このチュートリアルでは、JavaScriptプログラミング言語の基本をWebブラウザのJavaScriptコンソールを使ってみていきます。
目次
Webブラウザの秘密の言語
Webブラウザは、Webページを見たり、ハイパーリンクをたどってあるページから次のページに移動することのできるコンピュータプログラムです。皆さんはWebブラウザシーンにおけるビッグネーム、Safariや Google Chrome、Firefox、Edgeをよくご存じでしょう。Webブラウザは間違いなく、近年の歴史の中で、最重要な発明の1つで、スマートフォンからゲーム機、ノートパソコンまで、あらゆる種類のコンピュータにインストールされています。皆さんはおそらく、今このチュートリアルを見るのにもWebブラウザを使っていることでしょう。
WebブラウザはHTML(HyperText Markup Language、ハイパーテキストマークアップ言語)と呼ばれる言語で書式化されたコンテンツを表示するために設計されています。ほとんどのWebブラウザはまた、JavaScriptと呼ばれるプログラミング言語を理解します。JavaScriptは1990年代、データ検証と双方向性の単純な論理をWebページに埋め込むための競合する方法の1つとして発明されましたが、今日ではあらゆる種類のプログラマーによって、Webブラウザのみならず、Webサーバーやデスクトップアプリケーション、ビデオゲームやマイクロコントローラにおいても、幅広く使用されています。
しかしここでフォーカスするのはブラウザのJavaScriptです。JavaScriptは通常、Webサイトの一部として、つまりWebサーバーにアップロードする別のファイルとして記述します。ほとんどのブラウザでは、”コンソール”と呼ばれるものを使って、ブラウザに直接JavaScriptコードを入力することができます。プログラマーの大多数はコンソールを、コードの”デバッグ”(問題を調べ修正すること)を助けるツールとして使用しますが、JavaScriptに触れて、動作する感覚を得る方法としても使用できます。以降ではこのように使っていきます。
コンソールの起動
まずは、デスクトップコンピュータでSafariやFirefox、ChromeなどのWebブラウザを開いてみましょう(たぶんモバイルデバイスやタブレットではうまく動作しないでしょう)。単純にするため、ロケーションバーに次のURLを入力します。
about:blankこれによって、空のブラウザタブ(つまりコンテンツのないページ)が表示されるはずです。うまくいかない場合は、次のURLを試してください。どちらも同じ効果があるはずです(末尾のカンマは重要です)。
data:text/html,空のページが表示されたら、Webコンソールを開きます。開き方はブラウザによって異なり、使用するOSによっても違うかもしれません。WindowsのChromeの場合には、画面右上にある[Google Chromeの設定]→[その他のツール]→[デベロッパーツール](Ctrl + Shift + I)を選択します。下図はその例です。

見た目は使用しているブラウザによって多少異なりますが、概念は同じで、JavaScriptコンソールを開いた状態の空のWebページです。上にあるのがWebページで、コンソールはその下にあります。JavaScriptコードは矢印の右に入力できます。ここにはまたそのコードを評価した結果も表示されます。コードからWebページに変更を加えると(今は何もない空の状態ですが、コードから変更できます)、その結果が上のページに表示されます。
読み取り、評価、出力、繰り返し
では、コンピュータプログラミングを高度に概念化した話から始めましょう。コンピュータプログラムを記述しているとき、それは、コンピュータに自分の希望するものを説明し、それを解釈するよう求めているという作業をしている、ということです。希望するものの説明は式と呼ばれます。式をその式が意味するものに変換するためにコンピュータが行う処理は評価と呼ばれます。
登場人物がコンピュータに、「90億の平方根は?」とか「パリの50歳以上の人口は?」と聞いているSF映画を思い浮かべてください。これが式です。この式を応答に変換するためにコンピュータが使用する処理が評価です。
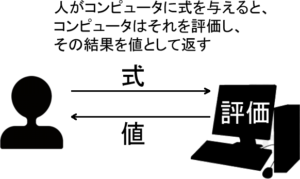
評価の処理が終わると、1つの”値”が残ります。これは次のように図式化して考えることができます。
式 → 評価 → 値

