p5.jsでは、単純な線やシェイプの描画に留まらず、さまざまなことが行えます。以降では写真や図、文字のさまざまな書体表現に活かせる、p5.jsのイメージやテキストの作成方法を見ていきます。
目次
注意
ここまで行ってきたキャンバスの描画では問題ありませんでしたが、以降で行う外部イメージの読み込みなどの作業では、ブラウザがそれを許さない可能性があります。

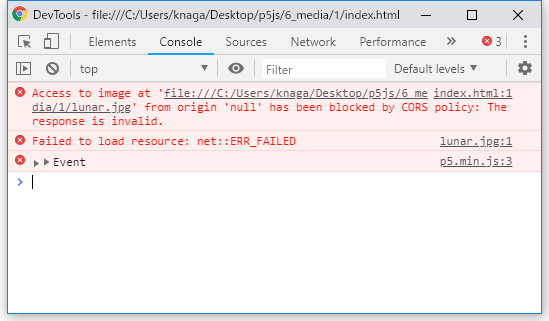
具体的に言うと、デスクトップなどに置いたHTMLファイルをダブルクリックしてブラウザで開く”file:///”プロトコルでは、Chromeブラウザで”CORS policy”によるエラーが発生し、画像が読み込めません。その場合には、自前でローカルサーバーを立ち上げるか、インターネットのWebサーバーを使用する必要があります。
セキュリティ上の理由から、ブラウザーは、スクリプトによって開始されるオリジン間 HTTP リクエストを制限しています。例えば、 XMLHttpRequestや Fetch API は同一オリジンポリシー(same-origin policy)に従います。つまり、これらの API を使用するウェブアプリケーションは、そのアプリケーションが読み込まれたのと同じオリジンからのみ HTTP リソースのリクエストを行うことができ、それ以外のオリジンからの場合は応答に正しいCORSヘッダーを含んでいることが必要です。
p5.jsの「Local server」ページには、推奨されるローカルサーバーとして次の4つが挙げられています。
- Python SimpleHTTPServer
- Node http-server
- Using PHP built-in web server
- Setting up Browser Sync for Sublime Text
しかし個人的には、Visual Studio Codeとその機能拡張のLive Serverの組み合わせが最もハードルが低くしかも効率的だろうと思います。参考リンク「Visual Studio Code でフロントエンドの開発環境を構築してデバッグする」
