以下の2つは、これまで見てきた変数、繰り返し、条件、関数、オブジェクト、配列というプログラミングの主要概念を全部取り入れたサンプルです。オブジェクトの配列の作成はこれまで見てきた配列の作成とほとんど同じですが、要素がオブジェクトなので、配列に入れる前に、newキーワードを使って作成しなければならないという点が異なります。
目次
多数のオブジェクトの管理
次のサンプルでは、JitterBugオブジェクトを33個含む配列を作成し、draw()内でそれぞれを更新して表示します。このサンプルを動作させるには、JitterBugクラスが必要になります。
const bugs = [];
function setup() {
createCanvas(240, 120);
background(204);
for (let i = 0; i < 33; i++) {
const x = random(width);
const y = random(height);
const r = i + 2;
bugs[i] = new JitterBug(x, y, r);
}
}
function draw() {
for (let i = 0; i < bugs.length; i++) {
bugs[i].move();
bugs[i].display();
}
}
イメージのシーケンス
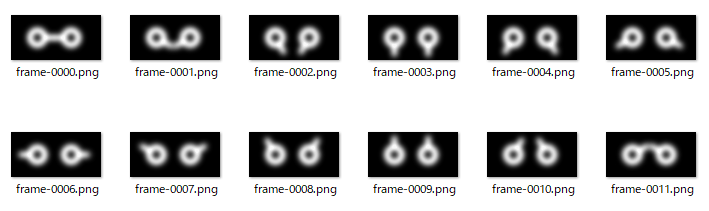
次のサンプルはイメージのシーケンスを読み込み、配列の要素として保持します。読み込むイメージは12個あり、frame-0000.png、frame-0001.pngというように連番の名前が付いています。この名前付け方法により、forループ内でファイルの名前を作成することができます。

const numFrames = 12; // フレーム数
const images = []; // 配列を作成
let currentFrame = 0;
function preload() {
for (let i = 0; i < numFrames; i++) {
// 'frame-0000.png'から'frame-0011.png'までの文字列を作成
const imageName = 'frame-' + nf(i, 4) + '.png';
// 文字列のパスにある画像を読み込んでp5.Imageオブジェクトを作成し、
// images配列のi番めに入れる
images[i] = loadImage(imageName);
}
// print(images);
}
function setup() {
createCanvas(240, 120);
// フレームレートを60fpsから24に下げる。
frameRate(24);
}
function draw() {
// images配列のcurrentFrame番めのイメージを描画
image(images[currentFrame], 0, 0);
// currentFrameに1を足す。
// 次のフレームではこの1足したcurrentFrame番めのイメージが描画される。
// これは連続するので、アニメーションの錯覚を生み出す。
currentFrame++;
// 配列の最後まで進んだら最初の要素に戻す
if (currentFrame === images.length) {
currentFrame = 0;
}
}nf()関数は、nf(1, 4)が文字列”0001″を、nf(11, 4)が”0011″を返すように数値を書式化します。これらの値は、ファイル名の初め(frame-)と終わり(.png)と連結され、完全なファイル名として変数に代入されます。ファイルは次の行で配列に読み込まれます。イメージはdraw()内で1つずつ描画されます。配列の最後のイメージが表示されると、プログラムは配列の最初に戻り、イメージを順番に表示します。
nf()
説明
数を文字列に書式化するユーティリティー関数。桁数やleft、rightパラメータの値はつねに正の整数にする。(注意):leftとrightパラメータを使用する場合、パラメータが現在の数の長さよりも大きいと、前に0が付加されることになる。たとえば、nf(123.2, 4)は、123(整数部)の長さ3より、leftパラメータ4の方が大きいので、0123.2になる。rightパラメータでも同じで、rightパラメータとして3を指定するnf(123.2, 3, 3)は、2(小数部)の長さよりも大きいので、結果は123.200になる。
シンタックス
nf(num, [left], [right])
nf(nums, [left], [right])
パラメータ
num – 数値|文字列:書式化する数
left – 整数|文字列:小数点より左の桁数
right – 整数|文字列:小数点より右の桁数
nums – 配列:書式化する数の配列