コンピュータプログラムが強力なのは、非常に正確で洗練された式が記述できるからです。そして重要なのは、ある式を評価した結果を、別の式の中に埋め込んだり、プログラムで後で使用するために取っておくことができる、ということです。
コンピュータは残念ながら、自分のやりたいことを言葉で説明しただけでは理解できません。これが、コンピュータプログラミング言語が必要な理由です。コンピュータプログラミング言語は、式をコンピュータが理解できる方法で記述する方法です。プログラミング言語は正確であるように設計されているので、やっかいでイラつかせるときもあります。プログラミング言語はどれもが異なっているので大変ですが、取り組むだけの価値はあります。
算術式
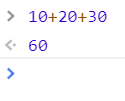
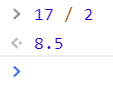
単純な算術式から始めましょう。JavaScriptで算術式を書く方法は、小学校の算数で書いた方法とよく似ています。次の例では、3 + 5が式です。対話型インタープリタでは、JavaScriptに対して式を評価してその値を表示しろ、ということが、式をただコンソールの入力部に入力するだけで行えます。

上の例では、> の右に入力したのが式で、その下がコンソールの応答です。= の右に結果の値5が出力されています。
歴史的な理由から、JavaScriptの演算子の中には(多くのプログラミング言語でも同様)、算術演算や代数演算での一般的な表記法と少し異なるものがあります。
| 演算 | JavaScript 演算子 |
|---|---|
| 加算 | + |
| 減算 | – |
| 乗算 | * |
| 除算 | / |
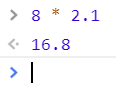
JavaScriptの演算子はもちろん、これよりもっと洗練させることができます。ここでは詳しく触れませんが、JavaScriptの算術演算は、かっこで優先順位が変更できる一般的な演算順序で評価される、ということは今ここで覚えておいてください。

算術式は、数値と演算子の間に半角を空けても空けなくても記述できますが、スタイルとしては半角空ける方が良しとされます。

JavaScriptの式はまたいたってシンプルです。実際、数値自体がその数値の式で、JavaScriptはその数値自体を評価します。

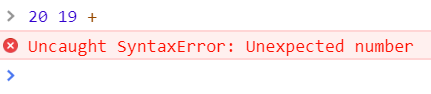
JavaScriptが理解しない式を記述すると、次のようなエラーが発生します。

数値には、整数と小数点付きの数値(実数、浮動小数点数とも呼ばれる)両方が使用できます。たとえば、ある数値を別の数値で割ると、そういう数値になります。

実を言うと、算術式のオペランドの1つが浮動小数点数のときはつねに、その結果は浮動小数点数になります(JavaScriptは内部ではこの両方を同じ方法で表現しています)。

不等式
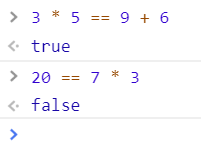
JavaScriptには、2つの式を同じ値に評価するかどうかをたずねることもできますし、手慣れた同様のシンタックスを使って、1つの式が別の式よりも大きい値に評価するかどうかをたずねることもできます。JavaScriptはそのような式を評価するとき、2つの特別な値であるtrueかfalseのどちらか1つを返します。
== 演算子は左辺の式を右辺の式と比較し、2つの値が等しいならtrueと評価し、等しくないならfalseと評価します。

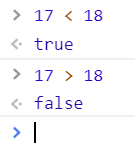
< 演算子は、左辺の式を右辺の式と比較し、左辺の式が右辺の式より小さい(未満の)場合にtrueと評価し、そうでない場合にはfalseと評価します。> 演算子も同じことを行いますが、左辺の式が右辺の式よりも大きいかどうかを調べる点が違います。

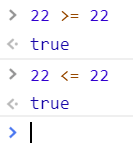
>= と <= 演算子は、”より大きいか等しい”(=以上)か、”より小さいか等しい”(=以下)を、それぞれ解釈します。

