p5.playにはSpriteオブジェクトが定義されています。
目次
Sprite
Spriteオブジェクトはp5.playの主要な構成要素で、イメージやアニメーションが保持でき、位置や可視性などのプロパティのセットを持つ。Spriteオブジェクトはまた、ほかのSpriteオブジェクトやマウスのインタラクションとの衝突や重なりを検出するためのアクティブな領域を定義するコライダーを持つこともできる。
1つのスプライトの作成
p5.play.Spriteオブジェクトは次の手順で作成できます。
- setup()関数で、p5.play.createSprite()を呼び出す。
- draw()関数で、p5.play.drawSprite()を呼び出す。
let sp;
function setup() {
createCanvas(500, 300);
// Spriteオブジェクトを(100,50)の位置に、100 x 50のサイズで作成する。
sp = createSprite(100, 50, 100, 50);
}
function draw() {
background(225);
// Spriteオブジェクトspを描画する
drawSprite(sp);
}スプライト(p5.play.Spriteオブジェクト)は、p5.playのcreateSprite()で作成できます。createSprite()には作成するスプライトを描画する位置(x, y)と幅、高さが指定できます。引数を指定しない場合には、デフォルトで位置(0,0)に100 x 100のサイズで作成されます。
createSprite()は作成したスプライトを返すので、これを変数に割り当てます。作成したスプライトを描画するには、draw()内で、p5.play.drawSprite()に、作成したスプライトの変数を渡して呼び出します。
スプライトは、表示するイメージやアニメーションを与えないと、色の付いたプレースホルダ矩形として表示されます。色はデフォルトで作成されるたびに変化します。
リファレンスメモ
p5.play.createSprite()
createSprite ( x y width height ) Object
Spriteオブジェクトはp5.playの主要な構成要素で、イメージやアニメーションが保持でき、位置や可視性などのプロパティのセットを持つ。Spriteオブジェクトはまた、ほかのSpriteオブジェクトやマウスのインタラクションとの衝突や重なりを検出するためのアクティブな領域を定義するコライダーを持つこともできる。createSprite()で作成されたスプライトはallSpritesグループに追加され、ほかのすべてのスプライトの前面(手前)に来る深度が与えられる。
パラメータ
x Number – 最初のx座標
y Number – 最初のy座標
width Number – プレースホルダ矩形の幅。イメージか新しいコライダーが設定されるまでのコライダーの幅。
height Number – プレースホルダ矩形の高さ。イメージか新しいコライダーが設定されるまでのコライダーの高さ
戻り値
Object – 新しいスプライトインスタンス
p5.play.drawSprite()
drawSprite ( sprite )
スプライトを表示する。通常はメインのdraw()関数内で使用する。sの付いたdrawSprites()もあるので注意。
パラメータ
sprite Sprite – 表示するスプライト
複数のスプライトの作成
上記サンプルでは、スプライトを1つだけ作成しましたが、もちろん複数のスプライトも作成し描画できます。そのときには、指定されたスプライトを描画するdrawSprite()ではなく、作成したスプライト全部を描画してくれるp5.play.drawSprites()が使用できます(最後に複数形のsが付いている)。
次のコードでは、ボタンが押されるたびに、新しいスプライトがランダムな位置に作成され描画されます。スプライトは複数作成されるので、draw()内でdrawSprites()を使っています。また作成されたSpriteオブジェクトをコンソールに出力しています。
function setup() {
createCanvas(500, 300);
const createSpriteButton = createButton('スプライト');
createSpriteButton.position(400, 270);
createSpriteButton.size(100, 30);
createSpriteButton.mousePressed(() => {
const xpos = random(10, 400);
const ypos = random(10, 280);
