p5.jsが得意とするビジュアル表現には、HTML5の<canvas>要素が使用できます。<canvas>要素は前出のcreateCanvas()関数で作成します。createCanvas()関数が使用されない場合には、100 x 100ピクセルのキャンバスがp5.jsによって自動生成されます。
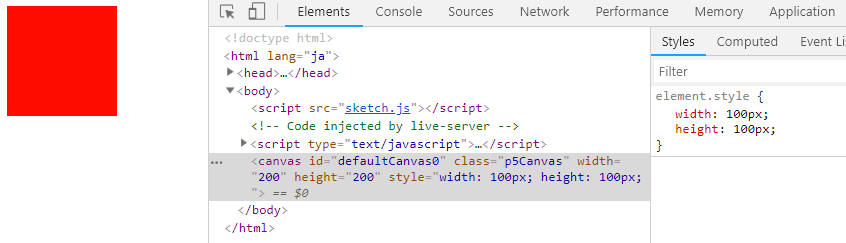
setup()関数でcreateCanvas()を使用せず、キャンバスの背景色を設定すると、
function setup() {
// background()関数は、p5.jsキャンバスの背景に使用されるカラーを設定する。
background(255, 0, 0);
}
次のキャンバスが自動生成されます。
<canvas id="defaultCanvas0" class="p5Canvas" width="200" height="200" style="width: 100px; height: 100px;"></canvas>

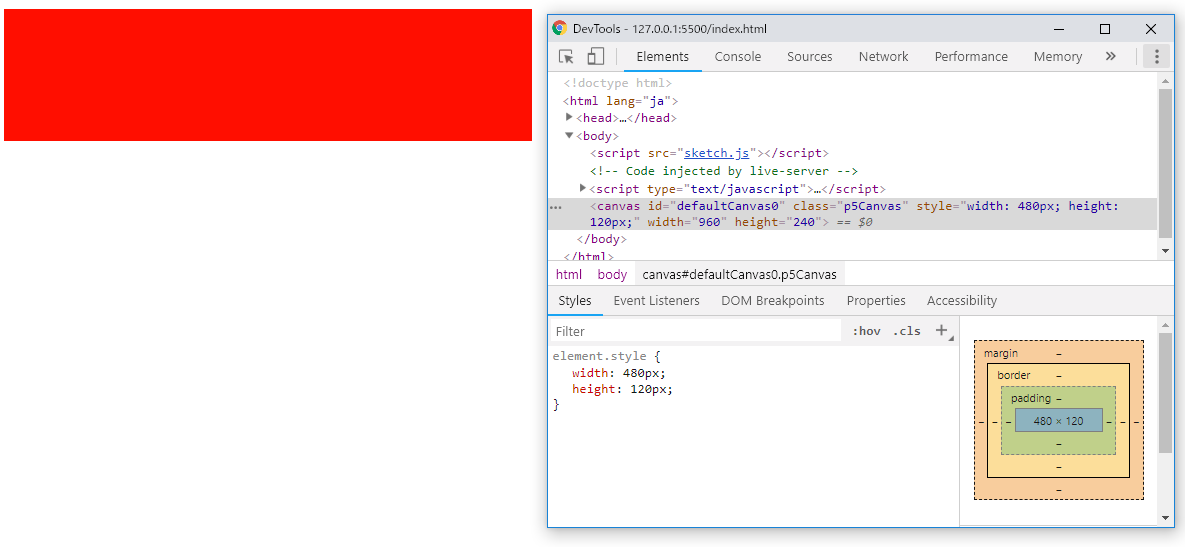
setup()関数で480 x 120のキャンバスを作成し、背景色を設定すると、
function setup() {
createCanvas(480, 120);
background(255, 0, 0);
}
次のキャンバスが作成されます。
<canvas id="defaultCanvas0" class="p5Canvas" style="width: 480px; height: 120px;" width="960" height="240"></canvas>