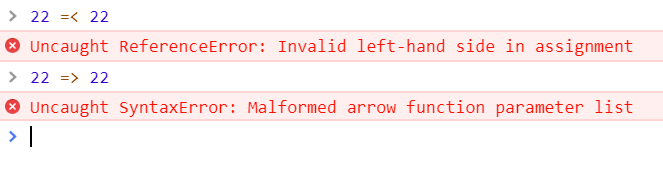
<と=の順番には注意してください(<か>は左、=は右)。

ビルトイン関数:Math.random()
もちろんJavaScriptは、基本的な計算以外にも多くのことが行えます。この言語は、単純な計算作業を実行するためにコードに組み込むことのできるビルトインオブジェクトと関数を備えています。これらは、役立つプログラムを作成するためにJavaScriptから与えられるツールの1つです。以降ではそのいくつかを見ていきますが、その全リストはここで見ることができます。
”関数”は、何らかの作業を実行しそれを値に評価する、前もって記述されているコードのまとまりを言います。関数を利用するには、コードにその名前を入力し後にペアのかっこをつづけることで、それを”呼び出し”または”実行”します。みなさんは今後、独自の関数の書き方を学ばれるでしょうが、今のところは、JavaScriptですでに定義されている既成のものを使用することにします。
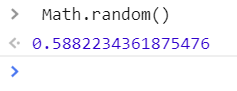
ビルトイン関数のMath.random()は、0と1の間のランダムな実数に評価します。コンソールにその名前を入力することで、呼び出すことができます。

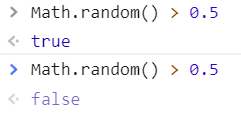
この行を何回か実行すると、そのたびに結果が変わります。コイン投げをシミュレーションする簡単な方法は、JavaScriptに対して、この関数の結果が0.5より大きいかどうかをたずねる方法です。

半分はtrue(表)になり、半分はfalse(裏)になります。
Math.floor()を使った6面サイコロ
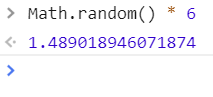
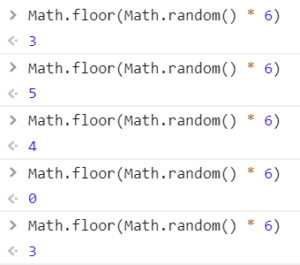
ここまで述べてきたことを使用すると、6面サイコロを転がすシミュレーションのコードが記述できます。行いたいのは、1と6の間の数値にランダムに評価する式の記述です。Math.random()が0と1の間のランダムな実数を返す関数だと分かっているので、6までのランダムな数値を得るには、Math.random()の値に6を掛けるだけです。

何度が実行すると、返される値の範囲が分かってきます。これは第一歩としてはまずまずですが、小数部分があるので、6面サイコロのシミュレーションとしては不十分です。またこの関数を相当回数実行したなら、小数部の前の数値(整数部分)が0から5まで変化しますが、絶対6には届かないことに気づきます(なぜそうなるのか、理由を少し考えてみてください)。
6面サイコロシミュレーションの実装には解決すべき2つの問題があります。1つは、記述した式に小数部分が含まれることで、もう1つは、範囲が完全ではないことです。ここで欲しいのは1から6までの数値ですが、今の式では0から5までしか得られないのです。
1つめの問題を修正するには、数値の小数部分を削除する方法を見つける必要があります。その方法はこれから述べますが、次回みなさんがこのような問題に当たったときには、Web検索が味方になります。JavaScriptで数値の小数部分を削除する、といった内容で調べてみてください。大体の場合、助言とうまくすればサンプルコード付きのこのようなスレッドが見つかるでしょう。
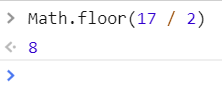
実はJavaScriptには、数値の小数部分を削除する(丸めて落とす、切り下げ)ビルトイン関数が備わっています。それはMath.floor()で、どこからともなく数値を持ってくるMath.random()とは少し異なり、数値に対して演算を実行します。用語を使って言うと、この関数は引数、つまりパラメータを取ります。関数がパラメータを取るときには、関数に演算させる式を、次のようにかっこの間に記述します。

ご覧のように、かっこの間に式を入れると、JavaScriptはその式を評価し、それを関数にパラメータとして与えます。関数はそれを、実行するよう設計された演算の結果に評価します。
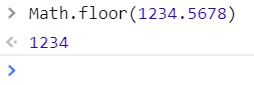
値はそれ自体がその値に評価する式だということを覚えておいてください。Math.floor()を使用すると、任意の数値を切り捨てた同等の数値を見つけることができます。

