アリソンパリッシュによる
1つのプログラミングフレームワークに詰め込むことのできる機能性は限られており、p5.jsにも多くの機能が備わっていますが、全部が含まれているわけではありません。このチュートリアルでは、p5.jsと互換性のあるサードパーティ製ライブラリの探し方とダウンロード方法、組み込み方を見ていきます。
目次
サードパーティ製ライブラリ
サードパーティ製の(または寄贈された)ライブラリは、大量のJavaScriptコードで、通常は1つの.jsファイルにまとめられています。デフォルトではp5.jsに含まれておらず、p5.jsと併用できるように設計されています。このチュートリアルでは、特にp5.jsと合わせて機能するよう設計されたJavaScriptライブラリに限って話を進めていきます。p5.jsの人々はここにあるライブラリを管理しています。また、みなさん自身のライブラリを寄贈したいと考えたときの説明はp5.js wikiに書かれています。
このチュートリアルで使用するライブラリはダニエルハウによるRitaJSで、テキストを扱います。
ライブラリのインストール
ライブラリを使用するには、スケッチに”インストール”する必要があります。基本的な手順は次の通りです。
- インストールしたいライブラリの正しいダウンロード先を見つける。
- ライブラリをダウンロードして、スケッチのライブラリ用フォルダにコピーする。スケッチのindex.htmlに<script>を追加し、スケッチのロード時にライブラリが読み込まれるようにする。
通常、ダウンロード先を見つけるということは、ライブラリのホームページに行って”ダウンロード”リンクを探す、ということです。その際、”ミニ”版か通常版の選択を求められることがあります。”ミニ”版(name.min.js)も通常版と動作はまったく変わりませんが、コードを小さくするための”最適化”処理が行われています(詳細はここを参照)。縮小版の使用には何の問題もありませんが、縮小化処理によって人間にはコードが読みづらくなっているので、コードの中で何が行われているのか調べたい場合には、フルサイズ版のダウンロードをおすすめします。
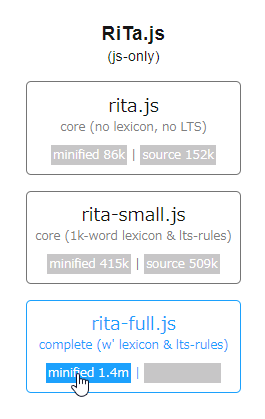
RiTaJSのダウンロードページはここです。[rita-full.min.js]の[minified 1.4m]リンクからファイルをダウンロードします。コンピュータのどこにダウンロードしたかを覚えておきます。
ファイルを表示するのではなくダウンロードするには、右クリック/ Ctrl +クリックして[名前を付けてリンクを保存…]を選択する必要があります。

ライブラリのインストール
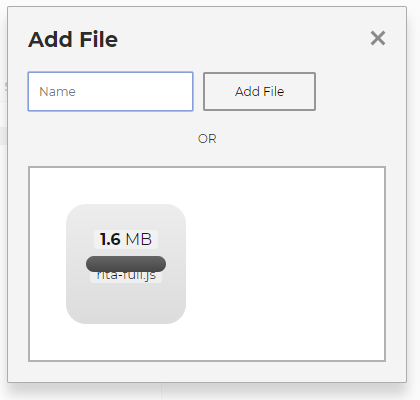
.jsファイルが入手できたら、p5エディタの[Sketch]→[Add File]をクリックします。すると[Add File]ウィンドウが現れるので、下のボックスに.jsファイルをドラッグ&どっぷします。これで.jsファイルは自動的にアップロードされます。

HTMLの修正
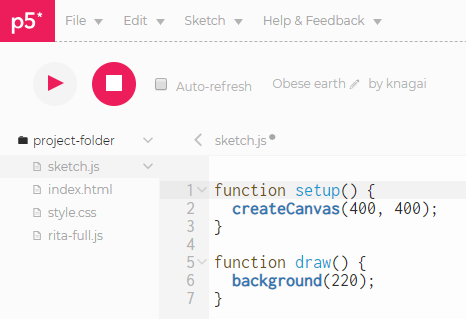
ファイルのアップロードはまだ最初の手順に過ぎません。スケッチのindex.htmlファイルを修正して、ライブラリが、スケッチのスタート前に、ブラウザに読み込まれるようにする必要があります。スケッチのindex.htmlファイルを編集する最も簡単な方法は、p5.jsエディタの”サイドバー”を開いて、スケッチに関係しているすべてのファイルの一覧を画面左に表示することです。サイドバーは、画面左上にある赤い三角のPlayボタンの下にある右向きの三角ボタン(>)をクリックすると開きます。

サイドバーのindex.htmlを選択します。すると右にindex.htmlファイルの中身が表示されます。これはスケッチに関係しているWebページです。このページのコードは、新しいプロジェクトを作成したときに、p5.jsエディタによって自動的に生成されます。通常このコードはp5.jsのデフォルトライブラリを読み込んで、スケッチを表示するだけですが、好きなように編集することもできます。次のコードはデフォルトで生成されるHTMLです。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/addons/p5.dom.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<script src="sketch.js"></script>
</body>
</html>ライブラリをインストールするには、<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/addons/p5.sound.min.js">のすぐ後に、次の行を追加する必要があります。
<script src="YOUR_CONTRIBUTED_LIB.js" type="text/javascript"></script>YOUR_CONTRIBUTED_LIB.jsは、追加したいライブラリのファイル名へのパスに置き換えます。たとえば、RiTaJSの<script>タグを追加したindex.htmlは次のようになります。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/addons/p5.dom.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/addons/p5.sound.min.js"></script>
<script src="rita-full.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<script src="sketch.js"></script>
</body>
</html>スケッチをインターネットにアップロードするときには、index.htmlやsketch.js、そのほかのファイルとともに、ライブラリのファイルも忘れずにアップロードします。
動くのか?
RiTaJSが正しくインストールできたかどうか調べるために、次のコードを実行してみてください。
let field;
let button;
function setup() {
createCanvas(400, 300);
field = createInput();
button = createButton("Get rhymes!");
button.mousePressed(findRhymes);
background(50);
textSize(32);
noStroke();
fill(255);
}
function draw() {}
function findRhymes() {
background(50);
var lexicon = new RiLexicon();
var rhymes = lexicon.rhymes(field.value());
if (rhymes.length > 0) {
text(rhymes.join(" "),
10, 10, width - 10, height - 10);
}
}ボックスに英単語を入力し、[Get rhymes!]ボタンをクリックします。RiTaJSが単語を認識し、韻を踏むほかの単語を知っている場合には、それが画面に表示されます。コードが理解できなくても心配いりません。次のRiTaJSチュートリアルで詳しく説明します。
動作しない場合には、次の項目をチェックしてください。
- 正しい.jsファイルがスケッチのフォルダにあるか?
- <script>タグを追加したか? 上記の例と比較しシンタックスを調べる。引用符やかぎかっこも確認する。
- .jsファイルの内容はダウンロードしたものか? テキストエディタで開き、ライブラリのWebサイトのファイルと同じであることを確認する。
