p5.jsは、キーボードのいずれかのキーが押し下げられているかどうかを追跡します。システム変数のkeyIsPressedは、何らかのキーが押し下げられているときtrueを返し、どのキーも押し下げられていないときにfalseを返します。
目次
キーの押し下げ
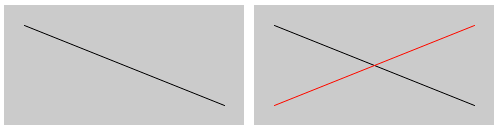
次のコードは、いずれかのキーが押し下げたときだけ赤い線を描画します。
function setup() {
createCanvas(240, 120);
}
function draw() {
background(204);
stroke(0);
line(20, 20, 220, 100);
// いずれかのキーが押し下げられているなら
if (keyIsPressed) {
stroke(255, 0, 0);
line(220, 20, 20, 100);
}
}draw()は1秒間に60回の頻度で呼び出されるので、ほぼ常時、keyIsPressedがtrueかfalseかを監視していると言えます。したがって赤い線はキーを押している間だけ描画され、キーを放すと描画されないので、消えたように見えます。

keyIsPressed
説明
ブーリアン型のシステム変数keyIsPressedは、何らかのキーが押し下げられている場合にtrueになり、どのキーも押し下げられていない場合にfalseになる。
シンタックス
keyIsPressed
文字の描画
システム変数のkeyは押された直近のキーを、次のキーが押されるまでずっと保持します。
押されたキーの文字の描画
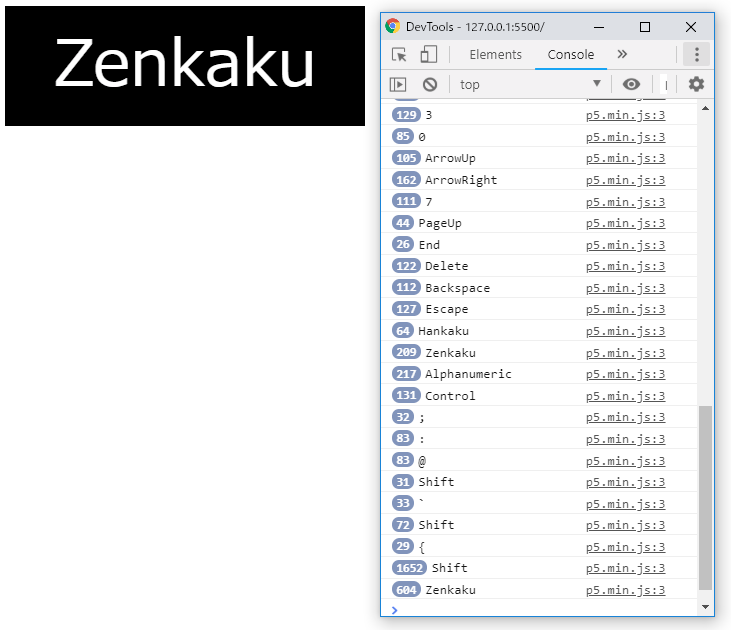
システム変数のkeyをtext()関数に渡すと、押されたキーの文字や、視覚的な文字を持たないキーを描画することができます。
function setup() {
createCanvas(360, 120);
textSize(64);
textAlign(CENTER);
fill(255);
}
function draw() {
background(0);
stroke(0);
// 直近に押されたキー
print(key);
text(key, width / 2, 80);
}
key
説明
システム変数のkeyはつねに、キーボードから入力された直近のキーの値を保持する。適切な大文字を取得するには、keyをkeyTyped()関数の中で使用するのが最良の方法。非アスキー文字を扱う場合には、keyCode変数を使用する。
シンタックス
key
textSize()
説明
現在のフォントサイズを取得、設定する。このサイズは、以降text()関数を呼び出すすべての場合に使用される。フォントサイズはピクセル単位。
シンタックス
textSize(theSize)
textSize()
textAlign()
説明
描画するテキストの現在のアライメント(整列)を設定する。引数は2つ、horizAlign(LEFT、CENTER、RIGHT)とvertAlign(TOP、BOTTOM、CENTER、BASELINE)が取れる。
horizAlignパラメータはtext()関数のx値に、vertAlignパラメータはy値に関連する。
したがってtextAlign(LEFT)を記述すると、テキストの左端をtext()に指定したx値に揃えることになり、textAlign(RIGHT, TOP)は、テキストの右端をx値に、テキストの上端をy値に揃えることになる。
シンタックス
textAlign(horizAlign, [vertAlign])
textAlign()
パラメータ
horizAlign:定数:水平方向のアライメント。LEFTかCENTERまたはRIGHT
vertAlign:定数:垂直方向のアライメント。TOPかBOTTOM、CENTERまたはBASELINE
text()
説明
テキストを画面に描画する。最初のパラメータで指定された情報を、後の追加パラメータで指定された位置に表示する。textFont()関数でフォントが設定されない場合はデフォルトのフォントが使用され、textSize()関数でフォントのサイズが設定されない場合はデフォルトのサイズが使用される。テキストの方々ラーはfill()関数で変更し、テキストの外形はstroke()とstrokeWeight()で変更する。
