AnimationEffectReadOnly.getComputedTiming()メソッド(具体的には、anim.effect.getComputedTiming())を使用すると、呼び出した時点での、高精度なタイム新しい値を得ることができます。
次の例を開いて、ボタンをクリックしてみてください。使っているタイミングパラメータは、
{duration:2000, iterations:4, delay:500, endDelay:1000,
direction:’normal’,fill:’forwards’,easing:’ease-in’, iterationStart:0.3}
です。
注目すべきは、一番最後に出力されているprogress値です。これは、ボタンをクリックした時点での、このアニメーションの進捗度(今、全体の何%まで終わっているか)を示しています。
getComputedTiming()が返すオブジェクトからは、delayやdirection値のほか、次のプロパティ値も得られます。
activeDuration:アニメーションが実行される正味の時間(ミリ秒)
例:8000。duration * iterationsに等しい。2000 x 4
currentIteration:ゼロから始まる周回値(今、何回めの繰り返しか)
例:0, 1, 2,3
endTime:アニメーションの全長タイム値(ミリ秒)
例:9500。delay + activeDuration + endDelayに等しい。500 + 8000 + 1000
localtime:endTime上での現在のタイム値。playbackRateの影響を受ける
progress:アニメーションの1周期の中での進捗値
例:0.006707353495077841、0.05531716746100532
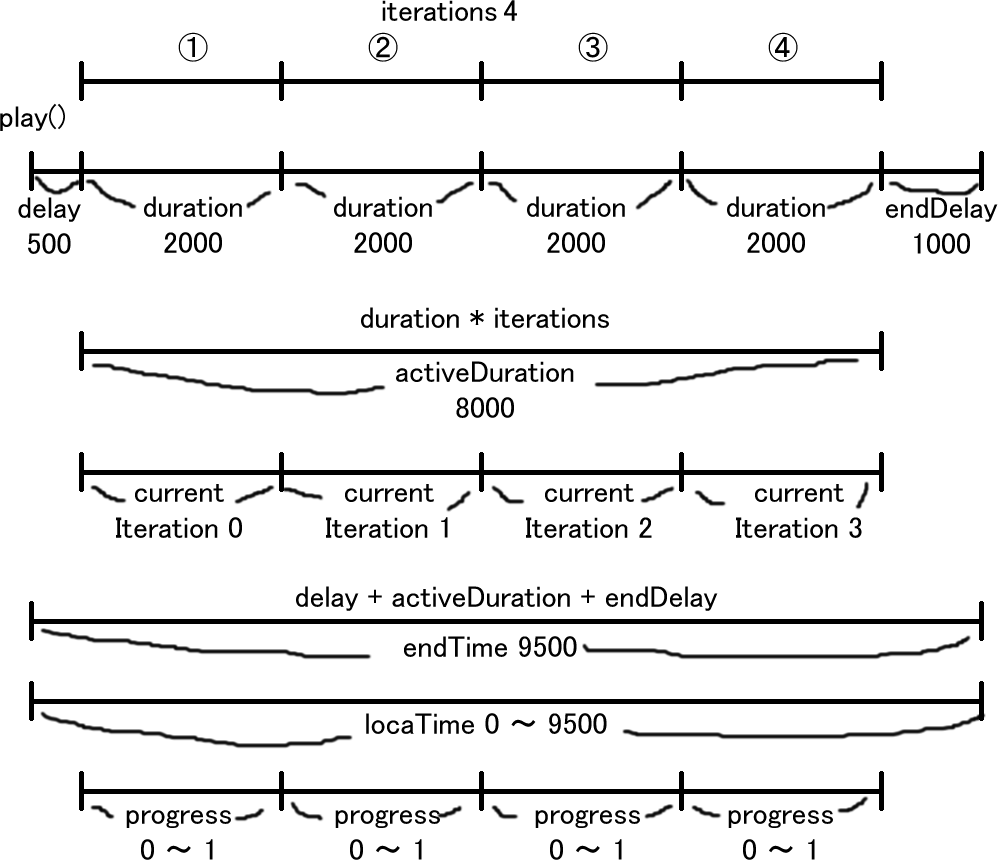
各プロパティが示すものの違いを図で表すと、次のようになります。