目次
プロジェクトのひな型
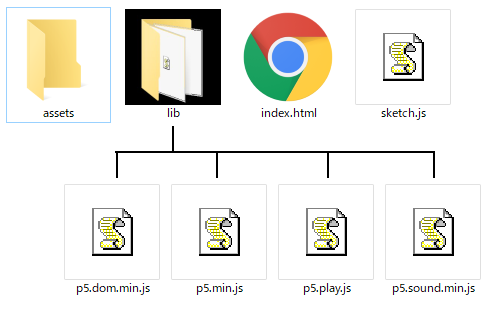
本カテゴリーでは、次のファイル構造を1つのプロジェクトとして使用することにします。

プロジェクトフォルダ(1つのWebアプリに必要なファイルを全部まとめたフォルダ)は次の要領で作成します。
- デスクトップなどに、プロジェクト名(startなど)をつけたフォルダを新規作成する。
- その中に
フォルダを作成する。 - プロジェクトフォルダ直下にindex.htmlファイルを作成する(後述)。
- プロジェクトフォルダ直下にsketch.jsファイルを作成する(後述)。
- 画像ファイルなどを使用する場合には、assetsフォルダなど、専用のフォルダを作成し、そこに配置する。
必要なJavaScriptファイルは次の要領でダウンロードし、プロジェクトフォルダ内のlibフォルダにコピーします。
- p5.jsサイトの[Download]リンクから[Complete Library]をクリックしてZIPファイルをダウンロードし、展開して現れるp5フォルダの直下にあるp5.min.jsと、addonsフォルダにあるp5.dom.min.js、p5.sound.min.jsをlibフォルダにコピーする。
- p5.playサイトの[Download]リンクをクリックしてZIPファイルをダウンロードし、展開して現れるp5.play-master/libフォルダにあるp5.play.jsをlibフォルダにコピーする。
各ファイルは次の役目を持ちます。
- index.html:ブラウザが読み込んで、その内容を表示する。使用するJavaScriptライブラリを読み込む。
- sketch.js:Webアプリを実際に記述するメインのJavaScriptファイル。p5.jsでは通常sketchという名前がつけられる。
- p5.min.js:p5.jsライブラリの圧縮版JavaScriptファイル。
- p5.dom.min.js:p5.dom.jsライブラリの圧縮版JavaScriptファイル。HTMLのDOM操作に使用できる。
- p5.sound.min.js:p5.sound.jsライブラリの圧縮版JavaScriptファイル。サウンド操作に使用できる。
- p5.play.js:p5.play.jsライブラリのJavaScriptファイル。
DOM操作やサウンド操作を行わないプロジェクトではp5.dom.min.jsやp5.sound.min.jsは必要ないので、実際にはプロジェクトから削除できます。しかし、上記のようなプロジェクトをひな型として作っておくと、フォルダをコピーしてフォルダ名を新しいプロジェクトの名前に変えるだけで、新しいプロジェクトのsketch.jsの記述に入れるので効率的です。
テキストエディタ
p5.playの「Get Started」ページでは、使用するテキストエディタとしてAtomやSublime Text、 Bracketsが挙げられていますが、本稿ではVisual Studio Codeを使用します。
Visual Studio Codeの機能拡張である「Live Server」を使用すると、ワンクリックでローカルに簡易Webサーバーが起動でき、Webアプリの動作確認に非常に便利です。
index.html
プロジェクトフォルダ直下には、次のindex.htmlファイルを記述します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>p5.js</title>
<script src="lib/p5.min.js"></script>
<script src="lib/p5.dom.min.js"></script>
<script src="lib/p5.sound.min.js"></script>
<script src="lib/p5.play.js"></script>
</head>
<body>
<script src="sketch.js"></script>
</body>
</html><script>タグ内には、読み込むJavaScriptライブラリへのパスを指定しますが、読み込む順番に注意が要ります。p5.dom.min.jsやp5.sound.min.js、p5.play.jsは、p5.jsを本家とするアドオンなので、必ずp5.min.jsの後で読み込む必要があります。したがって、<script>タグではまずp5.min.jsを読み込み、その下にp5.dom.min.jsなどを追加します。
実際のWebアプリのJavaScriptコードを記述するsketch.jsは</body>タグの直前で読み込みます。
skecth.jsファイルには次のJavaScriptコードを記述します。
function setup() {
createCanvas(800, 400);
createSprite(400, 200, 50, 50);
}
function draw() {
background(255, 255, 255);
drawSprites();
}Webブラウザでindex.htmlを開いて結果を確認します。ページに矩形が1つ描画されていればすべてうまくいっています。
うまくいかない場合
ページに矩形が表示されない場合は、どこかに間違いがあるので、それを修正する必要があります。ブラウザにはデベロッパーツールと呼ばれる開発ツールがあり、これを使ってエラーを修正します。Chromeブラウザの場合はCtrl + Shift + iキーで起動します。
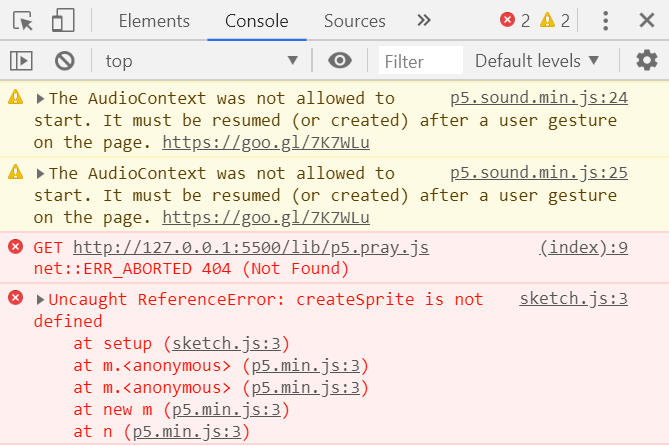
エラーはデベロッパーツールの[Console]タブに表示されます。たとえばp5.playのlをrに間違えて記述していると、コンソールには次のエラーが表示されます。

上の2つの[!]マークは警告なので、今は無視できます。エラーはその下の赤い[X]マークの2つです。1つめは「p5.pray.jsファイルが見つからなかった」と言っています。エラーの発生場所はその右に表示されます。今の場合にはindex.htmlの9行めです。
メモ
この警告は「Chrome autoplay policy」に関するものです。詳細は「6:メディア イメージとサウンド Creative Coding p5.js」で述べています。
2つめのエラーは、「createSpriteは定義されていない」と言っています。createSpriteはp5.play.jsで定義されている関数ですが、ここではp5.play.jsの読み込みに失敗しているので、JavaScriptは当然createSpriteを知りません。したがってこのエラーは正しくp5.play.min.jsファイルが読み込まれると、発生しなくなります。
重要
p5.playにはバグがあり、次の変更で修正できます。
p5.play.jsの3571行にある次のコードを探す。
pInst.image(this.spriteSheet.image, frame_info.x, frame_info.y, frame_info.width, frame_info.height, this.offX, this.offY, frame_info.width, frame_info.height);
このコードを次のように変更する。
pInst.image(this.spriteSheet.image, this.offX, this.offY, frame_info.width, frame_info.height, frame_info.x, frame_info.y, frame_info.width, frame_info.height);
p5.play.jsを保存する。
