タイポグラフィ(Typography)とは、Webデザインにおいては、「文字を情報として読みやすく伝えやすく、美しく並べる技術」を言うようです(参考:「伝わるサイトは文字のデザインに理由あり。タイポグラフィの基本」)。
目次
文字
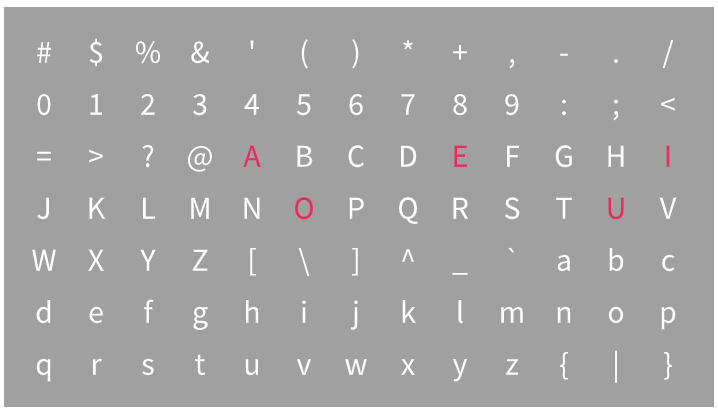
文字は、フォントを読み込み、その特性を設定してからその文字を描画することで、画面に描くことができます。このサンプルは、forループとUnicode参照番号を用いて、自動的にキャンバスをグリッド状に配置された文字で埋めます。母音が選択され、指定された色で塗られます。
let font,
fontsize = 32;
function preload() {
// .ttfや.otfフォントをassetsディレクトリに置いておく。
// setup()とdraw()が呼び出される前にフォントがロードできる。
font = loadFont('assets/SourceSansPro-Regular.otf');
}
function setup() {
createCanvas(710, 400);
// テキスト属性を設定
textFont(font);
textSize(fontsize);
textAlign(CENTER, CENTER);
}
function draw() {
background(160);
// 字間と左と上のマージンを設定
let gap = 52;
let margin = 10;
translate(margin * 4, margin * 4);
// 希望する文字で開始するカウンタを設定。
// 今の場合は、#記号である35
let counter = 35;
// キャンバスにスペースがある限りループ
for (let y = 0; y < height - gap; y += gap) {
for (let x = 0; x < width - gap; x += gap) {
// カウンタのUnicode番号を使って、個々の文字を取得
let letter = char(counter);
// 母音とそれ以外の文字で塗り色を変える
if (
letter === 'A' ||
letter === 'E' ||
letter === 'I' ||
letter === 'O' ||
letter === 'U'
) {
fill('#ed225d');
}
else {
fill(255);
}
// 文字を描画
text(letter, x, y);
// カウンタをインクリメント
counter++;
}
}
}
解説
フォントとは、モニター画面に表示される文字のデザインのことで、そのファイルは、Windowの場合、C:\Windows\Fontsフォルダに保持されています。ここにはさまざまなデザインの多くのフォントファイルがあり、システムで使用するのでシステムフォントと呼ばれます。ブラウザで表示される文字の表示にも、通常はここにあるフォントが使用されます。
フォントにはまた、Webフォントと呼ばれるものがあり、これらはインターネットからダウンロードしてブラウザの文字表現に使用します。
次の表では、フォントを扱うときによく目にするフォントの拡張子による違いを説明しています。(参考:「フォントの拡張子(ttf、otf、woff、eot)について」)
| 拡張子 | 説明 | 用途 |
|---|---|---|
| .ttf : True Type Font |
パソコンにインストールして使うフォント。マイクロソフト社とアップル社が2社が共同で開発。 | DTP以外のビジネス、ホームユース |
| .otf : open type font |
パソコンにインストールして使うフォント。アドビシステムズ社とマイクロソフト社の2社が共同で開発。 | DTP向けのビジネス、ホームユース |
| .woff : Web Open Font Format |
インターネットからダウンロードして使うフォント。Mozillaなどが開発。 | TrueTypeやOpenTypeフォントを圧縮した形式なので、ブラウザで使用しやすい |
p5.jsでは拡張子が.ttfか.otfのフォントファイルをloadFont()関数でダウンロードして、そのフォントをプログラムの文字の描画に使用できます。
let font,
fontsize = 32;
function preload() {
font = loadFont('assets/SourceSansPro-Regular.otf');
}
function setup() {
createCanvas(710, 400);
// テキスト属性を設定
textFont(font);
textSize(fontsize);
textAlign(CENTER, CENTER);
}プログラムでフォントを使用するには、setup()やdraw()関数の外でフォント用の変数(上記の例ではfont)を宣言し、preload()関数を設けて、そこでloafFont()関数を使ってフォントをプログラムに読み込みます。preload()関数は、setup()関数の前に実行されるので、プログラムを設定する前に確実にフォントを読み込むことができます。
読み込んだフォントはtextFont()関数を使って、text()関数が実行に使用するフォントに設定します。またtextSize()やtextAlign()関数などを使って、表示する文字の設定をします。