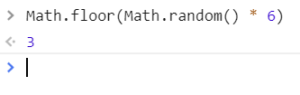
次は少し厄介です。Math.random() * 6 が返したたランダムな数値から切り捨てた同等の値をどうやって見つければよいのでしょう? それには、式全体をMath.floor()のかっこの中に入れる、という方法があります。

これはうまい、ここまでくればほとんど解決したも同然です。この関数を何度か実行すると、下図のような結果が得られます(ほとんどのブラウザでは、上矢印キーの押し下げで1つ前の式に戻ることができるので、入力にかける労力と時間の節約になります)。

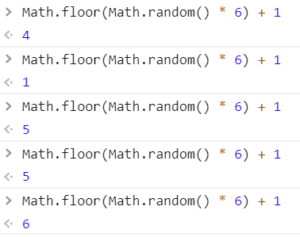
値の範囲がまだ0から5の間であることに気づかれるでしょう。これは、式全体に対して1足すことで解決できます。

練習
この式の * 6 の部分がかっこ内になければならない理由と、+ 1 がかっこの外側になければならない理由を考えます。よく分からない場合には、式を紙に書いて、JavaScriptが式の評価に取らなければならない手順について考えます。
プログラミングについて学ぶ
ところで、この特定の関数が実行する演算を実行するMath.floor()と呼ばれる関数があったということを覚えておくべき理由はありません。そういう関数が存在すべきだとは、第一原理から明らかではないからです。コンピュータをプログラムする方法を学ぶという作業は実際は、特定のプログラミング言語がどのようなもので、それがどんな機能を提供するかを学ぶ作業そのものです。したがって、Math.floor()などがよく分からなくても気にする必要はありません。何故ならばどう見ても不明確であるからです。
ベテランプログラマーでさえ、自分が使っているプログラミング言語について何から何まで知っているわけではありません。コンピュータプログラムを書くという作業はいつも、求める作業を実行できるようにする関数や構造を見つけるために、参考資料を調べては書き調べてはまた書くという作業です。
警告!
関数は、必ずしも有用な値ばかりを評価するとは限りません。中には、特定の作業の実行にのみ存在するものもあり、alert()関数はその1つです。コンソールに次のコードを入力してみてください。
alert("Hello, world!")これにより、”OK”のクリックを求めるモーダルダイアログボックス(または同種のもの。ブラウザによって外見は異なる)が表示されます。このウィンドウを表示することがalert()の目的です。”OK”をクリックすると、コンソールにundefinedという文字が表示されることに気づかれるでしょう。この値undefinedは、”特にない”ことを意味する、JavaScriptの特別な値で、alert()関数の評価によるものです。
ちなみに、上記サンプルのalert()のかっこ内の式、二重引用符で始まって終わる部分は文字列リテラルと呼ばれます。文字列リテラル文字列(ストリング)と呼ばれる値の種類を定義する1つの方法で、テキストを表すためにJavaScript(と多くのほかのプログラミング言語)で使用されます。(コンピュータプログラムはテキストでできていますが、計算機が数値に作用するのと同じように、テキストに対しても作用します。文字列リテラルは、式内のテキストがデータであり、式のコードの部分ではないと、JavaScriptに伝えるための方法です。)
alert()関数はまた、パラメータとして文字列でない値を取り、それが役立つこともあります。たとえば、6面サイコロシミュレーションの結果をポップアップウィンドウで表示するには、次のように記述します。
alert(Math.floor(Math.random() * 6) + 1)変数
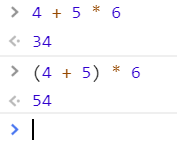
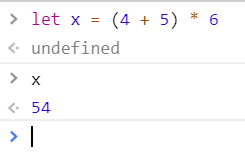
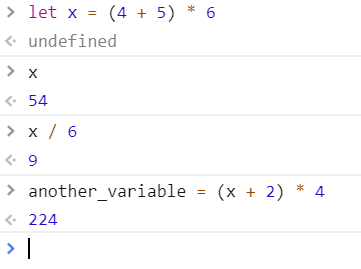
式を評価した結果は、後で使用するために、= 演算子(代入演算子と呼ばれます)とletキーワードを使って保存しておくことができます。= の左辺には、式の値への参照に使いたい単語を、右辺には、式そのものを記述します。このように値を代入するとその後は、その単語をいつJavaScriptコードに含めたかに関係なく、その単語は前に代入した値に評価されます。その例です。

