キャンバス上での描画物の位置取りと移動にはまた、キャンバスの座標システムを変更するというテクニックがあります。たとえばシェイプは右に50ピクセル移動することができますが、これは、座標の原点(0,0)を50ピクセル右に移動することでも同じ結果が得られます。
キャンバスの座標システムは固定化されたものではなく、移動させたり、回転させたりすることができます。そのためには変換と呼ばれる計算が必要になります。変換には移動(平行移動、translate)、回転(rotate)、拡大縮小(scale)などの方法があります。
目次
座標システム
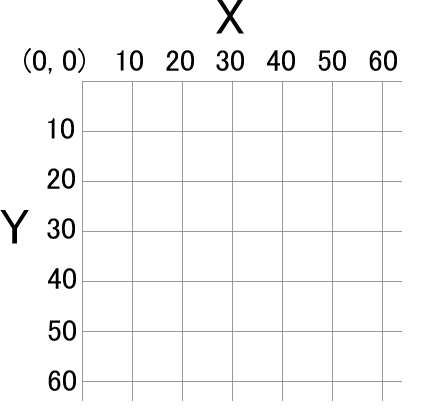
p5.jsのキャンバスの座標システムは、デフォルトで、下図に示すように、原点(0, 0)がキャンバスの左上隅にあり、X座標は右に進むほど大きく、Y座標は下に進むほど大きくなります(JavaScriptでも同じです)。

キャンバスのグリッドは次のコードで作成できます。
function setup() {
createCanvas(320, 320);
background(255);
// 10刻みのグリッドを描画
// グリッドの刻み数 10x10が1マス
const step = 50;
for (let i = 0; i < width; i += step) {
for (let j = 0; j < height; j += step) {
stroke(125, 50);
strokeWeight(1);
line(i, 0, i, height);
line(0, j, width, j);
}
}
}