楕円(円)
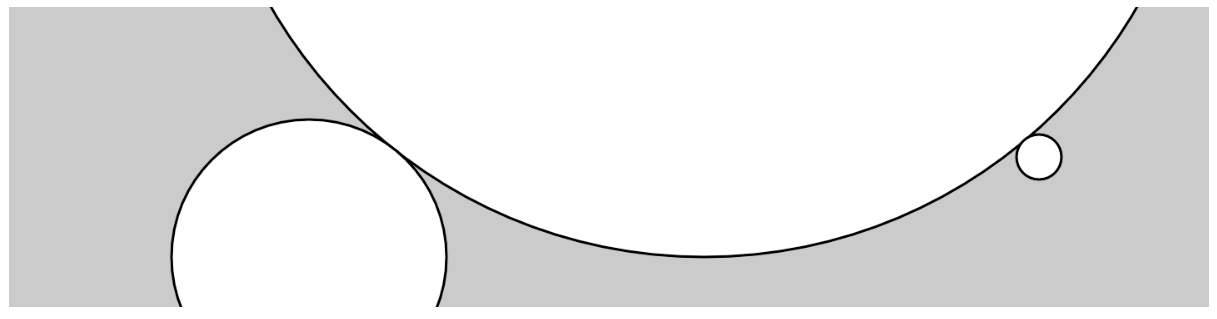
矩形の(x, y)座標は矩形の左上隅を設定しますが、楕円の(x, y)座標は楕円の中心を設定します。次のサンプルでは、大きな楕円はキャンバスのサイズを超えていますが、p5.jsはエラーを発生させることなく、その一部をキャンバスに描画します。
function setup() {
createCanvas(480, 120);
}
function draw() {
background(204);
ellipse(278, -100, 400, 400);
ellipse(120, 100, 110, 110);
ellipse(412, 60, 18, 18);
}
目次
ellipse()
説明
画面に楕円を描画する。幅と高さが等しい楕円は円になる。デフォルトでは、初めの2つのパラメータで位置を設定し、3つめと4つめのパラメータでシェイプの幅と高さを設定する。高さを指定しないと、幅の値が幅と高さ両方に使用される。負の高さや幅を指定すると、その絶対値が採用される。原点はellipseMode()関数で変更できる。
シンタックス
ellipse(x, y, w, [h])
ellipse(x, y, w, h, detail)
円弧(扇型)
arc()関数を使用すると、楕円の一部が描画できます。
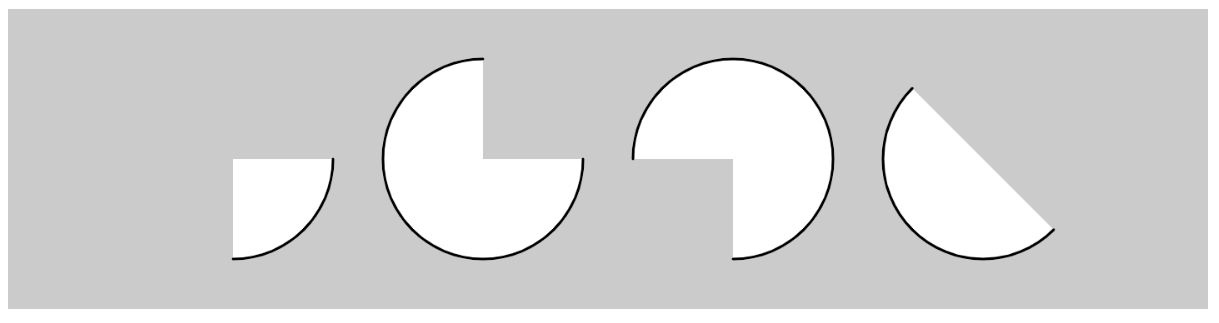
arc(90, 60, 80, 80, 0, HALF_PI);
arc(190, 60, 80, 80, 0, PI + HALF_PI);
arc(290, 60, 80, 80, PI, TWO_PI + HALF_PI);
arc(390, 60, 80, 80, QUARTER_PI, PI + QUARTER_PI);

arc()
説明
画面に円弧(扇型)を描画する。パラメータx、y、w、h、stop、stopのみが指定されて呼び出された場合には、開いたパイセグメント(パイを中心から切った形状)として描画され塗られる。modeパラメータが与えられた場合には、開いた部分円(OPEN)、閉じた部分円(CHORD)、閉じたパイセグメント(PIE)のように塗られる。原点はellipseMode()で変更できる。
完全な円の描画(0からTWO_PIまで)は、0とTWO_PIが単位円上で同じ位置にあるので、見えなくなることに注意。完全な円の描画には閉じた円弧ではなくellipse()関数を用い、arc()関数は楕円の一部の描画にだけ使うようにする。
シンタックス
arc(x, y, w, h, start, stop, [mode], [detail])
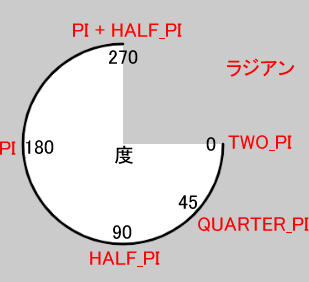
パラメータxとyは位置を、wとhは幅と高さを設定します。startは円弧の描画を開始する角度を、stopは描画を終了する角度を、度ではなくラジアン単位で設定します。ラジアンは慣れないうちは悩ましい単位ですが、180度がpi(3.14159…)に対応しています。
p5.jsでは下図に示す定数が使用できます。

左から2つめの扇型、arc(190, 60, 80, 80, 0, PI + HALF_PI)について言うと、(190, 60)を中心とし、幅と高さ(半径)をそれぞれ80とする円を想定します。これを描画するとき、スタート位置を0、つまり単位円の0度の位置から、PI + HALF_PI、つまり180度+90度=270度の位置まで描きます。0度は単位円の真右、270度は真上に当たるので、右上1/4を切り取ったパイの形状をした扇型が描かれます。
度数の使用
ラジアンにはどうしても慣れない、度数が使いたい、という場合には、radians()に度数の数値を与えることで解決できます。
radians()
説明
度数をラジアン単位の値に変換する。ラジアンと度は同じものを計測する2つの方法で、円は360度と2*PIラジアンという値を持っている。90度はPI/2ラジアンで、これは1.5707964という数値。この関数は現在のangleModeを考慮しない。
シンタックス
radians(degrees)
angleMode()の使用
JavaScriptコード(sketch.js)で一切ラジアン単位を使用したくない場合には、angleMode()関数を使って、ラジアンとおさらばすることもできます。
angleMode()を使うと、角度を受け取ったり返したりする関数全部を、渡されるパラメータに応じて度やラジアンを扱うように変えることができます。angleMode(DEGREES)を呼び出しておくと、startとstopの値に度数が使用できるようになります。
function setup() {
createCanvas(480, 120);
angleMode(DEGREES);
}
function draw() {
background(204);
arc(90, 60, 80, 80, 0, 90);
arc(190, 60, 80, 80, 0, 270);
arc(290, 60, 80, 80, 180, 450);
arc(390, 60, 80, 80, 45, 225);
}angleMode()
説明
p5の現在のモードを与えられたモードに設定する。モードには定数RADIANS(デフォルト)かDEGREESが指定できる。
シンタックス
angleMode(mode)
、
