目次
シェイプの線と塗りの色
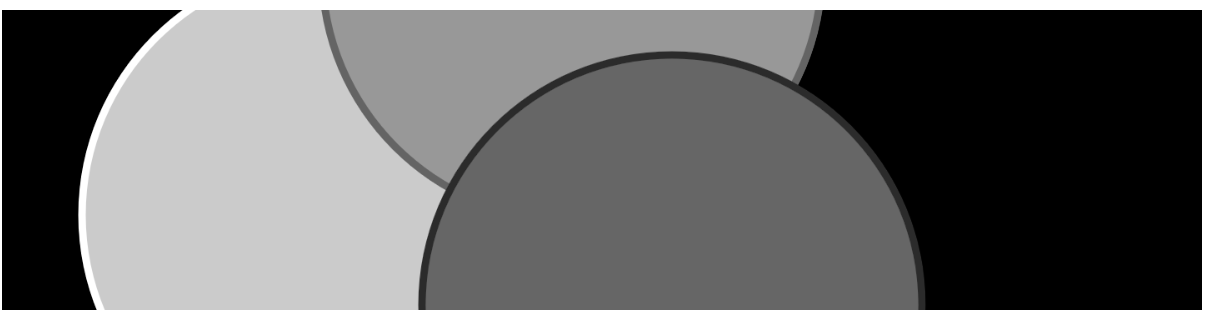
シェイプの線と塗りの色は、stroke()関数とfill()関数で設定できます。次のサンプルでは、stroke()にもfill()にも0から255までの数値を1つだけ渡しているので、グレーの濃さの程度(0から255までの256階調)と判断されます。、
function setup() {
createCanvas(480, 120);
strokeWeight(3);
}
// 毎フレーム呼び出される
function draw() {
background(0);
fill(204);
stroke(255);
ellipse(132, 82, 200, 200);
fill(153);
stroke(100);
ellipse(228, -16, 200, 200);
fill(102);
stroke(50);
ellipse(268, 118, 200, 200);
}
stroke()
説明
線やシェイプの境界の描画に使用するカラーを設定する。カラーは現在のcolorMode()に準じ、RGBやHSB、HSLカラーで指定できる(デフォルトのカラー空間は、各値が0から255の範囲のRGB)。アルファの範囲もデフォルトで0から255。
単一の文字列引数を与える場合には、RGB、HSB、Hex CSSカラー文字列と名前が付けられているすべてのカラー文字列がサポートされる。この場合、第2引数としてアルファの数値はサポートされないので、RGBA形式を使用する。
シンタックス
stroke(v1, v2, v3, [alpha])
stroke(value)
stroke(gray, [alpha])
stroke(values)
stroke(color)
fill()
説明
シェイプの塗りに使用するカラーを設定する。たとえばfill(204, 102, 0)は、以降のすべてのシェイプをオレンジ色で塗る。カラーは現在のcolorMode()に準じ、RGBやHSB、HSLカラーで指定できる(デフォルトのカラー空間は、各値が0から255の範囲のRGB)。アルファの範囲もデフォルトで0から255。
単一の文字列引数を与える場合には、RGB、HSB、Hex CSSカラー文字列と名前が付けられているすべてのカラー文字列がサポートされる。この場合、第2引数としてアルファの数値はサポートされないので、RGBA形式を使用する。
シンタックス
fill(v1, v2, v3, [alpha])
fill(value)
fill(gray, [alpha])
fill(values)
fill(color)
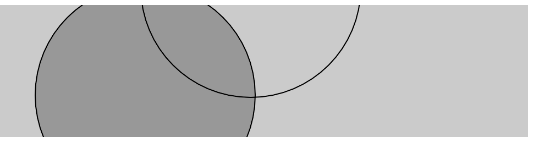
塗りとストロークの制御
noFill()関数を使用すると、シェイプの塗りを無効化することができます。noStroke()関数を使用すると、ストローク(枠線)の描画を無効化することができます。
background(204);
fill(153);
stroke(0);
ellipse(132, 82, 200, 200); // => 黒の枠線付き、中間グレーで塗られた円
noFill();
ellipse(228, -16, 200, 200); // => 黒の枠線のみ、塗りなしの円
noStroke();
ellipse(268, 118, 200, 200); // => 塗りなし、ストロークなしなので描画されない円

noFill()
説明
シェイプの塗りを無効にする。noStroke()とnoFill()両方が呼び出されると、何も描画されない。
シンタックス
noFill()
noStroke()
説明
ストローク(枠線)の描画を無効にする。noStroke()とnoFill()両方が呼び出されると、何も描画されない。
シンタックス
noStroke()
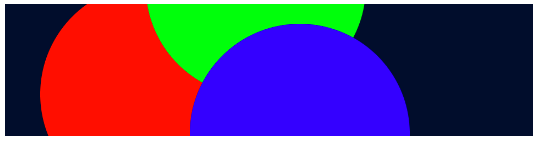
カラーで描画
fill()関数にRGBカラー値を指定すると、シェイプをそのカラーで塗ることができます。
function setup() {
createCanvas(480, 120);
noStroke();
}
// 毎フレーム呼び出される
function draw() {
background(0, 26, 51);
fill(255, 0, 0); // 赤
ellipse(132, 82, 200, 200);
fill(0, 255, 0); // 緑
ellipse(228, -16, 200, 200);
fill(0, 0, 255); // 青
ellipse(268, 118, 200, 200);
}

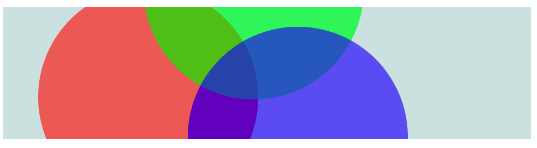
透明度の設定
fill()やstroke()関数に、オプションの4つめのパラメータを指定すると、透明度が制御できます。これはアルファ値と呼ばれ、0が完全な透明、255が完全な不透明となります。
function setup() {
createCanvas(480, 120);
noStroke();
}
// 毎フレーム呼び出される
function draw() {
background(204, 226, 225);
fill(255, 0, 0, 160);
ellipse(132, 82, 200, 200);
fill(0, 255, 0, 160);
ellipse(228, -16, 200, 200);
fill(0, 0, 255, 160);
ellipse(268, 118, 200, 200);
}