この場合、式(4 + 5) * 6 の評価の結果が変数xに割り当てられます。するとそれ以降、プログラムで変数xを使用するときにはいつでも、割り当てた式の結果を変数が”代理として表す”ようになります。
letと = を使った行はそれ自体が式ですが、値を変数に代入する式はつねにundefinedに評価されます(意味がよく分からなくても、些細なことなので心配はいりません。代入演算子のundefinedの結果は無視できます)。2つめの式では、ただコンソールにxを入力しているだけです。これはJavaScriptに、”xという名前の変数を教えたのを覚えているかい? 今そこでxは何か教えてくれるかい?”と頼んでいるようなものです。
メモ
キーワードvarがletの代わりに使われることもあります。今の場合で言うと、この2つは機能的に変わりませんが、本来は大きな違いがあります。とりあえず今は、ほかのプログラミングチュートリアルでvarを見つけたら、letキーワードをvarの代わりに使っても、プログラムの動作に影響はないことを覚えておいてください。
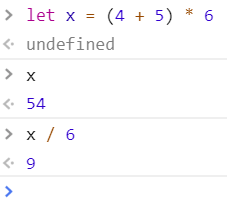
これで変数xをプログラムで使用するときにはいつでも、割り当てた式の結果を変数xが”代理として表す”ようになりました。

変数は好きなだけいくつでも作成できます。

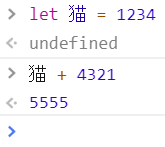
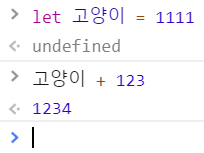
変数名は、アルファベットかアンダースコア(_)、ドル記号($)で始めなければいけません。1文字めの後は数字も使用できます。変数名は大文字小文字で区別されます(変数appleと変数Appleは違うものとして扱われます)。ほとんどのブラウザでは、非アスキー文字(英語では一般的に使用されない文字や記号)も使用できます。詳細はこのドキュメントに記載されています。たとえば以下はうまくいきます。

または

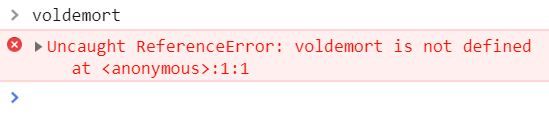
まだ定義していない変数の名前を使おうとすると、JavaScriptはエラーを発生させます。

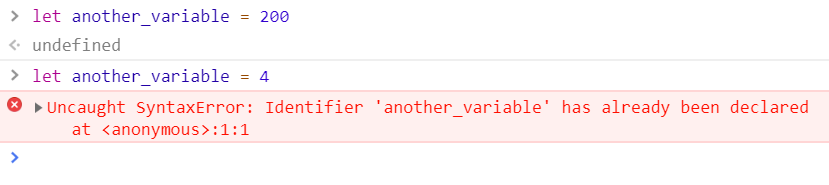
変数に値を代入し、その後再び値を代入すると、変数の前の値は上書きされます。しかし、同じ変数名でletキーワードを2度使おうとすると、JavaScriptはエラーを表示します。

とは言え変数とは何なのか?
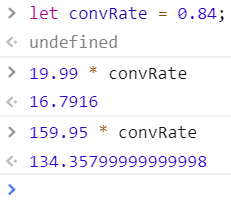
なぜ変数が必要なのか、最初ははっきりしないでしょう。なぜ長い式を書くのではなく、値を後のためにとっておくようJavaScriptに伝えるのでしょう? 変数の用途の1つは、複数の場所で使用したい値が1つあるとき、その繰り返しを減らすことにあります。たとえば、アメリカドルの商品価格がいくつもあり、それをユーロに変換したいような場合、交換レート(執筆時点で0.84)を変数に定義して、それを以降の全部の計算に使用できます。変換レートが変わったときには、その対応する新しい値を、古い値がある場所全部でなく、1カ所で更新すればよいだけです。

