アリソンパリッシュによる
このチュートリアルは、初めてのp5.jsスケッチを作成しインターネットにアップロードするまでの手順を示します。
目次
p5.jsとは?
p5.jsは、クリエイティブコーディングに向けたJavaScriptプログラミング言語の使用を容易にするライブラリとツールのセットで、元々ベンジャミン・フライとキャセイ・レアスが開発したクリエイティブコーディング環境であるProcessing(プロセシング)にもとづいています。Processing(とProcessingにもとづくプロジェクト)の大きな目的の1つは、インタラクティブでグラフィカルなアプリケーションをプログラムする方法を初心者ができるだけ学びやすくする(と同時に専門家にもパワフルなツールを提供する)ことです。
(ウィキペディアより)電子アートとビジュアルデザインのためのプログラミング言語であり、統合開発環境である。アーティストによるコンテンツ制作作業のために、詳細な設定を行う関数を排除している。 視覚的なフィードバックが即座に得られるため、初心者がプログラミングを学習するのに適しており、電子スケッチブックの基盤としても利用できる。Java を単純化し、グラフィック機能に特化した言語といえる。
JavaScriptプログラミング言語を使用するメリットは、幅広い可用性とユビキタスなサポートにあります(あらゆる場面で手軽に利用できること)。どのWebブラウザにもJavaScriptインタープリタが組み込まれており、これは、p5.jsプログラムが(通常は)どのブラウザでも実行できるということを意味します。また、JavaScript言語は国際的な標準によって定義されており、ほとんどのJavaScriptインタープリタ(Webブラウザ内で動作するものも含む)はオープンソースなので無償で利用できます。JavaScriptは誰のものでもなく、誰もが無償で使用できるのです。
Processing由来のもう1つの重要な考え方に、プログラマーがソフトウェアプロトタイプ(試作品)を素早く作成したり、新しいアイデアを試したり、動作するかどうかを確認したりする作業を容易にすべきだ、ということがあります。この理由から、Processing(とp5.js)のプログラムは通常、”スケッチ”と呼ばれます。このクラスでもこの名前を使用します。
使用するソフトウェア
p5.jsスケッチを記述する方法はいくつもあります。p5.jsは内部的にはJavaScriptライブラリに過ぎないので、通常のWebページに含めることができ、ほかのJavaScriptライブラリと組み合わせたりすることもできます。公式のチュートリアルでは、別のテキストエディタ(BracketsやAtomなど)をダウンロードして、ほかのプログラミング言語と同じように、p5.jsソースコードを扱うことを推奨しています。
しかしこのクラスでは、p5.js Webエディタを使用していきます。これはp5.jsに特化して作成された、Webペースのプログラミング環境で、どのブラウザでもほとんど同じように動作します。
Webエディタの使い方
Webエディタはブラウザで開くとすぐ使用できますが、アカウントの作成をお勧めします。アカウントを作成すると、作業の保存やほかの人との共有が可能になります。以下はWebエディタの外見と操作に関する説明です。

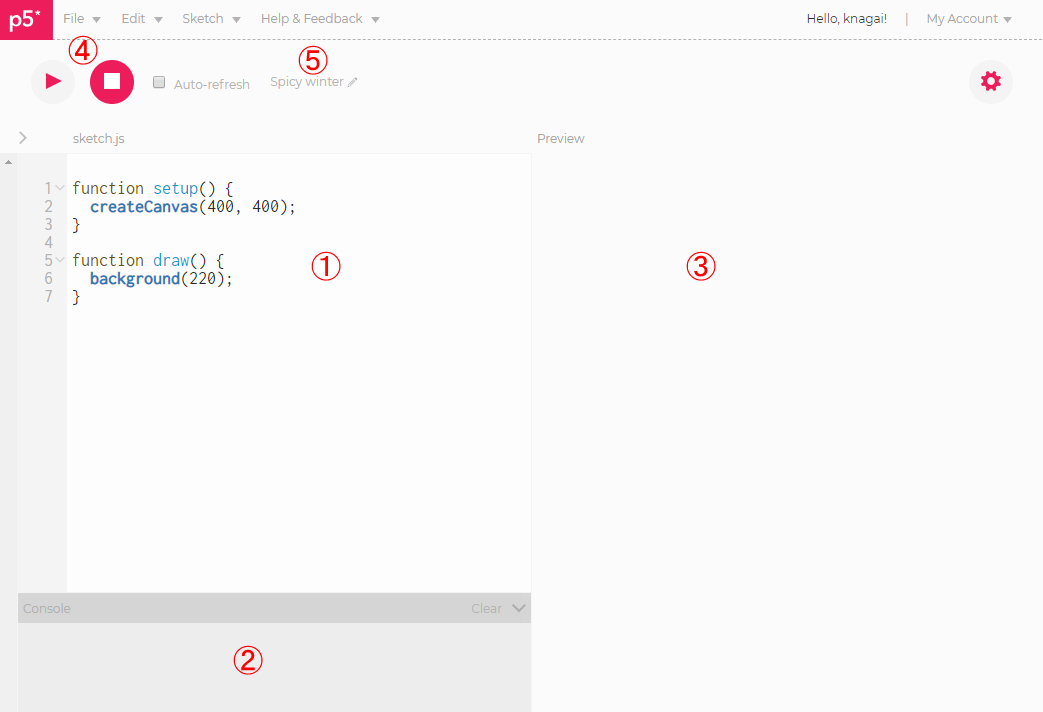
- ”コード”ペイン:p5.jsコードを入力する場所。