テキストが表示される位置はtextAlign()関数に関係する。textAlign()はテキストを座標の左、右、センターに描画する選択肢を提供する
シンタックス
text(str, x, y, [x2], [y2])
視覚的な文字を持つキーだけを描画
keyTyped()関数の中でシステム変数keyを使うと、CtrlやShift、Altといった視覚的な文字を持たないキーを除外して、キーの値を扱うことができます。
function setup() {
createCanvas(360, 120);
textSize(64);
textAlign(CENTER);
fill(255);
background(0);
stroke(0);
}
// キーが押されるたびに1回だけ呼び出される
function keyTyped() {
print('keyTyped()が呼び出された');
background(0);
text(key, width / 2, 80);
}keyTyped()
説明
keyTyped()関数は、キーが押されるたびに1回だけ呼び出され、CtrlやShift、Altといったアクションキーは無視する。押された直近のキーはkey変数が保持する。
キーの繰り返し入力はOSが処理するので、キーの押しっぱなしはkeyTyped()(とkeyReleased())への複数回の呼び出しを引き起こす。繰り返しの頻度は、OSと個々のコンピュータの構成方法によって設定される。
さまざまなキーイベントに当てられたデフォルトの振る舞いはブラウザによって異なる。このイベントのデフォルトの振る舞いを回避するには、関数の最後にreturn false;を追加する。
シンタックス
keyTyped()
日本語文字の描画
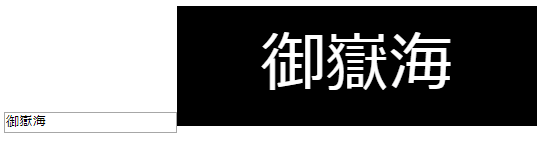
IMEが日本語入力に設定されている場合、次の方法で日本語文字が描画できます。
function setup() {
// <input type="text">要素をp5.dom.jsで作成
const inp = createInput();
// 入力時に呼び出すリスナー関数を設定
inp.input(onTextInput);
// テキスト入力にフォーカスを与える
inp.elt.focus();
createCanvas(360, 120);
textSize(64);
textAlign(CENTER);
fill(255);
background(0);
stroke(0);
}
// リスナー関数
const onTextInput = (e) => {
// eはp5.dom.jsのイベントオブジェクト
print(e);
background(0);
// e.dataは入力されたテキストの値
if (e.data) {
// テキストの値を描画
text(e.data, width / 2, 80);
}
}ここではp5.jsにDOM関係の機能を追加して強化するp5.dom.jsアドオンを使用しています。p5.dom.jsを使用するには、ライブラリを読み込む必要があります。
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/addons/p5.dom.min.js"></script>

createInput()やinp.input(onTextInput)、そのリスナー関数onTextInput()などがp5.dom.jsに関係するコードです。ここではsetup()関数でcreateInput()を使って<input type="text">要素を作成し、そのinput()メソッドを使って、<input type="text">要素に文字が入力されたタイミングで呼び出されるリスナー関数を設定しています。リスナー関数では、引数として渡されるイベントオブジェクトのdataプロパティから入力された文字を取得し、それをtext()関数に渡して描画しています。
createInput()
説明
テキスト入力用の<input></input>要素をDOM内に作成する。ボックスの長さを設定するには.size()を使用する。コンテナノードが指定されている場合にはそれに追加し、指定されていない場合にはbodyに追加する。
