p5.jsには、mouseX、mouseY、pmouseX、pmouseYに加え、mouseIsPressedというシステム変数があります。mouseIsPressedを使うと、今マウスがWebページ上で押されているかどうかを調べることができます。
目次
mouseIsPressed
説明
ブーリアン型のシステム変数であるmouseIsPressed は、マウスが押されているとtrueになり、押されていないとfalseになる。
シンタックス
mouseIsPressed
押し下げている間
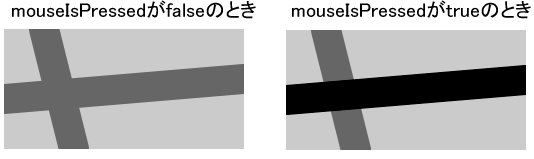
次のコードをブラウザで開き、ページのどこかでマウスボタンを押し下げ、少ししてから放します。押し下げている間はコンソールにtrueが出力され、横の太い線が黒くなります。ボタンを放すとコンソールにfalseが出力され、横の太い線は元のグレーに戻ります。なおこの応答は、左ボタンだけでなく右ボタンやスクロールボタンでも動作します。
function setup() {
createCanvas(240, 120);
strokeWeight(30);
}
function draw() {
background(204);
stroke(102);
// 縦の太い線
line(40, 0, 70, height);
// マスのボタンが押し下げられているかどうか
print(mouseIsPressed);
if (mouseIsPressed) {
stroke(0);
}
// 横の太い線
line(0, 70, width, 50);
}
draw()関数のコードを見ていくと、まずbackground(204)でキャンバスの背景が薄いグレーで塗られます。その後、、stroke(102)で線の色が濃いグレーに設定され、line(40, 0, 70, height)で縦の太い線が描かれます。この線の色は濃いグレーです。
次のprint()は、今のマウスの押し下げ状態を出力します。これがtrueなら、マウスボタンは今押し下げられている、ということで、falseなら、マウスボタンは今押し下げられていない、ということです。
つづくif (mouseIsPressed){…}では、mouseIsPressedがtrueの場合のみ、{と}の間のコードが実行されます。ここでは、マウスボタンが押されていると、stroke(0)が実行されるので、線の色が黒くなります。mouseIsPressedがfalseの場合はstroke(0)は実行されないので、線の色設定は濃いグレーのままです。その後のline(0, 70, width, 50)は、if(){…}に含まれていないので、mouseIsPressedの値に関係なく、実行されます。
押し下げていない間
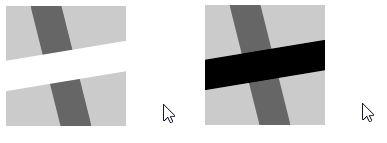
1つのifブロック(if(){…})では、あるコードを実行するか、またはそれをスキップするかという選択ができます。ifブロックをelseブロック(else{…})で拡張すると、2つの選択肢のいずれかを選択することが可能になります。elseブロック内のコードは、ifブロックの条件がfalseである場合に実行されます。
次のif-else構造を使用すると、マウスボタンが押されていない間は線を白に、押されている間は線を黒にすることができます。
// マウスボタンが押し下げられた状態にあるなら
if (mouseIsPressed) {
stroke(0);
// そうでないなら
} else {
stroke(255);
}どのマウスボタンが押されたか
p5.jsではまた、マウスに2つ以上のボタンがついている場合、システム変数mouseButtonでどのボタンが押されているかを追跡することができます。
mouseButton
説明
p5.jsは、マウスボタンが押されているかどうかともに、押されているのがどのボタンかも自動的に追跡する。システム変数mouseButtonの値は、最後に押されたボタンによって、LEFTかRIGHT、またはCENTERになる。ただしブラウザによって追跡方法が異なるので注意がいる。
シンタックス
mouseButton
mouseButtonは左ボタンが押されているときは値LEFTになり、右ボタンが押されているときはRIGHTになります。次の例は、左ボタンのクリックで白い線を描画し、それ以外のボタンのクリックで黒い線を描画します。
function setup() {
createCanvas(120, 120);
strokeWeight(30);
}
function draw() {
background(204);
stroke(102);
line(40, 0, 70, height);
// mouseButton値を出力 => left、right、center
print(mouseButton);
// マウスボタンが押された状態で、
if (mouseIsPressed) {
// かつ押されたのが左ボタンなら
if (mouseButton === LEFT) {
// 線を白に
stroke(255);
// 左ボタンでないなら
}
else {
// 線を黒に
stroke(0);
}
line(0, 70, width, 50);
}
}
通常、右ボタンのクリックはコンテキストメニューの表示のために使用されるので、p5.jsから右ボタンがクリックされたときに何らかの動作を起こすのは避けた方がよいでしょう。JavaScriptからコンテキストメニューを無効化するには、oncontextmenupypyプロパティが使用できます。
// コンテキストメニューを無効化する document.oncontextmenu = (e) => { print('右クリックされた'); e.preventDefault(); }
mouseButton === LEFTで使用しているLEFTはp5.jsの定数で、RIGHTやCENTERも同様です。これらの実体はそれぞれ、文字列の’left’、’right’、’center’です。
