モデルの絵を描くには、ml5.js SketchRNNモデルのgenerate()メソッドに指定したコールバック関数(gotStroke)に渡されるstrokesオブジェクトを使用します。strokesは次のプロパティを持っています。
strokes.dx – 水平方向の移動距離(前回の位置からの差分)
strokes.dy – 垂直方向の移動距離(前回の位置からの差分)
strokes.pen – ペンの状態。”up”、”down”、”end”
ml5.js SketchRNNでモデルの絵を描くsketch.jsは次のように記述できます。
sketch.js
let model;
let x, y;
let strokePath;
let previous_pen = 'down';
function setup() {
createCanvas(640, 480);
background(220);
// 線の色は赤
stroke(255, 0, 0);
// 線を太くする
strokeWeight(3.0);
model = ml5.SketchRNN('truck', modelReady);
// model.readyプロパティはPromise
model.ready.then((s) => {
// console.log('Promiseのthen()メソッド');
});
}
function modelReady() {
startDrawing();
}
const startDrawing = () => {
x = width / 2;
y = height / 2;
// ストロークパスを生成
// async generate(optionsOrSeedOrCallback, seedOrCallback, cb)
model.generate(gotStroke);
}
const gotStroke = (err, strokes) => {
// 引数strokesをグローバルな変数strokePathで参照
strokePath = strokes;
}
// 毎フレーム呼び出されるp5.jsの関数
function draw() {
// ストロークパスが存在するなら
if (strokePath) {
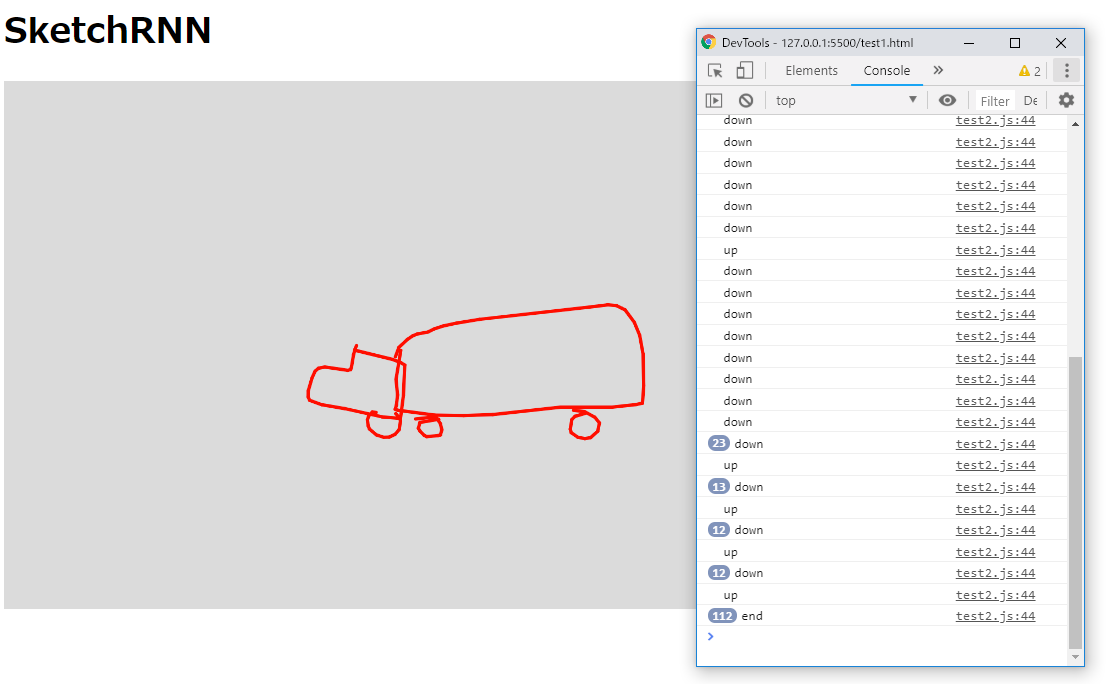
console.log(strokePath.pen);
// ペンが'down'状態なら線を描く
if (previous_pen === 'down') {
// 現在位置から次のパス位置まで線を描く
line(x, y, x + strokePath.dx, y + strokePath.dy);
}
// ペンを次のパス位置に移動
x += strokePath.dx;
y += strokePath.dy;
// ペンの状態は次のストロークのpenプロパティ
previous_pen = strokePath.pen;
// 次の線描
if (strokePath.pen !== 'end') {
// strokePath変数をnullにして、再度ストロークパスを生成し、次の線描に移る
strokePath = null;
// async generate(optionsOrSeedOrCallback, seedOrCallback, cb)
model.generate(gotStroke);
}
}
}