p5.jsでのフォントの扱いについては、「6_4:フォント p5.js JavaScript」や「6_5:Webフォントの使用 p5.js JavaScript」、「6_6:カスタムフォントの使用 p5.js JavaScript」、「11:テキストと文字表現 Creative Coding p5.js」で述べています。
文字の番号を調べる
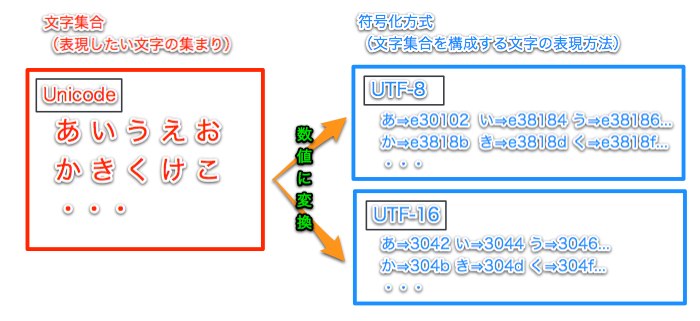
p5.jsはJavaScriptで記述されています。そのJavaScriptでは、対象とする文字のセット(文字集合)としてUnicodeが、そこに含まれる文字を表す方式としてUTF-16が採用されています。下図はこの関係を表しています(「文字コードの考え方から理解するUnicodeとUTF-8の違い」)

文字に割り振られている数値(番号)を調べるには、JavaScriptのStringオブジェクトのcharCodeAt(0)メソッドを使用します。これはp5.jsのunchar()関数で実装されています。逆に番号から文字を調べるには、String.fromCharCode()静的メソッドを使用します。これはp5.jsのchar()関数で実装されています。
// 文字
const str = '!';
// 文字strのUnicode参照番号(数値)を調べる
const num1 = str.charCodeAt(0);
print(num1); // 33
// 同等のp5.js関数
const num2 = unchar(str);
print(num2); // 33
// Unicode参照番号33が対応する文字を調べる
const str1 = String.fromCharCode(33);
print(str1); // !
const str2 = char(33);
print(str2); // '!'リファレンスメモ
説明
数値または文字列を、それが対応する単一文字の文字列表現に変換する。文字列が渡された場合には、数値として解析されてから単一文字の文字列に変換される。数値や文字列の配列が渡された場合には、単一文字の文字列の同じ長さの配列が返される。
シンタックス
char(n)
char(ns)
パラメータ
n 文字列|数値: 解析する値
ns 配列: 解析する値
戻り
文字列: 値の文字列表現
説明
単一文字の文字列をそれが対応する整数表現に変換する。単一文字の文字列値の配列が渡された場合には、整数の、同じ長さの配列が返される。
シンタックス
unchar(n)
unchar(ns)
パラメータ
n 文字列: 解析する値
ns 配列: 解析する値
戻り
数値: 値の整数表現
絵文字
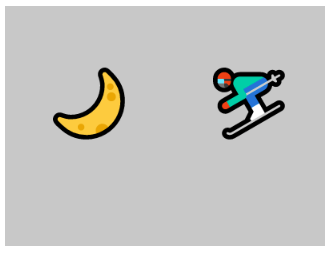
サンプルとは関係ありませんが、いわゆる絵文字にも番号が振られているので、それをキャンバスに描画することができます。
textSize(80);
// 三日月の絵文字
const emojiStr = String.fromCodePoint(0x1F319);
text(emojiStr, 50, 150);
// スキーヤーの絵文字
text('⛷️', 250, 150);
テキスト
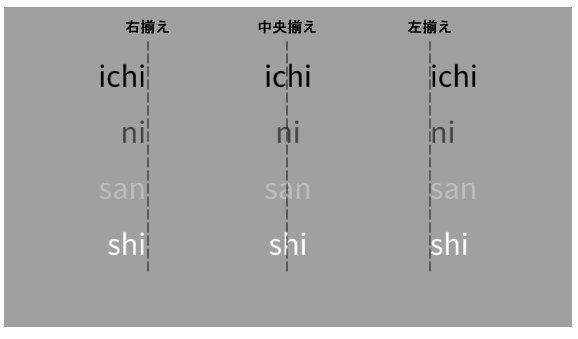
text()関数は、画面にテキストを書き込むために使用されます。テキストはtextAlign()で、左や中央、右に揃えることができ、シェイプと同様に、fill()関数で色付けが行えます。
let font,
fontsize = 40;
function preload() {
// .ttfや.otfフォントをassetsディレクトリに置いておく。
// setup()とdraw()が呼び出される前にフォントがロードできる。
font = loadFont('assets/SourceSansPro-Regular.otf');
}
function setup() {
createCanvas(710, 400);
// テキスト属性を設定
textFont(font);
textSize(fontsize);
textAlign(CENTER, CENTER);
}
function draw() {
background(160);
// テキストを右揃えにして、キャンバスの左1/3でdrawWords()を実行する
textAlign(RIGHT);
drawWords(width * 0.25);
// Align the text in the center
// and run drawWords() in the middle of the canvas
// テキストを中央揃えにして、キャンバスの中央でdrawWords()を実行する
textAlign(CENTER);
drawWords(width * 0.5);
// テキストを左揃えにして、キャンバスの右1/3でdrawWords()を実行する
textAlign(LEFT);
drawWords(width * 0.75);
}
function drawWords(x) {
// text()関数は、描画するテキスト、水平位置と
// 垂直位置の3つのパラメータを必要とする。
fill(0);
text('ichi', x, 80);
fill(65);
text('ni', x, 150);
fill(190);
text('san', x, 220);
fill(255);
text('shi', x, 290);
}
解説
「10:インタラクション (Interaction)」のサンプル「こちょこちょ」では、描画する文字を小刻みに動かしています。
