目次
widthとheight
p5.jsのwidthとheightは「3_1:p5.js 変数」で見たように、特別なシステム変数です。widthには描画するキャンバスの幅が、heightには高さが自動的に割り当てられます。
したがってsetup()関数でcreateCanvas()を使ってキャンバスを作成した後ならいつでも、createCanvas()に指定したキャンバスの幅と高さをwidthとheigthで参照できます。
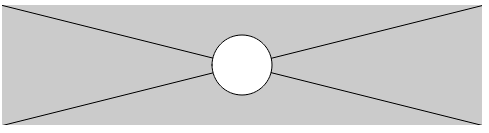
function setup() {
createCanvas(480, 120);
}
function draw() {
background(204);
// (0, 0)から(480,120)までの線
line(0, 0, width, height);
// (480, 0)から(0,120)までの線
line(width, 0, 0, height);
// キャンバスのセンターを中心とする、直径60の円
ellipse(width / 2, height / 2, 60, 60);
}
forループ
1つ1つは単純なシェイプでも、forループを使って多く作成し、変数に割り当てる値を工夫すると、興味深い結果を得ることができます。
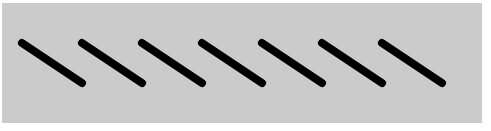
ステップを60にする
ステップはいくつ刻むかを意味する数値で、変数stepに割り当てます。60にすると変数iは20から380まで、60刻みで大きくなります(20、80、140、200、260、320、380)。line()関数の第1引数にはiを渡しているので、線は順に右に60ずつ移って描画されます。
function setup() {
createCanvas(480, 120);
strokeWeight(6);
}
function draw() {
background(204);
const step = 60;
for (let i = 20; i < 400; i += step) {
line(i, 40, i + 60, 80);
}
}
ステップを8にする
変数stepに割り当てる数値を変えるだけで結果から受ける印象はずいぶん変わります。
const step = 8;

なお上図ではstrokeWeight(2)を呼び出して、上の例より線を細くしています。
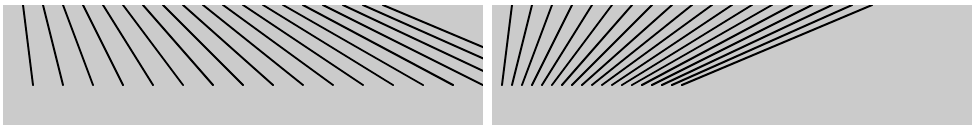
線の終点に変化を加える
forループで呼び出しているline()関数の変数i(forループのカウンタ)に変化を加えると面白い効果が生まれます。
line(i, 0, i + i / 2, 80);
この場合、始点は(i,0)なのでstep分だけ移動しますが、終点が(i+i/2,80)なので、始点のx位置よりも右に、しかも繰り返し回数が大きくなるほどより右になります(下図の左)。

また終点を(i – i / 2, 80)に、つまり+を-に変えるだけで、上図の右の結果になります。
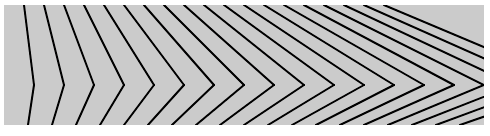
線を途中で曲げる
「数学は美しい」が口癖の数学好きが好みそうな次のコードを実行すると、途中で曲がる線が描画できます。
line(i, 0, i + i / 2, 80);
line(i + i / 2, 80, i * 1.2, 120);
ダブルループ
forループの中に別のforループを入れると、繰り返し回数は、外側のforループの繰り返し回数 x 内側のforループの繰り返し回数になります。
let cnt = 1;
for (let i = 1; i <= 5; i++) {
//console.log('i :' + i);
for (let j = 1; j <= 7; j++) {
//console.log('j :' + i);
console.log(cnt);
cnt++; // 1,2,3,...35が出力
}}
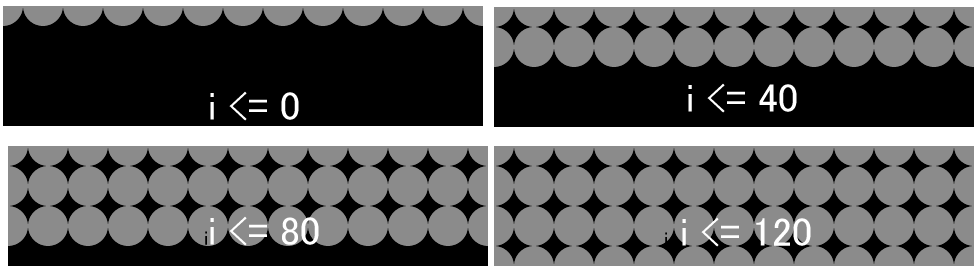
2重のループは一見複雑そうですが、1回外側のループが回る間に、内側のループが全回実行される、ということを繰り返しているだけです。次のforループの場合、heightは120なので、iは0、40、80、120と大きくなっていきます。heightを0、40、80、120に置き換えてコードを実行すると、下図の結果が得られます。
function setup() {
createCanvas(480, 120);
noStroke();
}
function draw() {
background(0);
for (let i = 0; i <= height; i += 40) {
for (let j = 0; j <= width; j += 40) {
fill(255, 140);
ellipse(j, i, 40, 40);
}
}
}
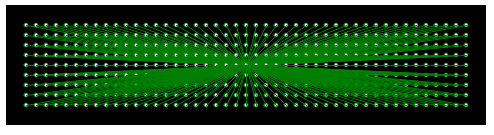
緑のX
function setup() {
createCanvas(480, 120);
fill(255);
stroke(0, 128, 0);
}
function draw() {
background(0);
for (let i = 20; i <= height - 20; i += 10) {
for (let j = 20; j <= width - 20; j += 10) {
ellipse(j, i, 4, 4);
line(j, i, 240, 60);
}
}
}
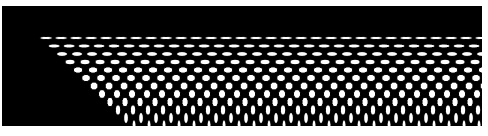
滝の始まり?
function setup() {
createCanvas(480, 120);
}
function draw() {
background(0);
for (let i = 32; i <= height; i += 8) {
for (let j = 12; j <= width; j += 15) {
ellipse(j + i, i, 16 - i / 10, i / 10);
}
}
}