p5.jsではデフォルト以外の多くの書体でテキストが描画できます。書体を表すフォントは、コンピュータにインストールされているフォント(システムフォント)ならどれでも使用できます。ただし、ほかの人が見たときにも同じ書体で描画するには、その人のコンピュータにもそのフォントがインストールされている必要があります。
目次
フォントの描画
描画したいフォントはtextFont()関数で指定し、文字はtext()関数でキャンバスに描画します。フォントのサイズはtextSize()関数を使用します。
function setup() {
createCanvas(480, 120);
// 使用するシステムフォントを指定
textFont('Arial');
}
function draw() {
background(102);
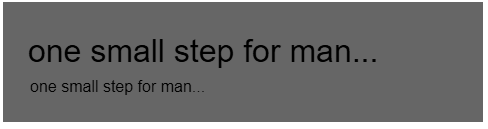
textSize(32); // フォントサイズ32でテキストを描画
text('one small step for man...', 25, 60);
textSize(16); // フォントサイズ16でテキストを描画
text('one small step for man...', 27, 90);
}
text()関数の1つめのパラメータには描画する文字を引用符で囲んで指定します。2つめと3つめのパラメータは水平位[置と垂直位置のセットです。位置はテキストのベースラインにもとづいて決まります(参考リンク「ベースライン【フォント】 (base line)とは」)。
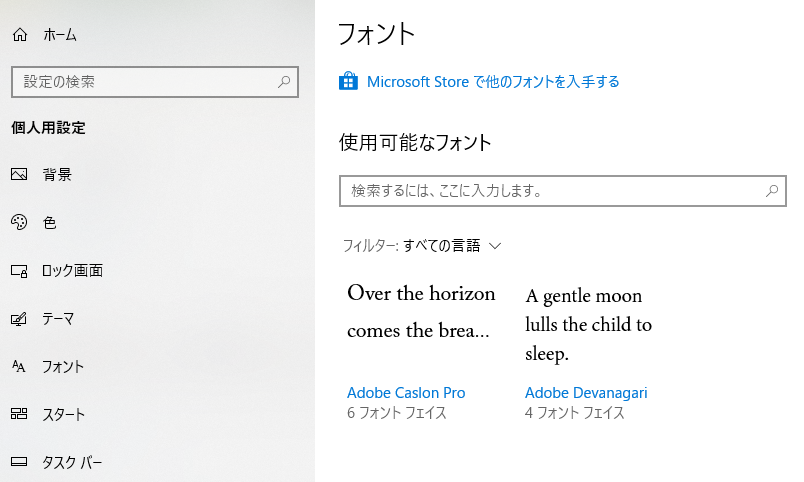
Windows 10の場合、システムフォントは[設定]→[個人用設定]→[フォント]で調べることができます。

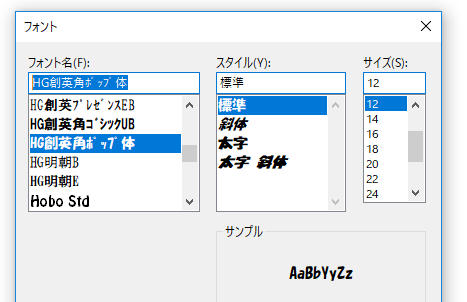
日本語フォントの名前には、全角や半角文字が混在している場合があるので、これを間違えると正しく使用できません。そのときにはたとえば「メモ帳」アプリの[書式]→[フォント]で表示されるフォントダイアログボックスの[フォント名]ボックスからのコピーが役立ちます。

textFont()
説明
text()関数で描画するフォントを設定する。
シンタックス
textFont()
textFont(font, [size])
パラメータ
font – オブジェクト|文字列:loadFont()でロードしたフォントか、Webセーフフォント(すべてのシステムで利用できると思われるフォント)を表す文字列
size – 数値:使用するフォントサイズ
textSize()
説明
現在のフォントサイズを設定/取得する。このサイズは、これ以降のすべてのtext()関数の呼び出しに使用される。フォントサイズはピクセル単位で計測される。
シンタックス
textSize(theSize)
textSize()
text()
説明
画面にテキストを描画する。1つめのパラメータで指定された情報を、追加パラメータで指定された位置に表示する。textFont()で使用フォントが設定されない場合には、デフォルトフォントが使用され、textSize()でサイズが設定されない場合には、デフォルトサイズが使用される。テキストのカラー(塗り色)はfill()で、テキストの枠線(ストローク)はstroke()とstrokeWeight()で変更できる。
テキストの表示位置はtextAlign()関数に関連する。textAlign()は、text()で指定する位置を基準に、描画位置を左、右、またはセンターに設定する。
x2(幅)とy2(高さ)パラメータはテキストを表示する矩形領域を定義する。x2とy2を指定すると、現在のrectMode()設定に準じると解釈され、矩形内に収まらないテキストは描画されない。x2とy2を指定しない場合には、ベースラインのアライメントがデフォルトで使用され、xとyの上方に描画される。
シンタックス
text(str, x, y, [x2], [y2])
