マウスカーソルの位置(mouseX、mouseY)を使って、描画内容を変更する例です。
目次
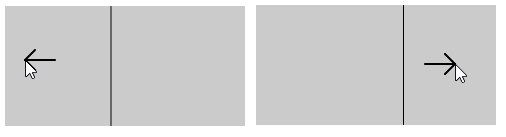
線をカーソルに近づける
キャンバスにマウスカーソルを重ねると、縦線がカーソルに近づいてきます。同時に縦線の進行方向を示す矢印が描画されます。
let lineXpos = 0;
let offset = 10;
function setup() {
createCanvas(240, 120);
// xposをキャンバスのセンターにする
lineXpos = width / 2;
}
function draw() {
background(204);
// カーソルが縦線より右にあるなら
if (mouseX > lineXpos) {
// 線のx位置を大きくする => 線は右に移動する
lineXpos += 0.5;
// オフセット値を-10にする
offset = -10;
}
// カーソルが縦線より左にあるなら
if (mouseX < lineXpos) {
// 線のx位置を小さくする => 線は左に移動する
lineXpos -= 0.5;
// オフセット値を10にする
offset = 10;
}
// 縦の細い線
strokeWeight(1);
line(lineXpos, 0, lineXpos, height);
// オフセット値が-10のときは右向きの矢印
// オフセット値が10のときは左向きの矢印
strokeWeight(2);
// 矢印の矢の線
line(mouseX, mouseY, mouseX + offset, mouseY - offset);
line(mouseX, mouseY, mouseX + offset, mouseY + offset);
// 矢印の横の線
line(mouseX, mouseY, mouseX + offset * 3, mouseY);
}
カーソルが円内にあるとき円を大きくする
マウスカーソルを白い円の中に移すと、円が黒くなり拡大します。
let xpos = 120;
let ypos = 60;
let radius = 12;
function setup() {
createCanvas(240, 120);
ellipseMode(RADIUS);
}
function draw() {
background(204);
const distnce = dist(mouseX, mouseY, xpos, ypos);
// マウスカーソルと円の中心までの距離より、半径の方が大きい => カーソルは円内にある
if (distnce < radius) {
print('カーソルは円の中にある');
// 半径を大きくし、塗りを黒にする
radius++;
fill(0);
// カーソルが円の外にあるなら
}
else {
print('カーソルは円の外にある');
// 塗りを黒にする
fill(255);
}
// (120,60)を中心とする半径radiusの円を描く
// radiusが大きくなると円も大きくなる
ellipse(xpos, ypos, radius);
}
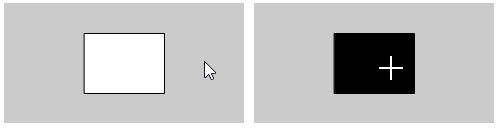
カーソルが矩形内にあるとき矩形の塗りを黒にする
マウスカーソルを矩形内部に移すと、矩形が黒くなり、同時にマウスカーソルが十字に変化します。
const x = 80;
const y = 30;
const w = 80;
const h = 60;
function setup() {
createCanvas(240, 120);
}
function draw() {
background(204);
// マウスカーソルが矩形の領域内にあるなら
if ((mouseX > x) && (mouseX < x + w) && (mouseY > y) && (mouseY < y + h)) {
fill(0);
cursor(CROSS);
// そうでないなら
}
else {
fill(255);
cursor(ARROW);
}
rect(x, y, w, h);
}
cursor()
説明
カーソルを定義済みシンボルかイメージに設定し、隠されている場合には表示する。イメージをカーソルとして設定する場合には、16×16か32×32のサイズのイメージが推奨される。パラメータのxとy値はイメージのサイズより小さくなくてはならない。
シンタックス
cursor(type, [x], [y])
パラメータ
type -ビルトイン:ARROW、CROSS、HAND、MOVE、TEXT、WAIT
Native CSS プロパティ:’grab’、’progress’、’cell’など
External: カーソルのイメージへのパス(使用可能なファイル拡張子は.cur、.gif、.jpg、.jpeg、.png)
Native CSSカーソルとURLに関する詳細は「cursor」を参照のこと。
x – 数値:カーソルの水平方向の活性点(32以下でなくてはならない)
y – 数値:カーソルの垂直方向の活性点(32以下でなくてはならない)
