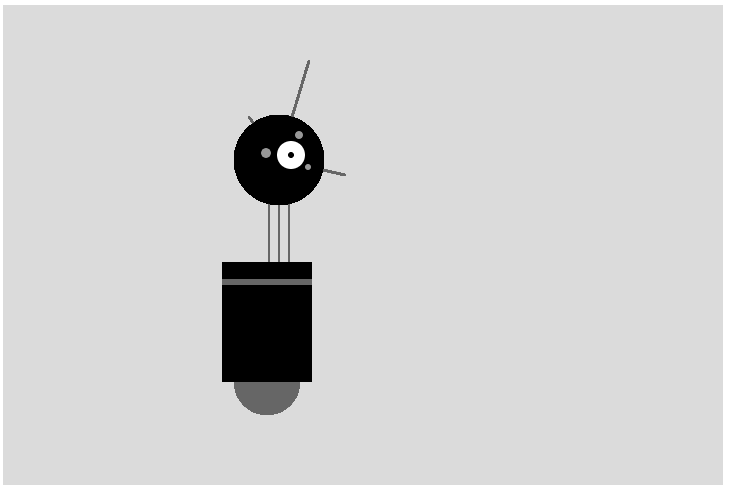
線や円、矩形を組み合わせてロボットを描画するサンプルです。
キャンバスに”それ風に見えるもの”を描画するときには、できれば方眼紙や定規などを使って、何のパーツをどこにどんな大きさで描くかを前もってデザインしておくようにします。単純なシェイプの組み合わせでも、角度やサイズを少し変える工夫で立体感を出すことができます。また、キャンバスの描画では、後から描くものが、以前に描いたものを上書きするので、パーツを描く順番が重要になります。

sketch.js
function setup() {
createCanvas(720, 480);
background(220);
// 線を少し太くする
strokeWeight(2);
// 楕円の描画半径モードに設定
ellipseMode(RADIUS);
}
// 毎フレーム呼び出される
function draw() {
// 首
// 以降の線の色をグレーにする
stroke(102);
// 線を縦に3本描く
line(266, 257, 266, 162);
line(276, 257, 276, 162);
line(286, 257, 286, 162);
// アンテナ
// (276, 155)から三方向に線を描く
line(276, 155, 246, 112);
line(276, 155, 306, 56);
line(276, 155, 342, 170);
// 胴体
// これ以降、枠線はなし
noStroke();
// 塗り色をグレーに
fill(102);
// (264, 377)を中心に半径33の円をグレーで描画
ellipse(264, 377, 33, 33);
// 塗り色を黒に
fill(0);
// (219, 257)から幅90、高さ120の矩形を黒で描画
rect(219, 257, 90, 120);
// 塗り色をグレーに
fill(102);
// (219, 274)から幅90、高さ6の矩形をグレーで描画 => 大きな黒の矩形の上に描画するので帯に見える
rect(219, 274, 90, 6);
// 頭
// 塗り色を黒に
fill(0);
// (276, 155)を中心に半径45の円を黒で描画(頭全体の大きな円)
ellipse(276, 155, 45, 45);
// 塗り色を白に
fill(255);
// (288, 150)を中心に半径14の円を白で描画(白目)
ellipse(288, 150, 14, 14);
// 塗り色を黒に
fill(0);
// (288, 150)を中心に半径3の円を黒で描画(黒目)
ellipse(288, 150, 3, 3);
// 塗り色をライトグレーに
fill(153);
