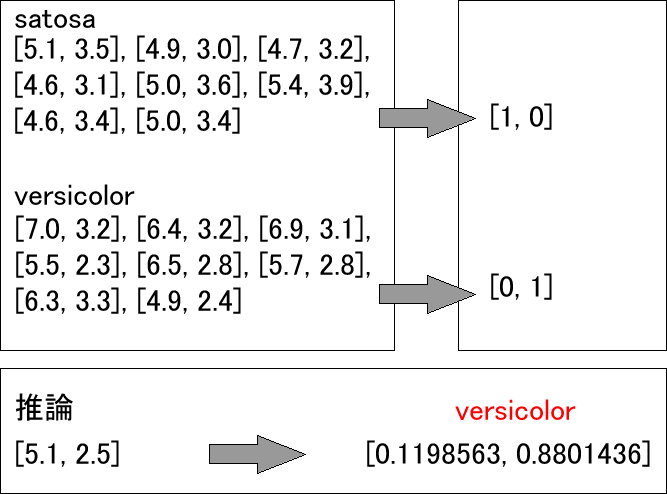
モデルには、[5.1, 3.5]や[4.9, 3.0]、[4.7, 3.2]といったsatosaData は[1,0]で、 [7.0, 3.2]や[6.4, 3.2]、[6.9, 3.1]といったversicolorDataは[0, 1]だという訓練を行い、モデルは、これまでの例で言うと、[5.1, 2.5]という未知のデータに対し、[0.1198563, 0.8801436]という推測結果を出しました。これは言い換えると、がく片の長さが5.1、幅が2.5のこのあやめは88%の確率でversicolorだと、モデルは推測したということです。

今の例では、答えが分かっています。答えは、ボタンの<a>要素のdata-value3属性の値に仕込んであります。
<a href="javascript:void(0)" data-value1="5.1" data-value2="2.5" data-value3="1">[5.1, 2.5] versicolor</a>またJavaScriptコードでは、’setosa’を1つめの、’versicolor’を2つめの要素として持つ配列IRIS_CLASSESを宣言しています。
// クラスは2つ
const IRIS_CLASSES = ['setosa', 'versicolor'];これらの仕込みにより、次の答え合わせが可能になります。
const whichClass = IRIS_CLASSES[predictOutMaxIndexData];
console.log(whichClass) // versicolor
// e.target.dataset["value3"]が参照するのは、クリックされた<a>要素のdata-value3属性の値
// それは元々、IRIS_CLASSES配列のインデックス値に対応させてある。
// <a href="javascript:void(0)" data-value1="5.1" data-value2="2.5" data-value3="1">[5.1, 2.5] versicolor</a
const answer = IRIS_CLASSES[Number(e.target.dataset["value3"])]; // satosaかversicolor
let result = '';
// 答え合わせをして、正解不正解に応じたUI層をを行う
if (isCorrect(answer, whichClass)) {
result = '正解';
e.target.style.backgroundColor = 'coral'
}
else {
result = '不正解';
e.target.style.backgroundColor = 'gray'
}
const message = "このあやめの種類は" + answer + '。機械学習の予測は' + whichClass + '。よって' + result;
document.getElementById('info').textContent = message;// 与えられたaとbが一致するかどうか
const isCorrect = (a, b) => {
if (a === b) {
return 1;
}
else {
return 0;
}
}