次のJavaScriptコードをsketch.jsに記述します。
function setup() {
createCanvas(480, 120);
}
function draw() {
console.log(mouseIsPressed);
if (mouseIsPressed) {
fill(0);
}
else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
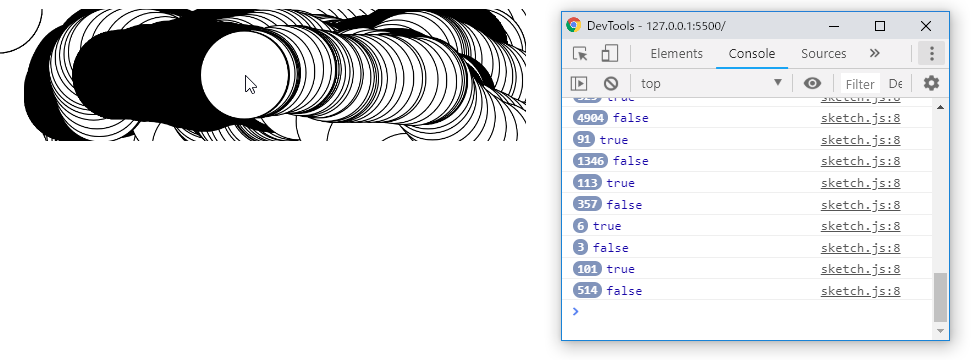
HTMLファイルをブラウザで開きます。画面左上あたりをマウスでなぞると複数の重なった円が描画されます。マウスボタンを押した状態でマウスを動かすと、黒くて太い線(黒く塗られた円)が描画されます。コンソールは、いくつものtrueとfalseの文字が表示されます。

目次
createCanvas()
説明
ドキュメント内にキャンバス要素を作成し、サイズをピクセル単位で設定する。この関数はセットアップの最初で1度だけ呼び出されるべき。スケッチでcreateCanvas()を複数回呼び出すと、予測困難な振る舞いになる恐れがある。描画するキャンバスが複数個欲しい場合には、createGraphics()関数が使用できる(デフォルトでは非表示だが、表示は可能)。
システム変数のwidthとheightはこの関数に渡されたパラメータで設定される。createCanvas()を使用しない場合には、デフォルトサイズが100 x 100ピクセルのウィンドウが与えられる。
シンタックス
createCanvas(w, h, [renderer])
mouseIsPressed
説明
ブール値のシステム変数。マウスが押されている場合はtrueで、押されていない場合はfalse。
シンタックス
mouseIsPressed
fill()
説明
シェイプの塗りに使用するカラーを設定する。たとえばfill(204, 102, 0)は、以降のすべてのシェイプをオレンジ色で塗る。カラーは現在のcolorMode()に準じ、RGBやHSB、HSLカラーで指定できる(デフォルトのカラー空間は、各値が0から255の範囲のRGB)。アルファの範囲もデフォルトで0から255。
単一の文字列引数を与える場合には、RGB、HSB、Hex CSSカラー文字列と名前が付けられているすべてのカラー文字列がサポートされる。この場合、第2引数としてアルファの数値はサポートされないので、RGBA形式を使用する。
シンタックス
fill(v1, v2, v3, [alpha])
fill(value)
fill(gray, [alpha])
fill(values)
fill(color)
mouseX
説明
システム変数のmouseXは、キャンバスの(0, 0)を基準とする、マウスの現在の水平方向の位置を保持する。マウス入力でなくタッチが使用されている場合には、mouseXは最も直近のタッチポイントのx値を保持する。
シンタックス
mouseX
mouseY
mouseXと同様。
上記JavaScriptコードで行われていることを言うと、まず最初にp5.jsによってsetup()関数が呼び出されます。関数には、createCanvas(480, 120);が書かれているので、これが実行され、480 x 120ピクセルの<canvas>がページに作成されます。
setup()関数の後には、draw()関数が何度も繰り返し呼び出されます。draw()内ではまず、if (mouseIsPressed)でmouseIsPressedの値が調べられ、これがtrueのときには(=マウスが押されている状態)、fill(0)によって、シェイプの塗り色が黒に設定されます。そうでない(=マウスが押されていない)場合には、fill(255)によって、シェイプの塗り色が白に設定されます。
そして最後、マウスが押されているかいないかに関わらず、ellipse(mouseX, mouseY, 80, 80)が実行されるので、今マウスポインタがあるキャンバス上の位置に、80 x 80の円が描画されます。draw()関数は非常に短い間隔で呼び出されるので、その結果、マウスを押していないときは白い円(枠線は黒)が、マウスを押しているときは黒い円(枠線は黒)が、マウスポインタのある位置を中心として、何十個も描画されることになります。