この関数を使用するにはp5.domライブラリを読み込む必要がある。
シンタックス
createInput([value], [type])
input()
説明
.input()関数は、ユーザー入力が要素で検出されたときに呼び出される。入力イベントは通常、入力要素でのキーストロークの検出や、スライダー要素の変更の検出に使用される。この関数を使用すると、要素に特定のイベントリスナーが追加できる。
この関数を使用するにはp5.domライブラリを読み込む必要がある。
シンタックス
input(fxn)
パラメータ
fxn – 関数|ブール値:要素にユーザー入力が検出されたときに発火する関数。関数ではなくfalseを渡すと、それまで発火していた関数がそれ以降発火しなくなる。
elt
説明
p5.Elementの基盤にあるHTML要素。通常のHTMLメソッドはすべて、これから呼び出すことができる。
シンタックス
elt
特定のキーが押されたことを調べる
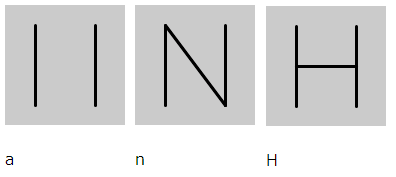
特定のキーが押されたことは、key値と特定のキーの値が等しいかどうかで調べることができます。次の例は、HキーかNキーが押された場合に、線でHかNを描画します。なお次のコードでもp5.dom.jsライブラリを使用しています。
// key値を表示する<p>要素
let p;
function setup() {
createCanvas(120, 120);
strokeWeight(3);
p = createP();
}
function draw() {
background(204);
if (keyIsPressed) {
p.html(key);
if ((key === 'h') || (key === 'H')) {
// 横の線
line(30, 60, 90, 60);
}
if ((key === 'n') || (key === 'N')) {
// 斜めの線
line(30, 20, 90, 100);
}
}
else {
p.html('');
}
// 縦の線2本
line(30, 20, 30, 100);
line(90, 20, 90, 100);
}
html()
説明
引数を与えた場合には、要素のinnerHTMLを設定し、既存のhtmlを置換する。2つめの引数がtrueの場合には、htmlは既存のhtmlの置換ではなく、追加する。引数が与えられない場合には、要素のinnerHTMLを返す。
この関数を使用するにはp5.domライブラリを読み込む必要がある。
シンタックス
html()
html([html], [append])
パラメータ
html – 文字列:要素内に入れられるHTML
append – ブール値:HTMLを既存のHTMLに追加するかどうか
矢印キーの押し下げによる描画物の移動
keyCode変数を使用すると、ShiftやAltキーといった、視覚的な文字を持たないキーのどれが押されたかを調べることができます。
// key値を表示する<p>要素
let p;
let x = 215;
function setup() {
createCanvas(480, 120);
p = createP();
background(204);
}
function draw() {
background(204);
if (keyIsPressed) {
p.html(keyCode);
if (keyCode === LEFT_ARROW) {
x--;
}
else if (keyCode === RIGHT_ARROW) {
x++;
}
}
rect(x, 40, 50, 50);
}定数LEFT_ARROWのkeyCode値は37、RIGHT_ARROWのkeyCode値は39です。

keyCode
説明
変数keyCodeは、BACKSPACE、DELETE、ENTER、RETURN、TAB、ESCAPE、SHIFT、CONTROL、OPTION、ALT、UP_ARROW、DOWN_ARROW、LEFT_ARROW、RIGHT_ARROWといった特殊なキーの検出に使用される。
シンタックス
keyCode
