translate()とrotate()関数を組み合わせて使用すると、描画物に対する制御力が高まります。そのとき重要なのが、これらを呼び出す順番です。座標システムを移動してから回転させるのと、座標システムを回転させてから移動するのとでは、結果が異なります。
目次
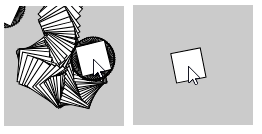
移動してから回転
シェイプをスピンさせる、つまり、原点から離れたキャンバス上でシェイプをそのセンターを中心に自転させるには、まずtranslate()でシェイプを移動させたい場所に移し、その後rotate()を呼び出して、シェイプのセンターを(0, 0)に重ねた位置でシェイプを描画します。
let angle = 0.0;
function setup() {
createCanvas(120, 120);
background(204);
}
function draw() {
//background(204);
translate(mouseX, mouseY);
rotate(angle);
// 矩形のセンターが(0, 0)と重なる位置に矩形を描画
rect(-15, -15, 30, 30);
angle += 0.1;
}draw()関数内でbackground()を呼び出すと、矩形の軌跡を消すことができます。

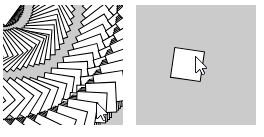
回転してから移動
rotate()を呼び出してからtranslate()を呼び出し、それから矩形をそのセンターが(0, 0)と重なる位置に描画します。
function draw() {
// background(204);
rotate(angle);
translate(mouseX, mouseY);
// 矩形のセンターが(0, 0)と重なる位置に矩形を描画
rect(-15, -15, 30, 30);
angle += 0.1;
}矩形は、キャンバスの左上隅を中心とし、translate()分離れた距離を半径とする円周上を移動します。draw()関数内でbackground()を呼び出すと、矩形の軌跡を消すことができます。

矩形や楕円、画像のセンターで回転させる簡単な方法
上記サンプルでは、矩形を、そのセンターが(0, 0)と重なる位置に描画するために、左上隅の位置を計算して決めていますが、rectMode()やellipseMode()、imageMode()関数を使うと、回転の中心を描画物のセンターに簡単に設定することができます。
let angle = 0.0;
let img;
// setup()より前に、p5.jsから呼び出される関数
// 外部ファイルの読み込みが終わるまでsetup()には進まない。
function preload() {
// 画像を読み込み、p5.Imageを作成する。
img = loadImage('assets/bricks.jpg');
}
function setup() {
createCanvas(120, 120);
background(204);
// 各モードをCENTERに設定する
imageMode(CENTER);
rectMode(CENTER);
ellipseMode(CENTER);
}
function draw() {
background(204);
translate(mouseX, mouseY);
rotate(angle);
// (0,0)にそれぞれ描画
image(img, 0, 0, 80, 30);
rect(0, 0, 30, 30);
ellipse(0, 0, 10, 10);
angle += 0.1;
}
rectMode()
説明
矩形を描く位置を、rect()関数に渡されるパラメータの解釈方法を変えることで修正する。
rect(x, y, w, h)
デフォルトのモードはrectMode(CORNER)。これは、rect()関数の最初の2つのパラメータをシェイプの左上隅として解釈し、3つめと4つめのパラメータをシェイプの幅と高さとして解釈するモード。
rectMode(CORNERS)は、rect()関数の最初の2つのパラメータを1隅の位置として、3つめと4つめのパラメータをその対角の隅の位置として解釈する。
rectMode(CENTER)は、rect()関数の最初の2つのパラメータをシェイプの中心点として、3つめと4つめのパラメータをシェイプの幅と高さとして解釈する。
rectMode(RADIUS)もまた、rect()関数の最初の2つのパラメータをシェイプの中心点として使用するが、3つめと4つめのパラメータはシェイプの幅と高さの半分の指定に使用する。
なお、JavaScriptは大文字小文字を区別する言語なので、パラメータはすべて大文字で記述する必要がある。
シンタックス
rectMode(mode)
ellipseMode()
説明
楕円を描く位置を、ellipse()関数に渡されるパラメータの解釈方法を変えることで修正する。
ellipse(x, y, w, [h])
デフォルトのモードはellipseMode(CENTER)。これは、ellipse()関数の最初の2つのパラメータをシェイプの中心点として解釈し、3つめと4つめのパラメータをシェイプの幅と高さとして解釈するモード。
ellipseMode(RADIUS)は、ellipse()関数の最初の2つのパラメータをシェイプの中心点として解釈するが、3つめと4つめのパラメータはシェイプの幅と高さの半分を指定するもの(円の場合は半径になる)として使用する。
ellipseMode(CORNER)は、ellipse()関数の最初の2つのパラメータをシェイプの左上隅左上隅として解釈し、3つめと4つめのパラメータをシェイプの幅と高さとして解釈する。
ellipseMode(CORNERS)は、ellipse()関数の最初の2つのパラメータを、楕円の境界ボックスの1つの隅の位置として解釈し、3つめと4つめのパラメータをその対角の隅の位置として解釈する。
なお、JavaScriptは大文字小文字を区別する言語なので、パラメータはすべて大文字で記述する必要がある。
シンタックス
ellipseMode(mode)
imageMode()
説明
イメージモードを設定する。イメージを描く位置を、image()関数に渡されるパラメータの解釈方法を変えることで修正する。
image(img, x, y, [width], [height])
デフォルトのモードはimageMode(CORNER)。これは、image()の2つめと3つめのパラメータをイメージの左上隅と解釈する。追加パラメータが指定されている場合には、イメージの幅と高さの設定に使用される。
imageMode(CORNERS)は、image()の2つめと3つめのパラメータを1隅の位置と解釈し、4つめと5つめのパラメータをその対角の隅の位置と解釈する。
imageMode(CENTER)は、image()の2つめと3つめのパラメータをイメージの中心点と解釈する。追加パラメータが指定されている場合には、イメージの幅と高さの設定に使用される。
シンタックス
imageMode(mode)