// 新しいSpriteオブジェクトをランダムな位置に50 x 50のサイズで作成する。
const sp = createSprite(xpos, ypos, 50, 50);
// スプライトの色は赤
sp.shapeColor = color(255, 0, 0)
print(sp);
});
}
function draw() {
background(225);
// 全スプライトを描画する
drawSprites();
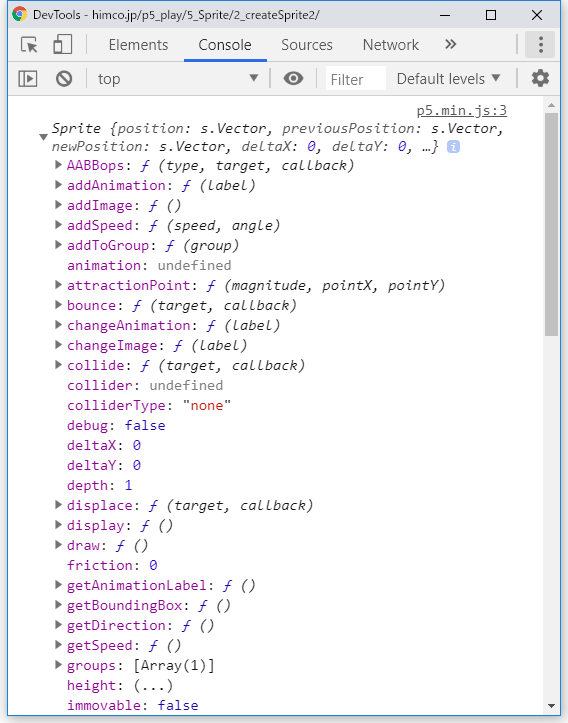
}ボタンを押すと、赤い矩形のスプライトが押した数だけ表示されます。コンソールには下図に示すようなSpriteオブジェクト(の文字列表現)が出力されます。Spriteオブジェクトは相当な数のメソッドとプロパティを持っていることが分かります。

リファレンスメモ
Sprite.shapeColor
shapeColor Color
イメージかアニメーションが設定されていない場合、これがプレースホルダ矩形のカラーになる。
p5.play.drawSprites()
drawSprites ( group )
スプライトのグループを表示する。パラメータが指定されない場合には、スケッチ内のすべてのスプライトを描画する。描画する順番はスプライトのdepthプロパティで決まる。
パラメータ
[group] Group オプション – 表示するスプライトのグループ
スプライトごとに異なる属性を持たせる
Spriteオブジェクトが持っているプロパティを使用すると、スプライトごとに外見と動作を変えることができます。
次の例では、キャンバスのどこかをクリックすると、新しいスプライトが作成されます。スプライトはそれぞれ(茶系で統一されつつも)色が異なり、移動する方向も違います。またコンソールには、作成したスプライトの数を出力しています。
function setup() {
createCanvas(500, 300);
}
function draw() {
background(225);
// 全スプライトを描画する
drawSprites();
}
// キャンバス上のどこかのマウスクリックで、
function mouseClicked() {
// マウスの位置に新しいスプライトを作成する。
const sp = createSprite(mouseX, mouseY, 20, 20);
// 茶色系のカラー
const col = color(random(255), 0, 0);
sp.shapeColor = col;
// ランダムな方向に定速で移動
const num = 0.5;
sp.velocity.x = random(-num, num);
sp.velocity.y = random(-num, num);
// p5.playは複数のスプライトをallSpritesプロパティで管理している
print(allSprites.toArray().length);
}クリックでスプライトが作成され、別々の方向に移動します。
マウスのクリック時には、新しいスプライトが作成されます。ここではそのスプライトのvelocityプロパティのxとyプロパティに、ランダムな数値を設定しています。velocityはスプライトの移動速度で、xプロパティはX軸方向の、yプロパティはY軸方向の移動量を意味します。
たとえばvelocity.xに2を、velocity.yに3を指定されたスプライトは、draw()関数が1回呼び出される間に、右に2、下に3だけ移動します。これが毎フレーム継続されるので、スプライトは右下の方向に移動して描画されることになります。毎フレーム同じ値が加算(または減算)されるので、移動は定速です。
なお、上記サンプルのスプライトはキャンバスの外に出ると見えなくなりますが、その後もずっと”生きたまま”移動をつづけています。これは明らかに無用のメモリ消費です。
mouseClicked()関数の最後で使用しているallSpritesは、p5.playが複数のスプライトの管理に使用しているp5.play.allSpritesプロパティです。ここではそのtoArray()メソッドを使って、その時点までに作成されたスプライトの数を出力しています。
リファレンスメモ
Sprite.velocity
velocity p5.Vector
スプライトのベクトル(x, y)としての速度。速度は、垂直成分と水平成分に分けたスピード(draw()が1回呼び出される間の移動量)。
p5.play.allSprites
allSprites Group
スケッチ内の全スプライトを含んだGroupオブジェクト。
Group.toArray()
toArray ()
グループのコピーを標準の配列として返す。
