「mobilenet」にあるサンプルの簡単なテストです。
HTML
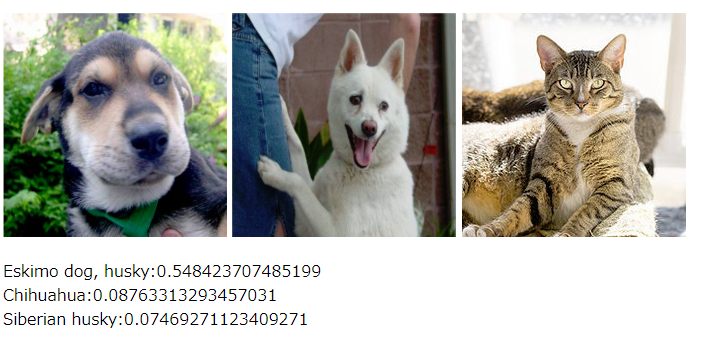
<div class="photos">
<img src="images/1.jpg" id="img1" width="224" height="224">
<img src="images/2.jpg" id="img2" width="224" height="224">
<img src="images/3.jpg" id="img3" width="224" height="224">
</div>
<p id="prediction"></p>この写真のどれかをクリックしたら、その写真を分類し、結果のクラス名と確率を写真の下に表示します。

// 'mobilenet'と'tf'は、上の<script>タグの働きによって、このページ上で使用できる。
// モデルを読み込む
const model = await mobilenet.load();
// console.log(model);
const p = document.getElementById('prediction');
// 写真のどれかがクリックされたら、
document.querySelector('.photos').addEventListener('click', (e) => {
p.innerText = '';
// console.log(e.target.id)
// 画像を分類する。
// predictions.lengthはデフォルトで3
model.classify(e.target).then(predictions => {
for (let i = 0; i < predictions.length; i++) {
p.innerText += predictions[i].className + ':' + predictions[i].probability + '\n'
}
console.log(predictions);
});
}, false);なお、上記コードを試すときには、cross-origin制約に引っかからないように、Webサーバー上で行う必要があります。
