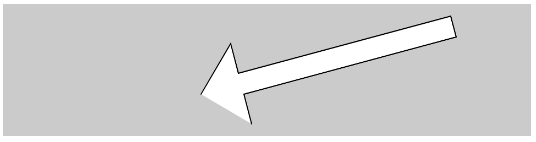
いささか手数がかかりますが、vertex()関数とbeginShape()、endShape()関数を組み合わせることで、カスタムシェイプが描画できます。
function setup() {
createCanvas(480, 120);
}
// 毎フレーム呼び出される
function draw() {
background(204);
beginShape();
vertex(180, 82);
vertex(207, 36);
vertex(214, 63);
vertex(407, 11);
vertex(412, 30);
vertex(219, 82);
vertex(226, 109);
endShape();
}

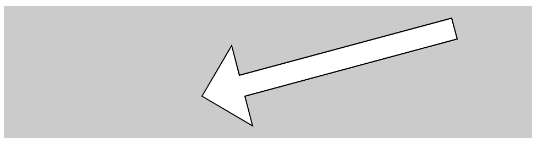
ただしこの矢印シェイプは、最初の点(180, 82)と最後の点(226, 109)がつながっていません。2つの点をつなぐには、endShape()関数に定数CLOSEを渡して呼び出します。
endShape(CLOSE);

目次
beginShape()
説明
beginShape()とendShape()関数を使用するともっと複雑な形状が作成できる。beginShape()はシェイプの頂点の記録を開始し、endShape()は記録を停止する役目を担う。オプションのkindパラメータの値には、与えられた頂点から作成するシェイプのタイプを指定する。これを指定しないと、変則的なポリゴンが作成できる。
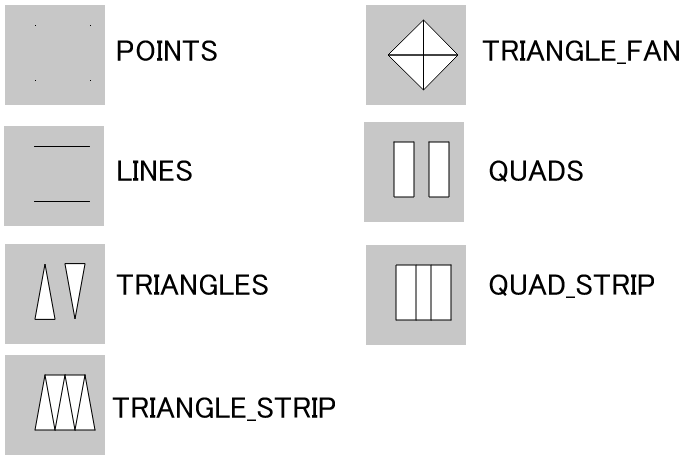
beginShape()のkindパラメータには、POINTS、LINES、TRIANGLES、TRIANGLE_FAN、TRIANGLE_STRIP、 QUADS、QUAD_STRIPがある。beginShape()関数を呼び出した後は、必ず一連のvertex()コマンドをつづけなくてはならない。シェイプの描画を停止するにはendShape()を呼び出す。各シェイプは現在のストロークカラーでその枠線が着色され、塗りのカラーで塗られる。
シンタックス
beginShape([kind])
beginShape()のkindパラメータとそのシェイプタイプ

vertex()
説明
すべてのシェイプは一連の頂点を接続することで構成される。vertex()関数は、点や線、三角形、四角形、多角形の頂点座標の指定に使用される。vertex()関数はbeginShape()とendShape()関数の間でのみ使用される。
シンタックス
vertex(x, y)
vertex(x, y, z, [u], [v])
endShape()
説明
endShape()関数はbeginShape()関数と対で使用され、beginShape()の後でのみ呼び出すことができる。endShape()が呼び出されると、前のbeginShape()への呼び出し以降に定義されたすべてのイメージデータがイメージバッファに書き込まれる。MODEパラメータの値に定数CLOSEを与えると、シェイプを閉じる(始まりと終わりを接続する)。
シンタックス
endShape([mode])
次のリンクはp5.jsのサンプル「Triangle Strip」です。頑張ればこういうものも作れるようになります。