変数を使用するもう1つの理由は、長くて複雑な式を読んだり理解することが容易になるからです。たとえば、6面サイコロをシミュレーションする、前のモーダルダイアログの式はかなり複雑です。
alert(Math.floor(Math.random() * 6) + 1)これは、一連の変数代入に分けて、もう少し読みやすくすることができます。
let randomValue = Math.random();
let scaledUp = randomValue * 6;
let noFraction = Math.floor(scaledUp);
let dieRoll = noFraction + 1;
alert(dieRoll);この一連の式全体をコンソールにコピー&ペーストして、実行してみてください。1行の式のときと同じ結果が表示されるはずです。この書き方が、いろいろなことが同じ式で起こるよりも読みやすいと思うかどうかはみなさん次第ですが、プログラマーによっては、過程の1つ1つを明らかに示し、結果の値に名前を付けることを好む人もいます。
コンピュータプログラム
ところで、先ほどの例で書いた一連の式は、コンピュータプログラム、つまり、コンピュータが行うことを示したリストの例です。技術的には、1つの”プログラム”は1つの式で構成できますが、ほとんどのコンピュータプログラムはいくつかの(時には数千、数百万もの)式で構成されます。
JavaScriptはこういったリストに出会うと、リストの最初の項目を見てそれを評価し、最後の項目まで評価をつづけます。この過程はプログラムの”実行”と呼ばれます(JavaScriptに途中の実行をスキップさせる非常に有用な方法があり、これについては後述します)。値の変数への代入など、リスト内の個々の命令はステートメント(文)と呼ばれます。
上記の例のプログラムはコンソールにペーストされたコード行のただのリストですが、通常は別のファイル(JavaScriptプログラムは通常.jsのファイル拡張子を使用します)に保存され、HTMLの<script>など、さまざまな仕組みを通してブラウザに読み込まれます。
上記の例にはもう1つ、知っておくべきことがあります。それは、プログラムの各行はセミコロン(;)で終わる、ということです。それによってどうなるのでしょう? プログラムを実行するとき、JavaScriptは通常、各行を別々のステートメントと見なします。しかし技術的には、次のように、2つのステートメントをセミコロンで区切って同じ行にすることは可能です。
let abc = 123; let efg = 234セミコロンはJavaScriptに、その行は1つの大きな式ではなく2つのステートメントで、別々に実行すべきだ、という合図を送ります。慣習により、JavaScriptプログラマーは、行に1つのステートメントしかないときでも行の最後にセミコロンを付けます。これには十分な理由があるのですが、大体はただ前からみんなそうしているから、程度の理由です(CやJavaなど、JavaScriptが設計の元にしているプログラミング言語の多くは各行の終わりにセミコロンを必要とします)。
ビルトイン変数とプロパティ
JavaScriptはまたビルトイン変数も提供します。これらの変数はいつでも利用でき、定義する必要はありません。ビルトイン変数は、JavaScriptをどこで実行するか(つまりブラウザで実行するのかコマンドラインでか、特定のフレームワークで実行するのか、など)によって変わります。以下に示す変数は、JavaScriptをブラウザで実行しているときに限り利用できる変数です。
メモ
専門的に言うと、これらはビルトイン”オブジェクト”のプロパティですが、このチュートリアルの目的から言って”変数”と呼んでも差し支えないと思います。
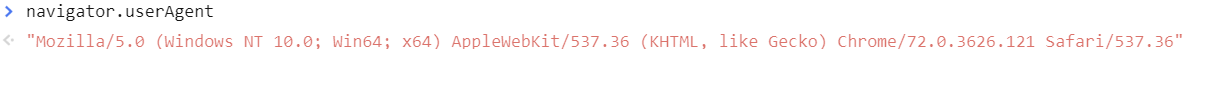
たとえば、使用しているブラウザの情報を与えてくれるnavigator.userAgentというビルトイン変数があります。

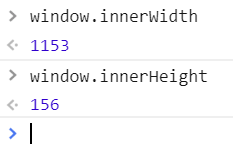
またビルトイン変数のwindow.innerWidthとwindow.innerHeightは、ブラウザウィンドウのピクセル幅と高さを教えてくれます。