- ”コンソール”ペイン:コードからのエラーメッセージを表示する場所。ここではまた、プログラムの実行中、ここにテキストを表示するconsole.log()関数も使用できる。これはデバッグ目的に有用。詳細は後述する。
- ”プレビュー”ペイン:スケッチはここに表示される。
- コントロール:”Play”ボタン(▶)を押すとスケッチが”実行”され、”Stop”ボタン(⬛︎)を押すと、スケッチが停止する。
- スケッチの名前:名前の右にある小さな鉛筆アイコンをクリックして編集する。新しいスケッチを作成すると、ランダムな名前が生成される。Webエディタはこのライブラリを使って名前を生成している。
初めてのスケッチ
準備が整ったので、プログラミングに移りましょう。下のサンプルからソースコードをコピーして、お使いのp5.jsエディタにペーストしてください。”Play”ボタンをクリックすると、ウィンドウが開いて、右に何かが表示されます。
おめでとうございます。簡単なコンピュータプログラムが作成できました。
何が行われているのか?
コンピュータプログラムが作成できましたが、一体何が起こったのでしょう? 少しずつ分けて見ていきましょう。
- ellipse(50, 50, 60, 60); は関数呼び出しの例です。p5.jsには、画面へのシェイプ(形状)の描画や数学の公式を使った値の計算など、さまざまな作業を実行する多くのビルトイン”関数”が備わっている。p5.jsによるプログラミングの学習はほぼこうした命令とその動作の学習だと言える。ellipse関数は画面に楕円を描画する。
- ellipseは関数の名前。関数には必ずかっこのペア()がつづく。かっこの中にはカンマで区切られた値のリストが入っている。これらの値は関数のパラメータと呼ばれる。関数はどれもパラメータを少し異なる方法で使用する。関数の学習は部分的には、パラメータの意味を学習することだと言える。
- ellipseの場合、1つめのパラメータは楕円のX座標で、2つめのパラメータはY座標、3つめは楕円の幅で、最後のパラメータは楕円の高さ。
- 関数の呼び出しはセミコロン(;)で終わる。関数呼び出しの最後にはセミコロンを付けるようにすべき。
- function draw() { と }に囲まれた部分には好きなだけ関数呼び出しが記述できる。ここではfunction draw()や{ と }の意味については言及しない。ただ、行いたい事柄があればそれはこの{ と }の間に記述できることは覚えておく。
p5.js関数の巨大なリストはp5.jsリファレンスで見つけることができます。差し当たっては画面にシェイプを描画する最も簡単な関数ばかりを見ていきますが、学習が進むにつれ、もっと興味深いことを行う関数も学習します。
シェイプを追加する
このままでは少し退屈なので、円に友達を与えましょう。
rect()関数は画面に矩形を描画します。パラメータには以下の意味があります。
- パラメータ1:矩形の左上隅のX座標
- パラメータ2:矩形の左上隅のY座標
- パラメータ3:矩形の幅
- パラメータ4:矩形の高さ
関数は、描画されるのと同じ順番で呼び出されている点に注目してください。これは、矩形が楕円の上に重なるということです。命令の順番を逆にすると、楕円が矩形の上に重なります。
背景色
background()関数は、スケッチ全体の背景色を設定します。これを、draw()ブロックの最初で呼び出すと、次のようになります。
background関数は0から255までの値のパラメータを1つ取ります。この値は背景色の濃淡レベルを決め、0は黒、255は白、ほかの値は、その間の濃淡レベルを表します。たとえば50を使用すると、よい感じの濃い青灰色になります。
