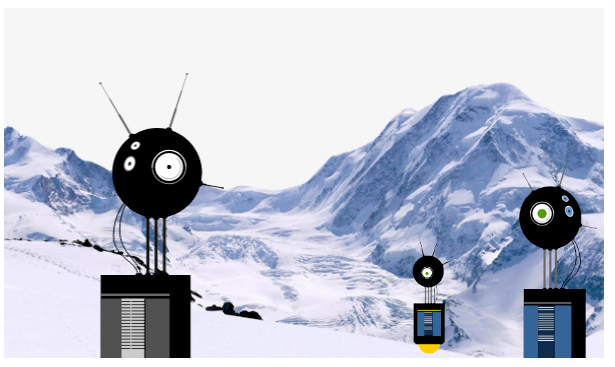
下図の3体のロボットは、これまでのように線や矩形で作成したものではなく、ベクター描画プログラムで作成されたSVGイメージを読み込んだものです。シェイプの作成は多くの場合、コードを使って定義するよりもInkscapeやIllustratorなどのソフトウエアツールを使った方が簡単です。

let bot1;
let bot2;
let bot3;
let landscape;
const easing = 0.05;
let offset = 0;
// イメージを先に読み込んでおく
function preload() {
bot1 = loadImage('robot1.svg');
bot2 = loadImage('robot2.svg');
bot3 = loadImage('robot3.svg');
landscape = loadImage('alpine.png');
}
function setup() {
createCanvas(600, 350);
}
function draw() {
// 背景をlandscapeイメージに設定する。
// このイメージはキャンバスと同サイズ
background(landscape);
// 左右のオフセットを設定し、イージングを適用して移動を滑らかにする
const targetOffset = map(mouseY, 0, height, -40, 40);
offset += (targetOffset - offset) * easing;
// 左のロボット
image(bot1, 85 + offset, 65);
// 右のロボットは小さく描画し、小さなオフセット量にする
let smallerOffset = offset * 0.5;
image(bot2, 510 + smallerOffset, 140, 78, 248);
// 最も小さいロボット。最小のオフセット量にする
smallerOffset *= -0.5;
image(bot3, 410 + smallerOffset, 225, 39, 124);
}