ただし、ブラウザはこれらの変数を最新の状態に保つことに注意してください。ブラウザウィンドウをドラッグするなどして幅や高さを変えて、再度これらの変数の値を調べてみてください。
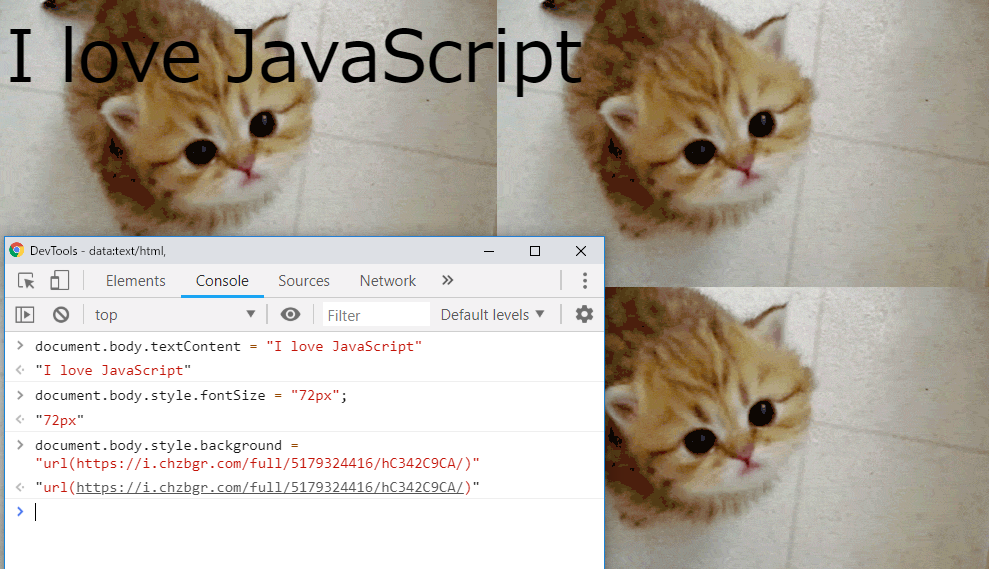
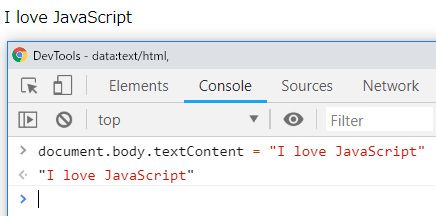
変数の中には上書きできるものもあります(つまり、その変数には新しい値が代入できるということです)。変数document.body.textContentは、今開いているウィンドウのドキュメントの本体(<body>)内に表示されるテキストに対応する変数です。今ウィンドウのドキュメントは空です(なぜなら、このチュートリアルを開始したときに空のドキュメントを読み込む選択をしたからです)。しかし、値をこの変数に代入することで、ドキュメントの本体にテキストを入れることができます。

ドキュメントのテキストは、この代入を実行するとすぐ、I love JavaScriptに変わります。
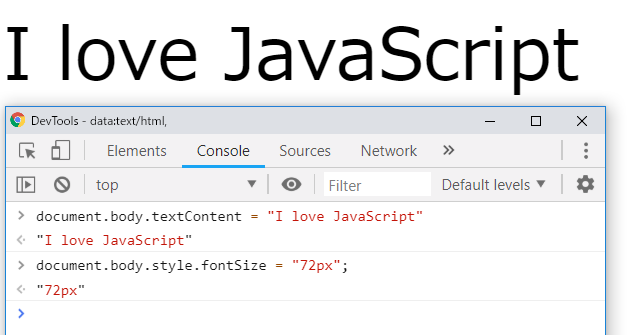
面白いビルトイン変数について言うと、document.body.style.fontSizeは、ドキュメントの本体に表示するテキストのフォントサイズを設定します。これは、(たとえば)数字にpxをつづけた文字列の値を代入することで設定できます(pxはフォントサイズをピクセル単位で設定します)。

72pxの形式はCSSのlength値です。CSSに慣れている方なら、fontSize識別子がCSSのfont-sizeプロパティに似ていると気づかれるでしょう。実際、Webブラウザでは、ドキュメント本体内のHTML要素のCSSスタイルの変更が簡単に行えます。もう1つの例は変数document.body.style.backgroundです。これを利用すると、ドキュメント本体の背景が設定できます。ではこの子猫のgifを使ってみましょう。
ここまでのステートメントを全部実行すると、ブラウザウィンドウは次のようになります。