スプライトはデフォルトで、毎回色の変わるプレースホルダ矩形として表示されますが、イメージやアニメーションに置き換えることもできます。以降ではスプライトの外見を表示する方法を順にみていきます。
目次
プレースホルダ矩形
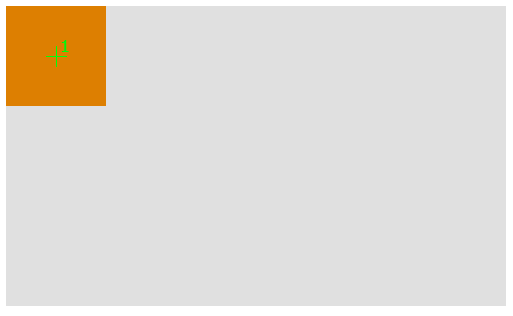
最も基本的なスプライトの”顔”です。次のコードを実行すると、キャンバスの左上隅に赤茶色をした正方形のプレースホルダが表示されます。
function setup() {
createCanvas(500, 300);
// createSprite()で、位置とサイズを省略すると、デフォルトの(0, 0)、100 x 100で作成される
const placeholderSprite = createSprite();
// プレースホルダ矩形の色を指定
placeholderSprite.shapeColor = color(222, 125, 2);
// 100 x 100のスプライトの左上隅をキャンバスの左上隅に揃える
setSpriteProperty(placeholderSprite, 50, 50);
}
function draw() {
background(225);
// 全スプライトを描画する
drawSprites();
}
function setSpriteProperty(sp, xpos, ypos) {
// スプライトの幅と高さを出力
print(sp.width);
print(sp.height);
// スプライトの位置を設定
sp.position.x = xpos;
sp.position.y = ypos;
// デバッグ機能(センター位置の表示)を有効にする
sp.debug = true;
}
setSpriteProperty()関数は、渡されたスプライトの幅と高さを出力して、位置とデバッグ機能を設定するユーザー定義関数です。この後作成するほかのスプライトでも同様の設定と出力を行うので、作業を関数としてまとめています。
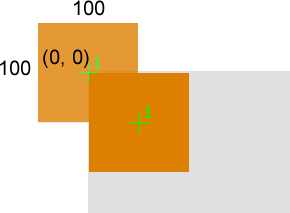
createSprite()に引数を与えないと、デフォルト値が使用され、プレースホルダ矩形は、そのセンターをキャンバスの左上隅(0, 0)に揃えた位置に、100 x 100の正方形として表示されます。下図ではこれを左上の少し薄い矩形で表しています。この矩形全体がキャンバスの左上隅にぴったり収まるようにするには、矩形を右に50、下に50動かす必要があります。これはsetSpriteProperty()関数内のpositionプロパティの設定で行っています。

リファレンスメモ
Sprite.width
width Number
スプライトの現在のイメージの幅。イメージかアニメーションが設定されていない場合には、プレースホルダ矩形の幅になる。デフォルトは100。
Sprite.height
height Number
スプライトの現在のイメージの高さ。イメージかアニメーションが設定されていない場合には、プレースホルダ矩形の高さになる。デフォルトは100。
Sprite.position
position p5.Vector
スプライトのベクター(x, y)としての位置。
Sprite.debug
debug Boolean
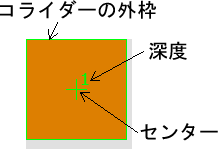
trueに設定すると、コライダーの外枠、深度、センターを描画する。デフォルトはfalse。

Sprite.collider
collider Object
スプライトの現在のコライダー。AABB(Axis-Aligned Bounding Box、軸に平行な直方体)か円形コライダーのいずれか。コライダーは、スプライトが衝突か跳ね返り、重なり、マウスイベントに関してチェックされると、そのスプライトの幅と高さから、アニメーションスプライトの場合にはイメージのサイズから、自動的に作成される。カスタムコライダーはSprite.setCollider()で設定できる。
画像の使用
スプライトの表示をPNG画像に置き換えるには、次の手順を取ります。
- preload()関数で、p5.jsのloadImage()を使ってPNG画像を読み込み、変数に代入する。
- setup()関数で、p5.playのcreateSprite()を使って新しいスプライトを作成し、そのスプライトのaddImage()メソッドに、読み込んだPNGイメージを渡して呼び出す。
- draw()関数で、p5.playのdrawSprite()かdrawSprites()を呼び出す。
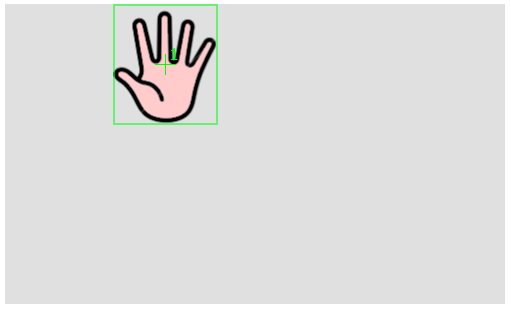
次のサンプルでは、パーのイメージを持つスプライトを表示しています。前の例と同様、setSpriteProperty()を使っているので、コンソールにスプライトの幅と高さが出力され、スプライトのデバッグ機能が有効になります。
let paImage;
function preload() {
paImage = loadImage('assets/hands/pa.png');
}
function setup() {
createCanvas(500, 300);
const paImageSprite = createSprite();
// スプライトに103 x 119のイメージを割り当てる
// スプライトのサイズは自動的に割り当てたイメージのサイズに変わる
paImageSprite.addImage(paImage);
setSpriteProperty(paImageSprite, 160, 60);
// スプライトのコライダーの外枠を表示するための設定
paImageSprite.onMouseOver = (() => {});
}
function draw() {
background(225);
drawSprites();
}
function setSpriteProperty(sp, xpos, ypos) {
print(sp.width);
print(sp.height);
sp.position.x = xpos;
sp.position.y = ypos;
sp.debug = true;
}

