ml5.jsのサンプルページには、ml5.KNNClassifier()の例があがっていないので、以下に簡易化した例を示します。
目次
注意
おそらくじきに解決されるものと思われますが、本稿執筆時点では、ml5.jsの新しいバージョンがCDNに反映されていず、ml5.KNNClassifier()に関係するメソッドを使用すると、エラーが発生します。これは、従来の、
<script src="https://unpkg.com/ml5@0.1.3/dist/ml5.min.js" type="text/javascript"></script>
ではなく、https://raw.githubusercontent.com/ml5js/ml5-library/master/dist/ml5.min.jsから新しいml5.min.jsを入手して、ローカルで読み込むことで解決できます。
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/addons/p5.dom.min.js"></script>
<!-- <script src="https://unpkg.com/ml5@0.1.3/dist/ml5.min.js" type="text/javascript"></script> -->
<!-- 1/27現在、新しいml5.jsがCDNに反映されていないので、
https://raw.githubusercontent.com/ml5js/ml5-library/master/dist/ml5.min.js
から新しいml5.jsを入手して、ローカルに保存する -->
<!-- https://github.com/ml5js/ml5-library ページの[Usage]のminifiedリンク -->
<script src="ml5.min.js" type="text/javascript"></script>
</head>HTMLでは、犬と猫の画像を3つ使用します。上の2つはサンプル用で、下の1つはテストに使います。
<div>
<p>サンプル用</p>
<img id='dog' src='/images/image1.jpg ' />
<img id='cat' src='/images/image2.jpg ' />
</div>
<div>
<p>テスト用</p>
<img id='test1' src='/images/test1.jpg ' />
</div>

JavaScript
let knnClassifier;
let featureExtractor;
function setup() {
// KNN分類器を作成
knnClassifier = ml5.KNNClassifier();
// mobileNetの特徴抽出器を作成
featureExtractor = ml5.featureExtractor('MobileNet', modelReady);
}
const modelReady = () => {
console.log('特徴抽出器の準備完了');
// 犬の画像
const image1 = document.getElementById('dog');
// 画像から特徴を得る
const features1 = featureExtractor.infer(image1);
// KNN分類器にサンプルを、'dog'ラベルを付けて追加
knnClassifier.addExample(features1, 'dog');
// 猫の画像
const image2 = document.getElementById('cat');
const features2 = featureExtractor.infer(image2);
knnClassifier.addExample(features2, 'cat');
// 分類器には特徴が追加されている必要がある。
const numLabels = knnClassifier.getNumLabels();
console.log('ラベル数 : ' + numLabels); // 2
// サンプルがなければ、推測は中止。
if (numLabels <= 0) {
console.error('サンプルがない');
return;
}
// 推測対象の画像
const testImage1 = document.getElementById('test1');
// 画像から特徴を得る
const featuresTest1 = featureExtractor.infer(testImage1);
console.log('推測開始:');
// KNN分類器で分類を開始
knnClassifier.classify(featuresTest1, gotResults);
};
// KNN分類器で分類が終わると呼び出される
const gotResults = (err, result) => {
// エラーを表示する
if (err) {
console.error(err);
}
console.log('結果が出た');
console.log(result);
}
基本的な手順は次のようになります。
- KNN分類器を作成
- mobileNetを使って特徴抽出器を作成
- サンプル用画像への参照の取得
- 画像から特徴を取得
- その特徴を、KNN分類器にラベルを付けて追加
- 推測対象の画像への参照の取得
- 画像から特徴を取得
- KNN分類器に特徴を渡して、分類を開始
- gotResults()コールバック関数で、引数のresultを処理
knnClassifier = ml5.KNNClassifier();
featureExtractor = ml5.featureExtractor('MobileNet', modelReady);
mobileNetについては「8-1 mobilenet」を参考にしてください。
const image1 =document.getElementById('dog');
const features1 = featureExtractor.infer(image1);
knnClassifier.addExample(features1, 'dog');
const testImage1 =document.getElementById('test1');
const featuresTest1 = featureExtractor.infer(testImage1);
knnClassifier.classify(featuresTest1, gotResults);
const gotResults=(err, result)=>{
console.log(result);
}
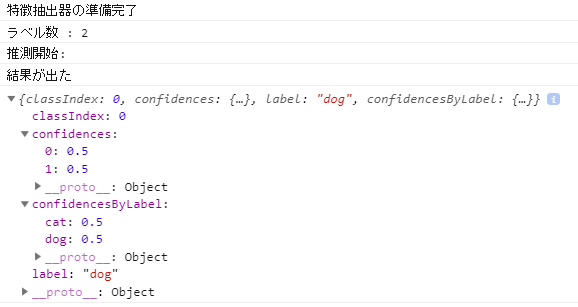
上記コードを実行すると、コンソールに下図の結果が表示されます。

gotResults()関数に渡されるresultは、classIndex、confidences、label、confidencesByLabelプロパティを持っています。これらの値を調べると、KNN分類器が出した推測の結果が分かります。
なお、推測を行うときには、分類器には特徴が追加されている必要があるので、knnClassifier.getNumLabels()を使って分類器に追加されたラベルの数を調べ、それが0以下のときには、以降のコードの実行を中止します。
const numLabels = knnClassifier.getNumLabels();
console.log('ラベル数 : ' + numLabels); // 2
// サンプルがなければ、推測は中止。
if (numLabels <= 0) {
console.error('サンプルがない');
return;
}