また240にすると、くすんだ明るい灰色になります。
background関数に値を3つ与えて呼び出すと、背景色を自分で選んだカラー(濃淡レベルでなく)に設定できます。3つのパラメータはそれぞれ、カラーの赤成分、緑成分、青成分を表します。カラーを赤緑青で指定する理由と、数値の範囲が0から255である理由については、Processingのカラーチュートリアルを参照してください。
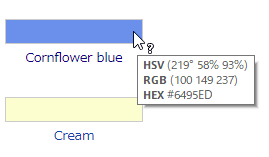
カラー値を調べるのに適しているのはWikipediaのlist of colorsです。カラーにマウスを重ねると、そのカラーを表すRGB値が情報ボックス(Infobox)に表示されます。Cornflower blueの場合なら(100, 149, 237)です。ではこの値を使って、スケッチの背景色をCornflower blueにしてみましょう。

座標
ここまで進んできて、みなさんは自問しているでしょう。「スケッチの背景色は設定できるようになったが、ずいぶん小さい。もっと大きくできないものか? またellipseやrectを呼び出すときの数値は位置とサイズを指定するものだが、単位は何なのだ? もし50がシェイプのX位置なら、その単位はメートル? ハロン?」 いいえ、Processingの距離はピクセル単位で計測されます。
ほとんどすべてのデジタルディスプレイはピクセルと呼ばれる小さな正方形に分割されています。通常、各ピクセルはそれ自体が、カラーが表示できる小さな物理デバイスです。目の前の画面には、これらの小さなデバイスが何百万ではないにせよ、何十万個は詰まっているでしょう。それぞれはまったく同じサイズで、全体として”グリッド”(格子)を形成しています。
p5.jsスケッチはどれも、ピクセル単位のサイズ(幅のピクセル数と高さのピクセル数)を持っています。スケッチのサイズはデフォルトで100 x 100です(100 x 100でも十分なピクセル数だという時代もあり、たとえば、最初のゲームボーイのディスプレイは160 x 144ピクセルでした。しかしRetinaディスプレイが主流の現代では、不十分です)。
p5.jsスケッチでは、左上隅のピクセルが座標0, 0のピクセルとして指定され、そこから左に進むほどX座標が大きくなり、下に進むほどY座標が大きくなります。したがって、スケッチのセンターの座標は50, 50で、右下隅の座標は100, 100となります(デカルト座標系、直交座標系に慣れている方には、Y値は通常下へ進むほど小さくなるので、奇妙に思えるかもしれません。しかしこれはProcessingの方法なので、慣れるしかありません)。
詳細については、Processingの座標システムチュートリアルを参照してください。
スケッチのサイズを変える
ここまでずっと、奇妙に見えるfunction setup()(スケッチソースコードの先頭にあるものです)について触れませんでしたが、ここで初めて説明します。function setup(){ と }の間に置ける、createCanvas()と呼ばれる特別な関数があります。この関数はスケッチのサイズをピクセル単位で設定します。では上記サンプルにもっと余裕を与えてみましょう。
fill()への呼び出しは今は無視してください。後で見ていきます。
createCanvas()関数の1つめのパラメータはスケッチの幅を指定し、2つめは高さを指定します(ピクセル単位)。
これでキャンバスが大きくなったので、シェイプも少し大きくしましょう。
