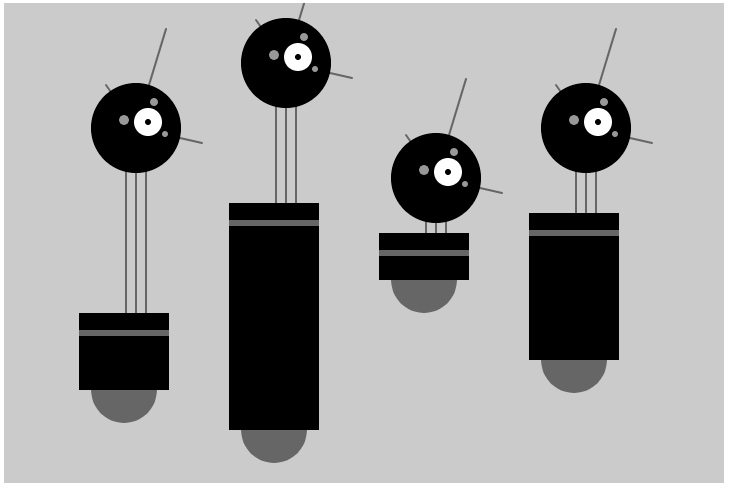
次のサンプルでは、関数を使って、4つの異なる形状をしたロボットを同じプログラム内で作成しています。draw()内にdrawRobot()関数が4回現れるので、drawRobot()のブロックが4回実行され、関数にはそのたびに、ロボット胴体の位置と高さを変更するパラメータの異なるセットが与えられます。
ロボットを描画するこれまでのプログラムではグローバル変数が存在していましたが、それらはローカル変数としてdrawRobot()関数内にあります。ロボットの描画にだけ必要な変数なので、drawRobot()の関数ブロックを定義する{と}の中にあればよいのです。radius変数の値は変わらないので、パラメータにする必要はありません。radius変数はdrawRobot()の最初で定義しています。
function setup() {
createCanvas(720, 480);
strokeWeight(2);
ellipseMode(RADIUS);
}
function draw() {
background(204);
drawRobot(120, 420, 110, 140);
drawRobot(270, 460, 260, 95);
drawRobot(420, 310, 80, 10);
drawRobot(570, 390, 180, 40);
}
function drawRobot(x, y, bodyHeight, neckHeight) {
const radius = 45;
const ny = y - bodyHeight - neckHeight - radius;
// 首
stroke(102);
line(x + 2, y - bodyHeight, x + 2, ny);
line(x + 12, y - bodyHeight, x + 12, ny);
line(x + 22, y - bodyHeight, x + 22, ny);
// アンテナ
line(x + 12, ny, x - 18, ny - 43);
line(x + 12, ny, x + 42, ny - 99);
line(x + 12, ny, x + 78, ny + 15);
// 胴体
noStroke();
fill(102);
ellipse(x, y - 33, 33, 33);
fill(0);
rect(x - 45, y - bodyHeight, 90, bodyHeight - 33);
fill(102);
rect(x - 45, y - bodyHeight + 17, 90, 6);
// 頭
fill(0);
ellipse(x + 12, ny, radius, radius);
fill(255);
ellipse(x + 24, ny - 6, 14, 14);
fill(0);
ellipse(x + 24, ny - 6, 3, 3);
fill(153);
ellipse(x, ny - 8, 5, 5);
ellipse(x + 30, ny - 26, 4, 4);
ellipse(x + 41, ny + 6, 3, 3);
}