forループを使用すると、コードの簡潔性を保ちながら、大きな配列の扱いが簡単になります。それは、配列の各要素の位置に1つずつ移動するループを記述する、というアイデアによります。そのためには、配列の長さを知る必要があります。配列のlengthプロパティは要素の数を保持しています。この値にアクセスするには、配列の名前と度っと演算子(.)を使用します。
function setup() {
const x = [12, 20]; // 配列を宣言し値を入れる
print(x.length); // コンソールに要素数の2が出力される
const y = ['cat', 10, false, 50]; // 配列を宣言し値を入れる
print(y.length); // コンソールに要素数の4が出力される
const z = []; // 空の配列を宣言
print(z.length); // 0
z[0] = 20; // 配列に要素を入れる
print(z.length); // 1
z[1] = 4; // 配列に要素を入れる
print(z.length); // 2
}目次
配列にforループで値を入れる
forループを使うと、配列に値を入れたり、逆に配列から値を読み取ることができます。次のサンプルでは、setup()内で配列にランダムな数値を入れ、draw()内で配列から読み取って、ストローク値(線のグレー値)に使用します。プログラムを実行すると、そのたびにランダムな数値のセットが配列に入れられます。
const gray = [];
function setup() {
createCanvas(240, 120);
// gray配列にキャンバスの幅分だけ、ランダムな数値を入れる
for (let i = 0; i < width; i++) {
// print(i); // iは0から239まで
gray[i] = floor(random(0, 255));
}
//print(gray); // [170, 208, 92, 133,...]
noLoop();
}
function draw() {
background(0);
// gray配列の長さ分だけ、グレー値を変えて線を描画する
for (let i = 0; i < gray.length; i++) {
// print(i); // iは0から239まで
stroke(gray[i]);
line(i, 0, i, height);
}
}
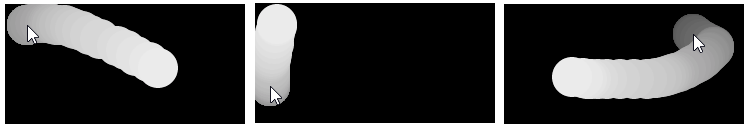
マウスを追尾する
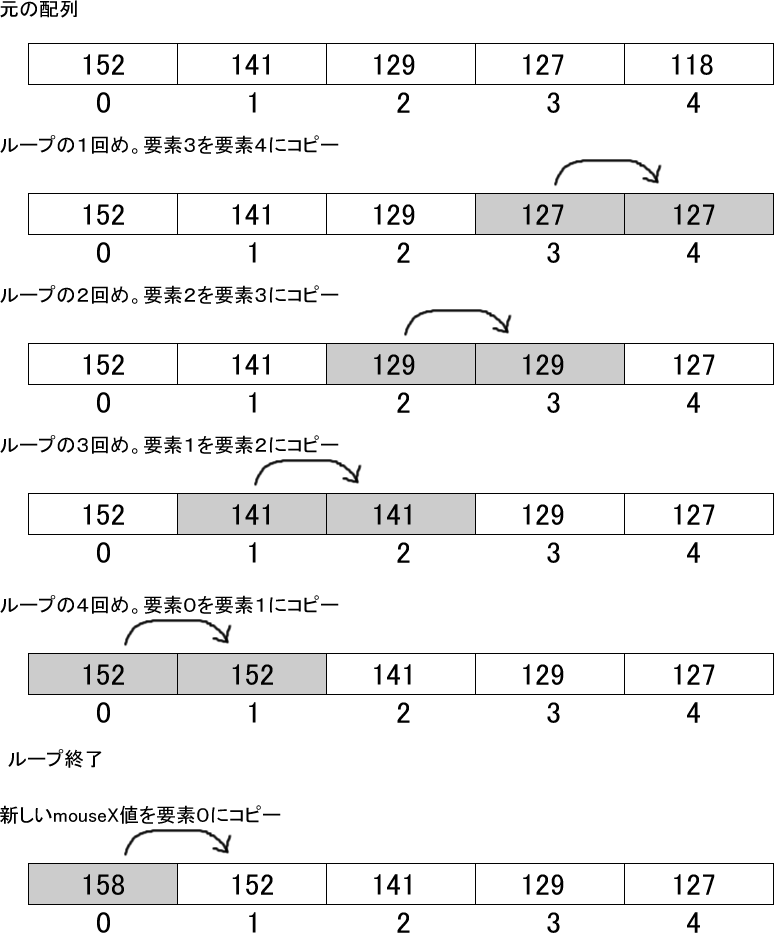
次のサンプルでは、マウスの位置を保持する配列が2つあります。1つはx座標用でもう1つはy座標用です。これらの配列は、前の60フレーム分のマウスの位置を保持します。新しいフレームに入るたびに、最も古いxとy座標の値が削除され、現在のmouseXとmouseYに置き換えられます。この新しい値は配列の最初の位置に追加されますが、その前に、新しい数値用の場所を空けるために、配列の各値1つ右の位置に移動します(下図参照)。次のサンプルはこの操作を視覚化したものです。また、各フレームで全部で60ある座標値を使って、一連の円を描画します。

const num = 60; // 60fpsと同数
const x = [];
const y = [];
function setup() {
createCanvas(240, 120);
noStroke();
for (let i = 0; i < num; i++) {
x[i] = 0;
y[i] = 0;
}
// print(x); // [0,0,0,...] 0を60個入れた配列
// print(y); // [0,0,0,...] 0を60個入れた配列
// テスト
const t = [152, 141, 129, 127, 118];
for (let i = 5 - 1; i > 0; i--) {
t[i] = t[i - 1];
}
print(t); // [152, 152, 141, 129, 127]
t[0] = 80000; // [80000, 152, 141, 129, 127]
print(t)
}
function draw() {
background(0);
// 配列の値を1つ右にシフト
for (let i = num - 1; i > 0; i--) {
x[i] = x[i - 1];
y[i] = y[i - 1];
}
x[0] = mouseX; // 最初の要素を設定
y[0] = mouseY; // 最初の要素を設定
for (let j = 0; j < num; j++) {
fill(j * 4);
ellipse(x[j], y[j], 40, 40);
}
}