ml5.jsでは、数式で表されるような機械学習の難しい側面が隠されているので、このSketchRNNを扱うときでも、あらかじめ用意された関数やメソッドを適切に操作するだけで、興味をそそる面白い体験を得ることができます。
HTMLファイルでは、次のようにJavaScriptライブラリ各種を読み込みます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/addons/p5.dom.min.js"></script>
<script src="https://unpkg.com/ml5@0.1.2/dist/ml5.min.js" type="text/javascript"></script>
「ml5-examples/p5js/SketchRNN/SketchRNN_basic/index.html」のサンプルでは、CDNではなくローカルからml5.jsを読み込んでいますが、当方で最新のml5.jsをダウンロードして試したところエラーが発生したので、ここでは古い0.1.2版を使用しています。このエラーは近い将来、解決されるものと思われます。
最も基本的なコード(各ライブラリで用意された関数の組み合わせ)は次のようになります。
sketch.js
// SketchRNNモデル
let model;
function setup() {
// 描画するキャンバス
createCanvas(640, 480);
// 背景を塗る
background(220);
// モデルを読み込む
console.log('モデルの読み込み開始');
model = ml5.SketchRNN('truck', modelReady);
}
// モデルの準備ができたら呼び出されるコールバック関数
function modelReady() {
console.log('モデルの準備ができた');
startDrawing();
}
const startDrawing = () => {
// ストロークパスを生成
model.generate(gotStroke);
}
// ストロークパスが生成されたら呼び出されるコールバック関数
// 引数にstrokesオブジェクトを受け取る
const gotStroke = (err, strokes) => {
console.log('strokesオブジェクトを得た');
console.log(strokes);
}
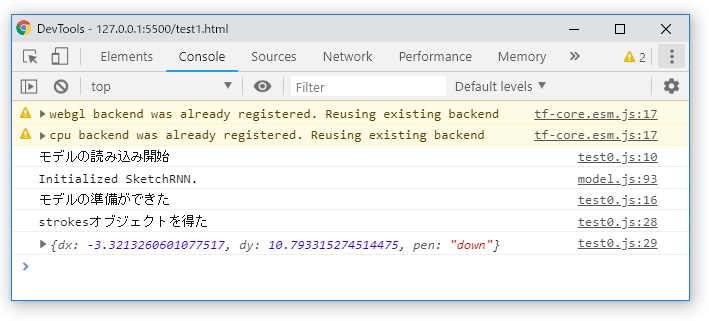
sketch.jsをHTMLファイルに読み込んでブラウザで実行すると、下図のような結果が得られます。ここで表示されている{dx: -3.3213260601077517, dy: 10.793315274514475, pen: “down”}というオブジェクトが、描く線の最初のデータです(具体的な数値はその都度変わります)。

記述した関数は自動的に呼び出されていきます。上から順にコードの流れを見ていきましょう。
コードの冒頭では変数modelを宣言しています。これはSketchRNNモデルを参照するためのもので、複数の関数内で使用したいので、関数の外でグローバルに宣言しています。
p5.jsがプログラムの最初に自動的に呼び出すsetup()関数では、描画に使用するキャンバスとSketchRNNモデルを作成しています。ml5.SketchRNN()メソッドには、使用するモデルの名前と、モデルの読み込み完了時に呼び出されるコールバック関数を渡します。使用できるモデルの名前は前の「11_2:ml5.js SketchRNNの基本サンプル」の配列modelsに入れた文字列です。
ml5.SketchRNN()メソッドには、’truck’とmodelReadyを指定しているので、トラックのモデルの読み込みが開始され、読み込みが終わるとmodelReady()関数が呼び出されます。
modelReady()関数では、別の関数startDrawing()を呼び出しています。そのstartDrawing()では、SketchRNNモデルのgenerate()メソッドにコールバック関数gotStrokeを渡して呼び出しています。generate()メソッドはSketchRNNモデルの線の情報を順に生成し、生成が終わったら渡された関数を呼び出します。
model.generate(gotStroke);
generate()メソッドに渡したコールバック関数gotStroke()には、第2引数としてSketchRNNモデルの線の情報を持つオブジェクトが渡されます。モデルの絵はこの線の情報を使って描いていきます。
