滑らかな線形モーションはどのコンピュータでも同じように描画されますが、現実世界の事物はそれぞれの動きをしています。たとえば地面にひらひらと落ちる葉っぱや荒れ地をはう蟻は、どれ1つとして同じ動きをしていないように見えます。この予測不可能な動きは、random()関数で乱数を生成することでシミュレートできます。
目次
random()
説明
ランダムな浮動小数点数を返す。引数は0か1、または2個取る。
引数を与えない場合には、0から1未満までの乱数を返す。
数値の引数を1つ与えると、0からその数値未満の乱数を返す。
配列の引数を1つ与えると、その配列からランダムに選んだ要素を返す。
引数を2つ与えると、1つめの引数から2つめの引数未満までの乱数を返す。
シンタックス
random([min], [max])
random(choices)
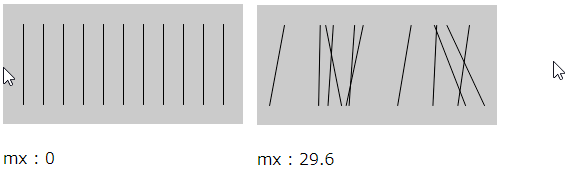
線のランダムな描画
次の例では、random()関数から値を得、線の位置を変更しています。マウスがキャンバスの左端に近いと、線はあまり動きませんが、右方向に動かすにつれてrandom()関数が返す値が大きくなるので、激しく動くようになります。
let p;
function setup() {
createCanvas(240, 120);
p = createP();
}
function draw() {
background(204);
const step = 20;
for (let i = 20; i < width; i += step) {
const mx = mouseX / 10;
// -mxからmx未満までのランダムな数値
const offsetA = random(-mx, mx);
// -mxからmx未満までのランダムな数値
const offsetB = random(-mx, mx);
// ランダムな始点からランダムな終点まで、縦線を描画する
line(i + offsetA, 20, i - offsetB, 100);
p.html('mx : ' + mx);
}
}
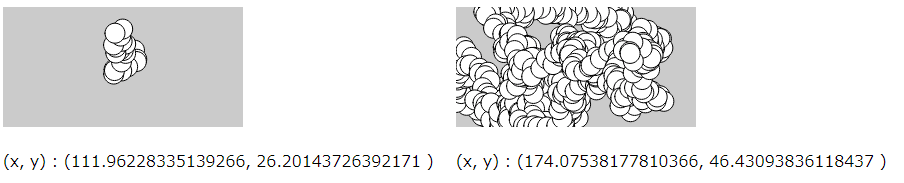
シェイプのランダムな移動
ランダムな値を使用すると、自然な動きに見えるシェイプが作成できます。次の例では、draw()内で毎回、円の位置を変更しています。またconstrain()関数を使うと、円が外に出ないようにすることができます。
const speed = 10;
// 直径
const diameter = 20;
let x;
let y;
let p;
function setup() {
createCanvas(240, 120);
background(204);
// センターから開始
x = width / 2;
y = height / 2;
p = createP();
}
function draw() {
// -speedからspeed未満までの値を生成し、足していく
x += random(-speed, speed);
y += random(-speed, speed);
// キャンバス内に制限する
x = constrain(x, 0, width);
y = constrain(y, 0, height);
// 円を描画する
ellipse(x, y, diameter, diameter);
p.html('(x, y) : (' + x + ', ' + y + ' )');
}
constrain()
説明
値を、最小値と最大値の間に制限する。
シンタックス
constrain(n, low, high)
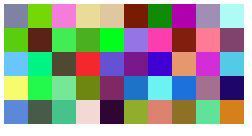
ランダムなカラー
random()関数はランダムなカラーの生成にも利用できます。
// 行数
const rows = 5;
// 列数 => 5 x 10のグリッドにする
const columns = 10;
let cellW;
let cellH;
function setup() { createCanvas(240, 120);
background(255);
// 矩形を角から描く
rectMode(CORNER);
noStroke();
// グリッドの1枠(セル)の幅と高さを算出
cellW = width / columns; // => 240/10 = 24
cellH = height / rows; // => 120/5 = 24
// ランダムなカラーの作成テスト
const randomColor = color(random(255), random(255), random(255));
print(randomColor);
}
function draw() {
// 列数分だけ繰り返す
for (let i = 0; i < columns; i++) {
// 行数分だけ繰り返す
for (let j = 0; j < rows; j++) {
// ランダムなカラー 毎フレーム繰り返すので、グリッド全体がチカチカする
const randomColor = color(random(255), random(255), random(255));
fill(randomColor);
noStroke();
// 矩形をグリッド状に描画
rect(i * cellW, j * cellH, cellW, cellH);
}
}
}
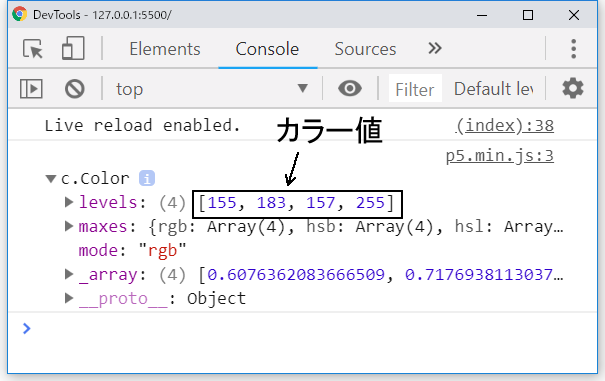
setup()関数内でコンソールに出力しているrandomColorは次のオブジェクトで、この時生成されたカラー値はlevels配列に入っています。

color()
説明
colorデータ型の変数に保持するためのカラーを作成する。パラメータは、現在のcolorMode()に準じてRGBかHSB値として解釈される。デフォルトのモードは0から255までのRGBなので、関数呼び出しcolor(255, 204, 0)は明るい黄色を返す。
値を1つだけ与えた場合には、グレースケール値として解釈されることに注意。2つめの値を追加すると、アルファ透明度として使用される。値を3つ指定した場合には、RGBかHSB値として解釈される。4つめの値はアルファ透明度となる。
シンタックス
color(gray, [alpha])
color(v1, v2, v3, [alpha])
color(value)
color(values)
color(color)