// 小さなライトグレーの円を3つ描く(3つの目)
ellipse(263, 148, 5, 5);
ellipse(296, 130, 4, 4);
ellipse(305, 162, 3, 3);
}最初に呼び出されるsetup()関数では、キャンバスを720 x 480のサイズで作成してその背景色を設定し、さらに描く線の太さが少し太くなるように変更して、楕円を描くときの描画モードをRADIUS(半径)に設定しています。
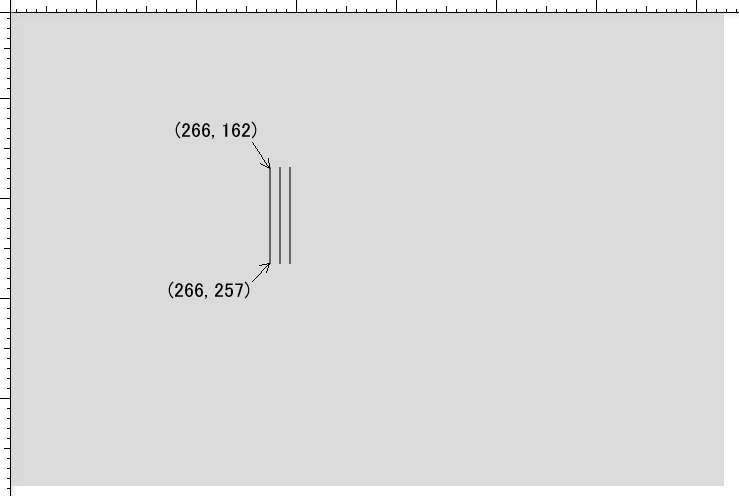
何度も繰り返し呼び出されるdraw()関数内では、まず首部を描いています。
// 首
// 以降の線の色をグレーにする
stroke(102);
// 線を縦に3本描く
line(266, 257, 266, 162);
line(276, 257, 276, 162);
line(286, 257, 286, 162);これはグレーの同じ長さの線を3本、下から上に、10ピクセルの等間隔に描いているだけです。

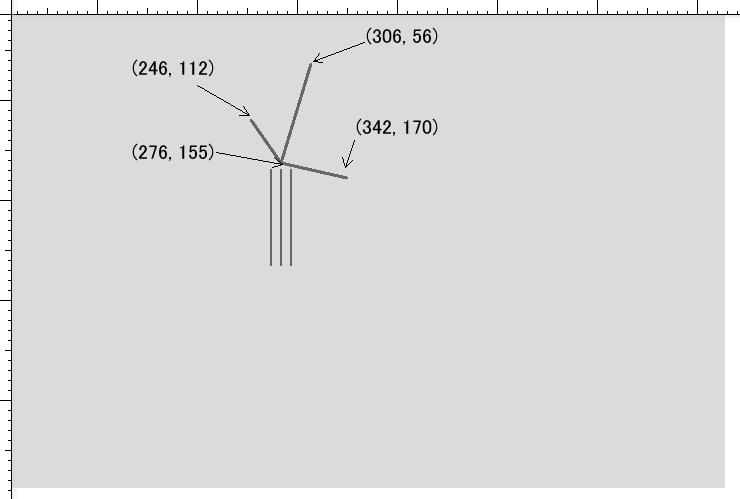
つづいてロボットの頭部から出ているアンテナです。これも単純な3本の線で、スタートは同じ(276, 155)ですが、終了点が異なっています。方向と長さを変えることで、少し右を向いたロボットの立体感の創出に役立っています。
// アンテナ
// (276, 155)から三方向に線を描く
line(276, 155, 246, 112);
line(276, 155, 306, 56);
line(276, 155, 342, 170);
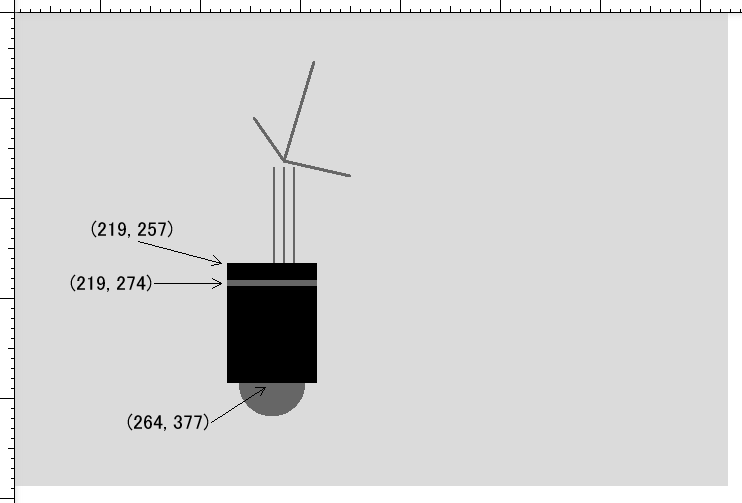
次はロボットの胴体です。noStroke()を実行しているので、これ以降シェイプの枠線は描画されなくなります。円と2つの矩形を描いていますが、その前にfill()で塗り色を変えているので、円と2つめの矩形はグレーで、1つめの矩形は黒で描画されます。
// 胴体
// これ以降、枠線はなし
noStroke();
// 塗り色をグレーに
fill(102);
// (264, 377)を中心に半径33の円をグレーで描画
ellipse(264, 377, 33, 33);
// 塗り色を黒に
fill(0);
// (219, 257)から幅90、高さ120の矩形を黒で描画
rect(219, 257, 90, 120);
// 塗り色をグレーに
fill(102);
// (219, 274)から幅90、高さ6の矩形をグレーで描画 => 大きな黒の矩形の上に描画するので帯に見える
rect(219, 274, 90, 6);setup()内でellipseMode(RADIUS)を実行しているので、半径33の円が描かれます。黒い大きな矩形はこの円に上書きして描画されるので、矩形の方が手前にあるように見えます。同様に小さなグレーの矩形は黒い矩形を上書きするので、胴体に入った帯のように見えます。

