p5.play.jsには、次のAnimationオブジェクトが定義されています。
目次
Animation
Animationオブジェクトは、連続して表示できる一連のイメージ(p5.Image)を自身の中に含む。すべてのファイルはpng画像でなくてはならない。スケッチルートからのディレクトリと拡張子.pngを指定する必要がある。
スプライトはラベル付けした複数のアニメーションを持つことができるが、アニメーションはスプライトから独立して、単独で使用することもできる。
アニメーションは、一連のファイル名を渡すか、連番を振った最初と最後のファイル名(ファイル数はいくつでもよい)を渡すかして作成できる。後者の場合、p5.playは連続パターンの検出を試みる。
たとえば、”data/file0001.png”と”data/file0005.png”というファイル名が与えられた場合には、”data/file0003.png”や”data/file0004.png”といった画像も読み込まれる。
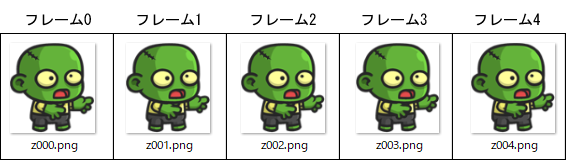
Animationオブジェクトは、渡されたPNG画像のp5.Imageオブジェクトをフレーム番号を付けて内部に並べて持つ、下図のようなものだと考えることができます。
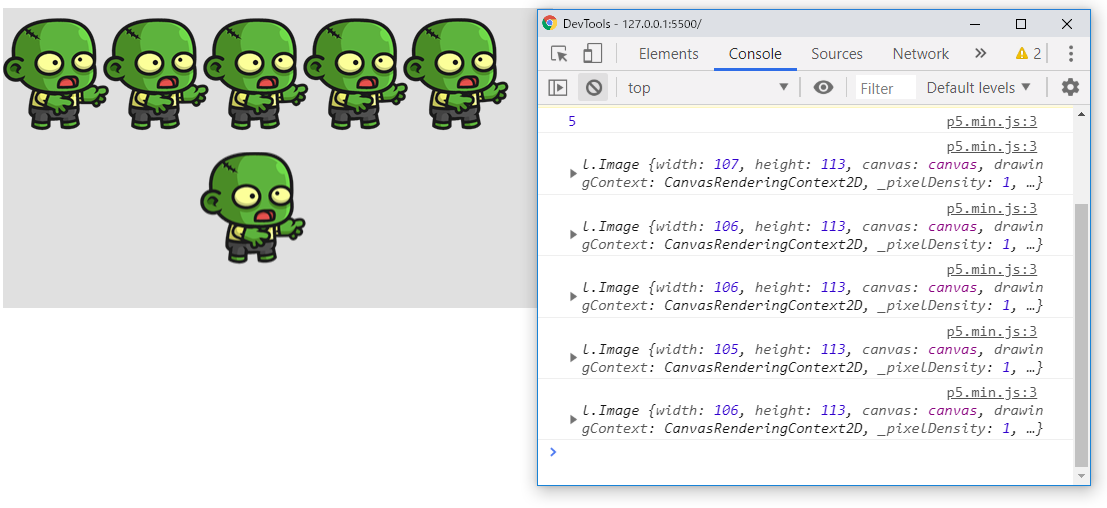
Animationオブジェクトでは、配列のimagesプロパティを使って、Animationオブジェクトが持つイメージ(p5.Image)にアクセスできます。次のコードでは、z001.pngからz004.pngまでのPNG画像をイメージとして持つAnimationオブジェクトを作成し、そのアニメーションとともに、imagesプロパティに保持されているイメージをコンソールに出力し、実際に描画しています。
let zombieAnim;
function preload() {
zombieAnim = loadAnimation('assets/zombie/z000.png', 'assets/zombie/z004.png');
}
function setup() {
createCanvas(550, 300);
// Animationオブジェクトが持っているイメージの数
print(zombieAnim.images.length);
// Animationオブジェクトが持っているイメージ(p5.Image)を出力
for (let i = 0; i < zombieAnim.images.length; i++) {
print(zombieAnim.images[i]);
}
}
function draw() {
background(225);
// Animationオブジェクトが持っているイメージ(p5.Image)を実際に描画
for (let i = 0; i < zombieAnim.images.length; i++) {
const p5Image = zombieAnim.images[i];
image(p5Image, i * 100, 10)
}
// Animationオブジェクトのアニメーションを表示
animation(zombieAnim, 250, 200);
}
Animationオブジェクトは自身の中に、アニメーションに使用するイメージを保持していることが分かります。
リファレンスメモ
Animation.images
images Array
フレームの配列(p5.Image)