プログラミング用語として「マッピング」という単語が使われますが、これは日本語で言うと、「あれとこれを対応付ける」というような意味です。たとえば、キャンバスの幅が1920ピクセルあって、mouseXの値を、キャンバスの背景色の設定に利用する場合、mouseXが取る0から1920までの値を、0から255までの数値に変換する方が、カラー設定が簡単になります。
これは比の方程式で解けますが、p5.jsのmap()関数を使えば頭を悩ますこともありません。
たとえばmouseXが20で、求めたいカラーの数値をCとした場合、比の方程式では次のように計算できます。
20 : 1920 = C : 255 // 比の方程式
1920 x C = 20 x 255 // 内項の積 = 外項の積
C = 20 x 255 / 1920 = 2.65625 // 両辺を同じ1920で割ってCを求める
同じことをmap()関数で行うと、次のようになります。
const result = map(20, 0, 1920, 0, 255)
print(result); // 2.65625
目次
map()
説明
数値を、ある範囲から別の範囲にリマッピングする。
let value = 25;
let m = map(value, 0, 100, 0, width);
ellipse(m, 50, 10, 10);上記コード例で言うと、数値25が、0から100を範囲とする値から、ウィンドウの左端(0)から右端(width)を範囲とする値に変換される。
シンタックス
map(value, start1, stop1, start2, stop2, [withinBounds])
数式によるマッピング
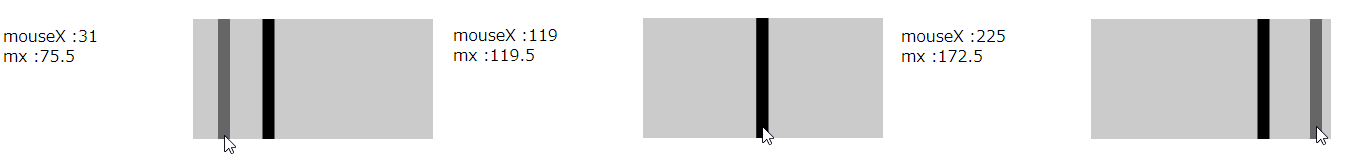
数式というのは、下記コードの終わりの方にあるmouseX / 2 + 60です。グレーの縦線の描画にはmouseXを使用し、黒の縦線の描画にはそのmouseXを2で割った数値に60を足した値を使用します。
// mouseX値とmx値を表示する<p>要素
let p1, p2;
function setup() {
// p5.jsキャンバスを作成して位置を設定する。
const canvas = createCanvas(240, 120);
canvas.position(200, 20);
strokeWeight(12);
// <p>要素を2つ作成して位置を設定する。
p1 = createP();
p1.position(10, 10);
p2 = createP();
p2.position(10, 30);
}
function draw() {
background(204);
// グレーの縦線
stroke(102);
line(mouseX, 0, mouseX, height);
// mouseX値を表示
p1.html('mouseX :' + mouseX);
// 黒の縦線
stroke(0);
const mx = mouseX / 2 + 60;
// mx値を表示
p2.html('mx :' + mx);
line(mx, 0, mx, height);
}このコードからは次のような結果が得られます。グレーの縦線はマウスカーソルにシンクロして移動します。黒の縦線は、グレーの縦線が右端や左端にあるとき、センターから離れようとしません。

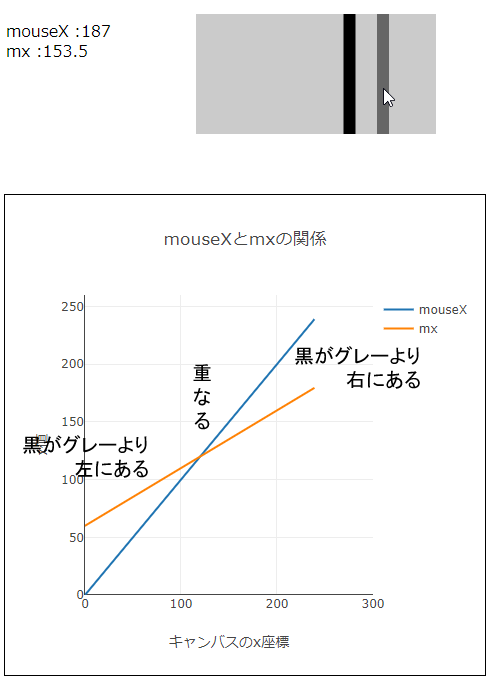
mouseXとmxの関係をグラフにすると、次のようになります。

map()関数を使ったマッピング
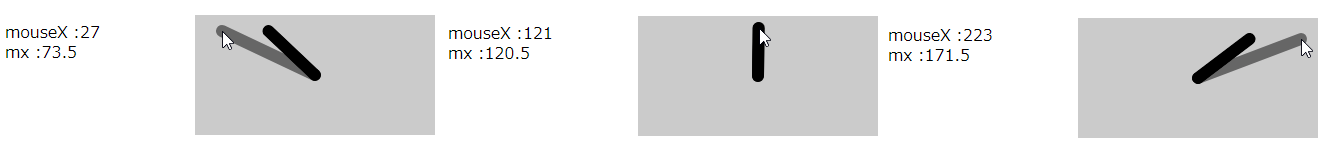
次のコードはmap()関数を使って範囲をマッピングする例です。前のサンプルとは違い、mouseXとmouseYを使用しています。
function setup() {
const canvas = createCanvas(240, 120);
canvas.position(200, 20);
strokeWeight(12);
p1 = createP();
p1.position(10, 10);
p2 = createP();
p2.position(10, 30);
}
function draw() {
background(204);
// グレーの線
stroke(102);
line(120, 60, mouseX, mouseY);
p1.html('mouseX :' + mouseX);
// 黒の線
stroke(0);
const mx = map(mouseX, 0, width, 60, 180);
p2.html('mx :' + mx);
line(120, 60, mx, mouseY);
}