p5.jsを使用するには、p5.jsライブラリをWebブラウザに読み込む必要があります。そのためには、次の<script>タグを、<head>タグ内に挿入します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/p5.min.js"></script>
p5.jsで最も基本的な円を描くには、次のHTMLとJavaScriptコード(sketch.js)を使用します。
HTML
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>p5.js</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/p5.min.js"></script>
</head>
<body>
<script src="sketch.js"></script>
</body>
</html>
sketch.js
// プログラムの初期状態を設定する。
function setup() {
console.log('setup()関数が呼び出された');
background(222);
}
// 毎フレーム呼び出される
function draw() {
console.log('draw()関数は何度も呼び出される');
// 円を描く
ellipse(50, 50, 80, 80);
}
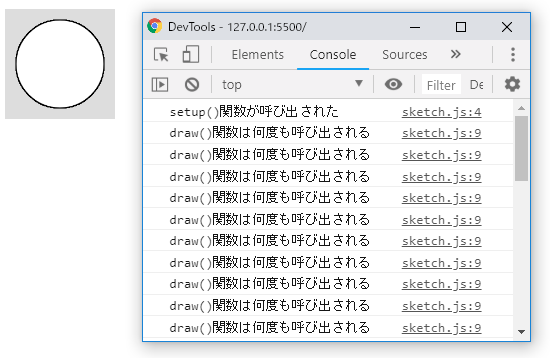
HTMLファイルをブラウザで開くと、ブラウザ画面の左上に円が描画されます。コンソールには最初に1回「setup()関数が呼び出された」が表示され、後はずっと「draw()関数は何度も呼び出される」が表示されます。

setup()関数とdraw()関数はp5.jsの特別な関数で、p5.jsから自動的に呼び出されます。setup()はスタート時に1回だけ、draw()はブラウザ画面が更新されるタイミングで何度も繰り返し呼び出されます。したがって上記コードでは、円が何度も描画されていることになります。
目次
setup()
説明
setup()関数はプログラムがスタートするときに1度だけ呼び出される。この関数は、プログラムが起動するときの画面サイズや背景色といった初期環境の属性の定義、イメージやフォントなどのメディアの読み込みに使用される。1つのプログラムに使用できるsetup()関数は1つだけで、最初の実行後に再度呼び出すべきではない。
ノート:setup()関数内で宣言された変数には、ほかの関数内(draw()も含まれる)でアクセスできない。
シンタックス
setup()
draw()
説明
draw()関数はsetup()関数の直後に呼び出され、プログラムが停止されるかnoLoop()関数が呼び出されるまで、そのブロック内に含まれるコード行を継続的に実行する。setup()内でnoLoop()関数が呼び出された場合でも、draw()は1回実行されてから停止する。draw()は自動的に呼び出されるので明示的に呼び出すべきではない。
draw()関数の制御はつねにnoLoop()かredraw()、loop()関数で行うようにする。draw()内でnoLoop()を使ってコードの実行を停止すると、redraw()はdraw()内のコードを1回だけ実行するのに対し、loop()はdraw()内のコードを継続的に実行する。
draw()が1秒間で実行される回数は、frameRate()関数で制御できる。
1つのスケッチに存在できるdraw()は1つだけで、コードを継続して実行したり、mousePressed()などのイベントを処理したい場合には、draw()が存在している必要がある。
描画座標システムはdraw()が呼び出されるたびにリセットされることはしっかりと覚えておく必要がある。draw()内で拡大縮小や回転、移動などの変換を実行する場合、その効果はdraw()の開始時に元に戻されるので、変換は経時的に蓄積されない。これに対し、塗やストロークといった適用されたスタイルは有効。
シンタックス
draw()
background()
説明
background()関数は、p5.jsキャンバスの背景に使用されるカラーを設定する。デフォルトの背景は透明。この関数は多くの場合、表示ウィンドウを各フレームの最初でクリアするためにdraw()内で使用されるが、setup()内で、アニメーションの開始フレームの背景の設定に使用したり、背景の設定が1度だけでよい場合などにも使用できる。
カラーは現在のcolorModeに準じ、RGBやHSB、HSLカラーで指定できる(デフォルトのカラー空間は、各値が0から255の範囲のRGB)。アルファの範囲もデフォルトで0から255。
単一の文字列引数を与える場合には、RGB、HSB、Hex CSSカラー文字列と名前が付けられているすべてのカラー文字列を指定する。この場合、第2引数としてアルファの数値はサポートされないので、RGBA形式を使用する。
シンタックス
background(color)
background(colorstring, [a])
background(gray, [a])
background(v1, v2, v3, [a])
background(values)
background(image, [a])
ellipse()
説明
画面に楕円を描画する。幅と高さが等しい楕円は円になる。デフォルトでは、初めの2つのパラメータで位置を設定し、3つめと4つめのパラメータでシェイプの幅と高さを設定する。高さを指定しないと、幅の値が幅と高さ両方に使用される。負の高さや幅を指定すると、その絶対値が採用される。原点はellipseMode()関数で変更できる。
シンタックス
ellipse(x, y, w, [h])
ellipse(x, y, w, h, detail)