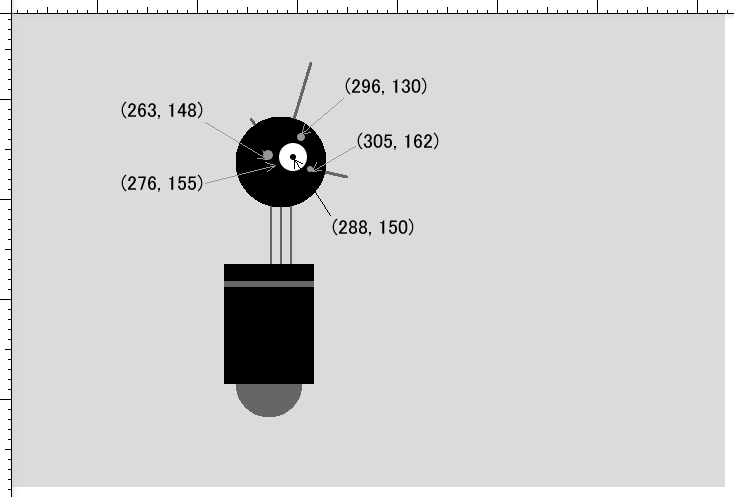
最後に頭部です。大きな黒い円が頭全体になります。つぎの白い円と、それより小さな黒い円の中心座標は同じなので、2つの円は同心円として描画されます。また最後に描いている小さな3つの円では、半径のサイズを少しだけ変えています。これも、ロボットの頭部が少し右を向いているという立体感の創出に役立っています。
// 頭
// 塗り色を黒に
fill(0);
// (276, 155)を中心に半径45の円を黒で描画(頭全体の大きな円)
ellipse(276, 155, 45, 45);
// 塗り色を白に
fill(255);
// (288, 150)を中心に半径14の円を白で描画(白目)
ellipse(288, 150, 14, 14);
// 塗り色を黒に
fill(0);
// (288, 150)を中心に半径3の円を黒で描画(黒目)
ellipse(288, 150, 3, 3);
// 塗り色をライトグレーに
fill(153);
// 小さなライトグレーの円を3つ描く(3つの目)
ellipse(263, 148, 5, 5);
ellipse(296, 130, 4, 4);
ellipse(305, 162, 3, 3);
目次
ellipseMode()
説明
楕円を描く位置を、ellipse()関数に渡されるパラメータの解釈方法を変えることで修正する。
ellipse(x, y, w, [h])
デフォルトのモードはellipseMode(CENTER)。これは、ellipse()関数の最初の2つのパラメータをシェイプの中心点として解釈し、3つめと4つめのパラメータをシェイプの幅と高さとして解釈するモード。
ellipseMode(RADIUS)は、ellipse()関数の最初の2つのパラメータをシェイプの中心点として解釈するが、3つめと4つめのパラメータはシェイプの幅と高さの半分を指定するもの(円の場合は半径になる)として使用する。
ellipseMode(CORNER)は、ellipse()関数の最初の2つのパラメータをシェイプの左上隅左上隅として解釈し、3つめと4つめのパラメータをシェイプの幅と高さとして解釈する。
ellipseMode(CORNERS)は、ellipse()関数の最初の2つのパラメータを、楕円の境界ボックスの1つの隅の位置として解釈し、3つめと4つめのパラメータをその対角の隅の位置として解釈する。
なお、JavaScriptは大文字小文字を区別する言語なので、パラメータはすべて大文字で記述する必要がある。
シンタックス
ellipseMode(mode)