コンソールには103と119が出力されます。これはpa.pngのサイズです。前述したように引数を渡さないcreateSprite()の呼び出しからは100 x 100のスプライトが作成されますが、Sprite.addImage()でスプライトにイメージを割り当てると、スプライトのサイズは自動的にイメージのサイズに変わることが分かります。
またpaImageSprite.onMouseOver = (() => {});という記述は、スプライトのデバッグ機能を有効化するためだけのコードです。このマウスイベントの設定によりスプライトのコライダーが作成され、スプライトのdebugプロパティをtrueにした場合、スプライトの外枠が表示されるようになります。
リファレンスメモ
Sprite.addImage()
addImage ( label img )
スプライトにイメージを追加する。イメージは1フレームのアニメーションと見なされる。イメージはpreload()関数内でp5のloadImage()関数によってプリロードしておくべき。アニメーションには、それを変更するための識別ラベル(文字列)が必要。イメージはスプライトに保持されるが、Sprite.changeAnimation(label)が呼び出されるまで、必ず表示されるわけではない。
使い方
sprite.addImage(label, image);
sprite.addImage(image);
イメージだけを渡すと、ラベルは指定されない。
パラメータ
label String | p5.Image – ラベル(文字列)かイメージ
[img] p5.Image オプション – イメージ
アニメーションの使用
スプライトの表示をアニメーションに置き換えるには、次の手順を取ります。
- preload()関数で、p5.playのloadAnimationを使ってPNG画像を読み込み、変数に代入する。
- setup()関数で、p5.playのcreateSprite()を使って新しいスプライトを作成し、そのスプライトのaddAnimation()メソッドに、作成されたアニメーションを渡して呼び出す。
- draw()関数で、p5.playのdrawSprite()かdrawSprites()を呼び出す。
またスプライトのaddAnimation()メソッドにPNG画像を直接渡してアニメーションを追加する方法もあります。
次の例では、addAnimation()メソッドの両方の使い方でアニメーションするスプライトを作成しています。
let zombieAnim;
function preload() {
zombieAnim = loadAnimation('assets/zombie/z000.png', 'assets/zombie/z011.png');
}
function setup() {
createCanvas(500, 300);
frameRate(6);
const zombieAnimatedSprite = createSprite();
// addAnimation()にAnimationオブジェクトを渡す方法
zombieAnimatedSprite.addAnimation('zombie', zombieAnim);
setSpriteProperty(zombieAnimatedSprite, 300, 63);
const guChokiPaAnimatedSprite = createSprite();
// addAnimation()にPNG画像へのパスを渡す方法
guChokiPaAnimatedSprite.addAnimation('guChokiPa', 'assets/hands/gu.png', 'assets/hands/pa.png');
setSpriteProperty(guChokiPaAnimatedSprite, 50, 200);
}
function draw() {
background(225);
drawSprites();
}
function setSpriteProperty(sp, xpos, ypos) {
print(sp.width);
print(sp.height);
sp.position.x = xpos;
sp.position.y = ypos;
sp.debug = true;
sp.onMouseOver = (() => {});
}リファレンスメモ
Sprite.addAnimation()
addAnimation ( label animation )
アニメーションをスプライトに追加する。
アニメーションはpreload()関数内でp5.playのloadAnimation()によってプリロードしておくべき。アニメーションには、それを変更するための識別ラベル(文字列)が必要。アニメーションはスプライトに保持されるが、Sprite.changeAnimation(label)が呼び出されるまで、必ず表示されるわけではない。
使い方
sprite.addAnimation(label, animation);
sprite.addAnimation(label, firstFrame, lastFrame);
sprite.addAnimation(label, frame1, frame2, frame3…);
パラメータ
label String – アニメーション識別子
animation Animation – プリロードしたアニメーション
