noEasing(t, b, c, d) => {
return c * t / d + b;
}この関数がどのように動作するかを、left:50pxにある矩形を1秒かけてleft:200pxに移動するアニメーションの場合で見てみましょう。

- スタート時、noEasing()関数には、(0秒、50px、200-50px、1秒)を意味する( 0, 50, 150, 1)が渡される。c * t / d + b = 150 x 0/1 + 50 = 50なので、要素のleft値は変化しない。
- アニメーションが半分進んだときには、(0.5, 50, 150, 1)が渡される。前と異なるのはt値のみ。これを計算すると、150 x 0.5/1 + 50 = 75 + 50 = 125となり、left値は125pxとなる。
- アニメーションが終わるときには、(1, 50, 150, 1)が渡されるので、計算すると、150 x 1/1 + 50 = 200となる。
実際のイージング関数は、変化量のcを1、初めの値のbを0として計算し、結果を0から1の間の数値として返します。つまり、t/dを返します。これは、”現在の時間値/全体の時間”なので、その時点でアニメーションが全体の何パーセントの完了したかを表す完了パーセント値、進捗値だと考えられます。
ということは、t/dはAnimation.effect.getComputedTiming()progressに等しい、ということです。
ease-inはなぜゆるやかに入るのか?
ease-inは、http://gizma.com/easing/によると、次の関数で表されます。
const easeInQuad(t, b, c, d) => {
t /= d;
return c * t * t + b;
}この関数では、tの値が小さいとき、その2乗はかなり小さくなり、時間が経過してtの値が大きくなると、その2乗は元の値に近くなります。その結果、初めは小さく変化し、終わりに近づくほど大きく変化することになります。
tを掛ける回数が多くなるほど、激しく変化する傾向は大きくなります。イージング関数に関数につけられている名前のQuadは2乗を、Cubicは3乗、Quartは4乗、Quintは5乗を意味しています。