塗とストローク
p5.jsでは、描画する形状だけでなく、シェイプの外見に関する2つの重要な側面、つまりシェイプの色と枠線の色も制御できます。シェイプのカラーはfill()関数で設定できます。background()と同様、パラメータを1つ指定して呼び出すと、グレースケールカラーが設定できます。
また、RGB値を使ったカラーを設定するには、値を3つ渡して呼び出します。えんじの見事な色合いを試してみましょう。
fill()コマンドのカラーは、それが呼び出された以降描画されるどのシェイプにも適用されることに注意してください。以降のシェイプのカラーを変えるには、色を変更したいシェイプの描画関数を呼び出す直前に、fill()をもう一度呼び出します。
シェイプの枠線の色を変えるには、stroke()コマンドを使用します。これもbackground()やfill()と同様、グレースケール値かRGBカラーが使用できます。またfill()と同じように、stroke()の呼び出しも、再度stroke()を呼び出さない場合、以降のすべてのシェイプのストローク(一筆書きの線)カラーを設定します。
また、ストロークの幅が設定できるstrokeWeight()関数もあります。幅はピクセル単位で計測され、fill()やstroke()のように、以降に呼び出したどの関数にも適用されます。
以下はここまでを全部まとめたサンプルです。
カラースキーム(色の配合)はCoolorsで自動的に生成しました。このサイトの宣伝ではなく、ただ“color scheme generator”で検索した最初の結果を採用しただけです。
そのほかのシェイプ
シェイプを描画する関数はほかにもあります。それぞれが少しずつ異なる機能を持つので、詳しくはリファレンスページを参照してください。
当サイトでは下記関数の説明文の日本語訳を掲載しています。
point()は「2_2:p5.js 点を描く」
line()、quad()、triangle()は「2_3:p5.js 線、四角形、三角形、長方形を描く」
うまくいかないとき
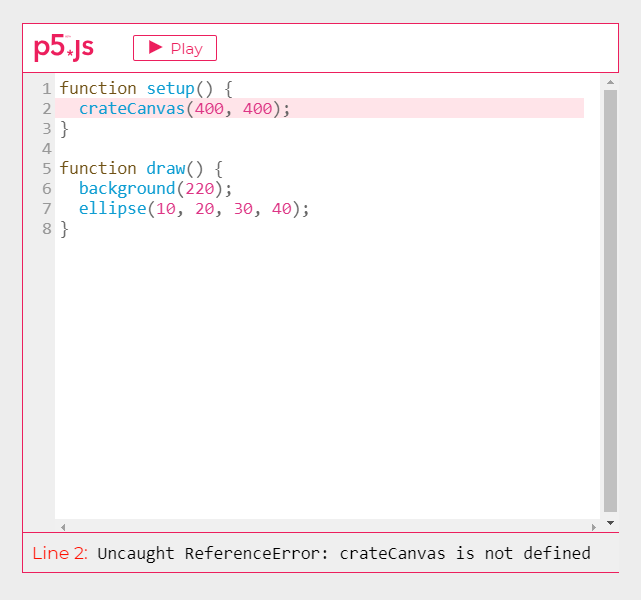
プログラミングは細かい作業の連続なので、すぐ書き方(構文)のミスを犯します(初心者ならなおさらです。そもそも構文の働きについてまだ学んでいません)。うまくいかない場合には、エラーメッセージを受け取ります。エラーメッセージは、ソースコード編集領域の下にある、コンソールと呼ばれる小さなボックスに表示されます。
問題がどこにあるのか分からなくても、思い悩む必要はありません。エラーメッセージが何らかのヒントを与えてくれます。エラーの最初の数字は、問題はここにあるとp5.jsが考える行の番号です(1,2行ずれるときもあるので、確認する必要があります)。メッセージの文章はプログラミング言語パーサー(構文解析プログラム)の分かりづらい言い回しが入っていますが、メッセージには、何が問題なのかについてのヒントが含まれています。

このエラーメッセージは、問題が2行めにあることを示しています。ここではcreateCanvasでなくcrateCanvasというスペルミスをしているので、crateCanvasが何か分からないとJavaScriptが教えてくれているのです。JavaScriptが“is not defined,”と言っているのは、言葉通りです。JavaScriptが知っているのは、ビルトインオブジェクトと、みなさんが定義した変数や関数、そしてp5.jsのような、今使用しているライブラリの変数や関数だけです。
