描画するシェイプ(形状)の属性は専用の関数で設定できます。
目次
ストロークの太さ
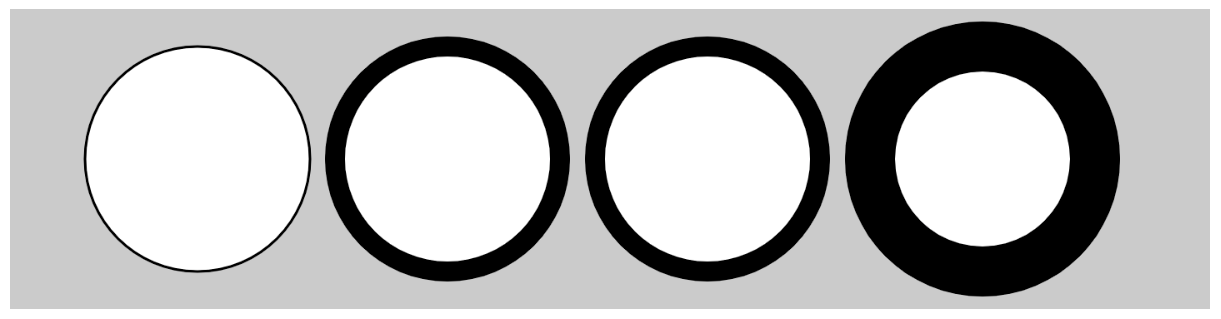
デフォルトでは、ストローク(線や円、四角形などの枠線)の幅は1ピクセルですが、これはstrokeWeight()関数で変更できます。
function setup() {
createCanvas(480, 120);
}
// 毎フレーム呼び出される
function draw() {
background(204);
strokeWeight(1); // 以降の線の太さを1にする
ellipse(75, 60, 90, 90);
strokeWeight(8); // 以降の線の太さを8にする
ellipse(175, 60, 90, 90);
ellipse(279, 60, 90, 90);
strokeWeight(20); // 以降の線の太さを20にする
ellipse(389, 60, 90, 90);
}
strokeWeight()
説明
線や点、シェイプの境界に使用されるストロークの幅を設定する。どの幅もピクセル単位で設定される。
シンタックス
strokeWeight(weight)
ストロークの接合部と両端
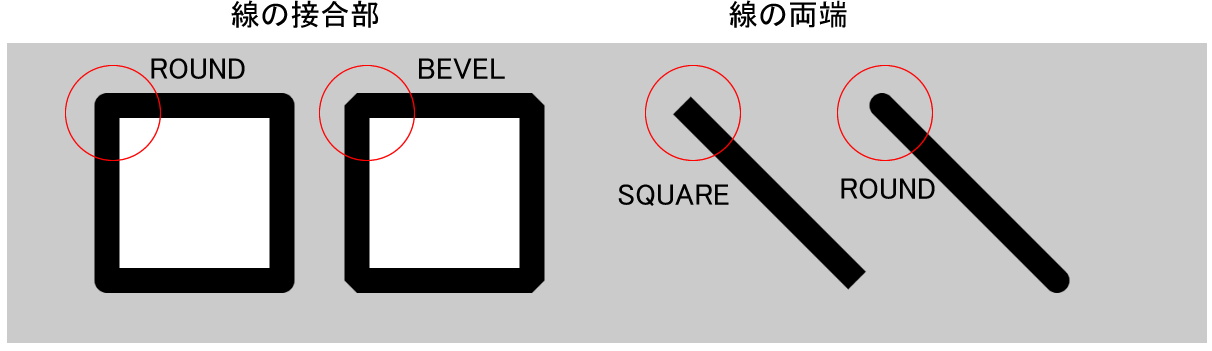
strokeJoin()関数は線の接合方法(角の見え方)を変更し、strokeCap()関数は線の両端の描画方法を変更します。
function setup() {
createCanvas(480, 120);
strokeWeight(12);
}
// 毎フレーム呼び出される
function draw() {
background(204);
strokeJoin(ROUND);
rect(40, 25, 70, 70);
strokeJoin(BEVEL);
rect(140, 25, 70, 70);
strokeCap(SQUARE);
line(270, 25, 340, 95);
strokeCap(ROUND);
line(350, 25, 420, 95);
}
strokeJoin()
説明
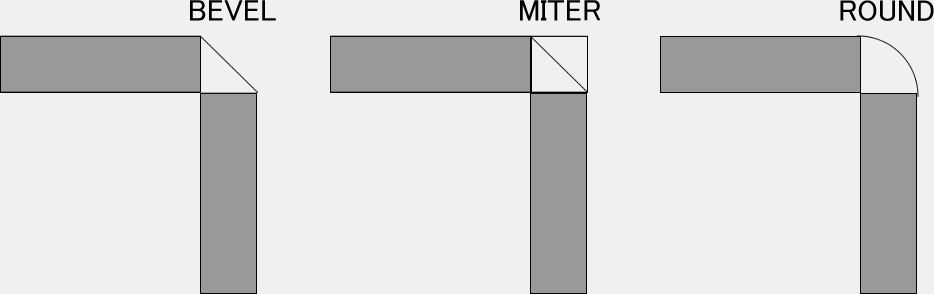
線分の接合部のスタイルを設定する。接合部は、角が直角(MITER)か、45度(BEVEL)、または丸く(ROUND)なる。デフォルトはMITER。
シンタックス
strokeJoin(join)
strokeJoin(BEVEL)は向かい合う角を直線で接続した三角形を生成します。strokeJoin(MITER)も向かい合う角を直線で接続した三角形を生成しますが、三角形をさらに追加して角を直角にします。strokeJoin(ROUND)は2角を接続する円弧を生成します。

strokeCap()
説明
レンダリングする線の両端のスタイルを設定する。両端は矩形(SQUARE)か、拡張される(PROJECT)か、丸く(ROUND)なる。デフォルトはROUND。
シンタックス
strokeCap(cap)
基本はSQUAREで、両端は変化しません。ROUNDとPROJECTでは両端にキャップ(蓋)が追加され、SQUAREよりも長くなります。

